Mainos
 Fonttivalinta on olennainen suunnittelupäätös millä tahansa verkkosivustolla, mutta olemme suurimman osan ajasta tyytyväisiä samaan vanhaan serif- ja sans-serif-perheeseen. Vaikka tekstin pääosan tulisi aina olla luettavuuden kannalta optimoitu, ellet halua lukijoita päänsärkyä varten otsikot ja erotusteksti voivat olla sinun tilasi lisätä ainutlaatuinen malli jollain kirjasimella hohto.
Fonttivalinta on olennainen suunnittelupäätös millä tahansa verkkosivustolla, mutta olemme suurimman osan ajasta tyytyväisiä samaan vanhaan serif- ja sans-serif-perheeseen. Vaikka tekstin pääosan tulisi aina olla luettavuuden kannalta optimoitu, ellet halua lukijoita päänsärkyä varten otsikot ja erotusteksti voivat olla sinun tilasi lisätä ainutlaatuinen malli jollain kirjasimella hohto.
Lue lisää saadaksesi tietoa minkä tahansa Google Web Fonts sivustoltasi.
Tausta
CSS: llä voit määrittää käytettävän fonttiketjun, jos ensisijaista ei ole saatavana. Tämä mahdollistaa ensimmäisen valinnan - ehkä vähemmän yleisen, mutta ilmaisen fontin; sitten varmuuskopiot paikallaan, jotka ovat aina siellä Windowsin tai Macin kanssa. Yleensä kuitenkin web-suunnittelijat pitävät kiinni kokeneista fonttiperheketjuista, kuten w3-koulujen esittämä.
Aikaisemmin, jos haluttiin erilaista kirjasinta, suunnittelijat pakotettiin luomaan sen sijaan kuvia tekstille - logo, otsikot jne. Haittoja siellä on:
- Kuvat eivät skaalaa hyvin.
- Kuvia ei voi lukea näytönlukijalla.
- Et voi korostaa tekstiä kuvissa.
- Hakukoneet eivät voi ”lukea” kuvia.
- Kuvien lataaminen hidastaa verkkosivua.
Joten on olemassa parempi ratkaisu? Yksi, jonka avulla voimme käyttää yleisesti saatavilla olevia ilmaisia fontteja, käyttämättä kuvia?
Google Web Fonts
Vastaus tulee Googlelta. Google Web Fonts on lähinnä kokoelma (tällä hetkellä laskettuna, 489) pilveen tallennetut optimoidut fontit, jotka voidaan upottaa Web-projektiisi (tai jopa ladata vain käytettäväksi tietokoneellasi).
Lisäksi Google Web Fonts -sivustolla on helppo vertailla ja valita, ja antaa sinulle kaiken koodin, jota tarvitset fontin upottamiseen Javascriptin tai CSS: n kautta - lisää siitä myöhemmin.
Päästä alkuun
Pään yli Web-fontit -sivustoja napsauta alkaa valita fontteja aloittaa.

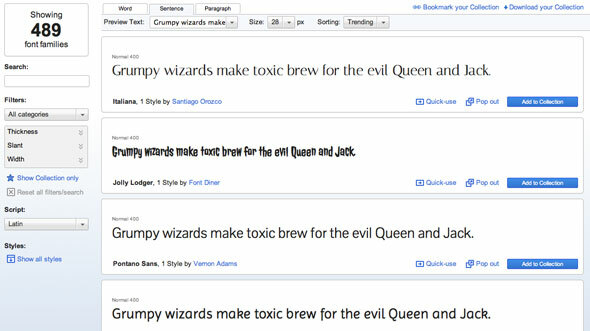
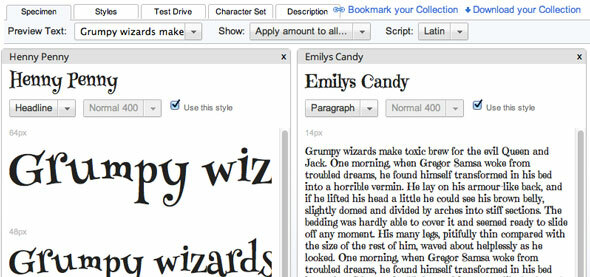
Käyttöliittymä on melko itsestään selvä - vasemmalla puolella voit etsiä tiettyjä avainsanoja; ja suodattaa perustyyppityypin mukaan; tai suodattaa erityisiä tekijöitä, kuten kirjaimen paksuus. Yläosan palkki säätää vain esikatselutekstiä. Jos sinulla on tietty kappale tekstiä, jonka haluat esimerkiksi testata, siirry kohtaan välilehti ja liitä tekstiisi.

Kuten mainitsin, sinun on parasta, että et valitse mitään liian hienoa pääsisältöön, joten pidä kiinni joko serif- tai sans-serif-perheestä, jos todella haluat käydä siellä jotain ainutlaatuista.
Kun näet haluamasi, lisää se vain kokoelmaan.

Klikkaa arvostelu -painiketta siirtyäksesi tarkistustilaan ja vertaa kaikkia valintasi.

Tarkastelutilassa sinulle näytetään erilaisia kirjasinkokoja ja joko kappale- tai otsikkoteksti. Järjestelmä tekee myös älykkään valinnan, jonka haluat näyttää sinulle kyseisen kirjasimen tyypillisestä käyttötavasta riippuen; mutta voit muuttaa esikatselutilaa, jos haluat.

Vieritä oikealle nähdäksesi nykyisen kokoelman muut fontit; napsauta oikeassa yläkulmassa olevaa X: tä hylätäksesi ne.
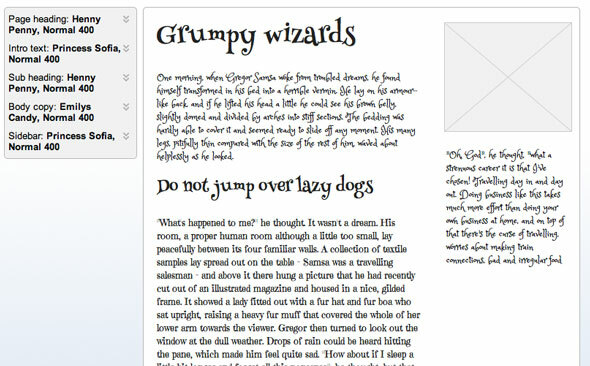
Koeajo on erityisen mielenkiintoinen tila, joka yhdistää kaikki kokoelmasi fontit osoittaaksesi, miltä ne näyttävät, kun ne yhdistetään perussivun asetteluun.

OK, valittu. Kuinka voin käyttää niitä?
Kun kokoelmasi on kaventunut, napsauta arvostelu -painike suurella sinisellä palkilla. Jos olet mennyt yli laidan ja mukana liian monta (pidä todellakin korkeintaan 2), sivun latauksen vaikutusosoitin varoittaa sinua.

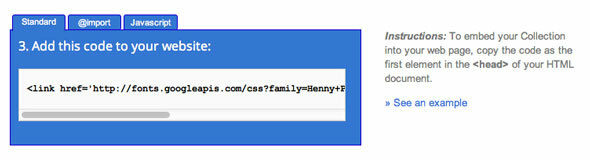
Vieritä alas tarttuaksesi vastaavaan koodiin. Täällä on 3 vaihtoehtoa:
- Vakio (link rel = menetelmä): tämä on liitettävä sivustosi PÄÄ-osaan, joten HTML: n pitäminen sinun on mielestäsi tätä varten. Lisäät WordPressiin sen header.php jos valitset tämän tavan. En suosittele sitä.
- @tuonti: tämä menetelmä menee suoraan tyylitiedostoosi, jossa määrittelemme joka tapauksessa eri sivuelementtien fontit, joten suosittelen henkilökohtaisesti tätä. Aseta WordPress-teemoja varten style.css heti teeman tiedot -osan jälkeen
- javascript: itsestään selvä - aseta koodi mihin tahansa teemaasi. Tämän menetelmän käytön etuna on, että kirjasintyyppi ladataan asynkronisesti - sivusto näytetään ensin varmuuskopiossa, sitten se vaihtuu, kun kirjasin on latautunut kokonaan. Vaikka sivun alkuperäinen latausaika on nopeampi, se luo käyttäjälle räjähtävän äkillisen muutoksen, jota et ehkä halua.

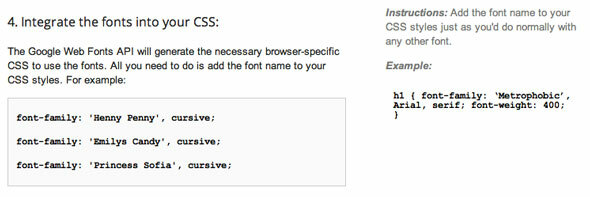
Se on vaihe 1. Vaihe 2 on määrittää fontti, jota haluat käyttää. Meillä ei ole tilaa tälle CSS-opetusohjelmalle (ehdotan näitä 5 CSS-oppimispaikkaa 5 suosituinta CSS Online -oppimispaikkaa Lue lisää ; ja omaani 5 vauvaaskelta CSS-opetusohjelmassa 5 vauvan vaihetta CSS: n oppimiseen ja Kick-Ass CSS -oritsijaksi tulemiseenCSS on tärkein muutosverkkosivut, joita viime vuosikymmenen aikana on nähty, ja se tasoitti tietä tyylien ja sisällön erottamiseen. XHTML määrittelee nykyaikaisella tavalla semanttisen rakenteen ... Lue lisää ), mutta riittää, kun sanot, että muokkaat jotain tyylitaulukossa sanottua font-family, ja muista sisällyttää varmuuskopiotyyli Googlen ehdottaman mukaisesti.

optimoitu
Epätyypillisen kirjasimen käyttäminen, jonka käyttäjän on ladattava, lisää vähän aikaa sivusi lataamiseen - se on väistämätöntä. Tyypillinen Google-fontti on kuitenkin noin 100 kt - vertailun vuoksi tämä on noin hyvälaatuisen keskikokoisen jpeg-kuvan kokoa. Kuvien tapaan myös web-fontti välimuistissa tallennetaan käyttäjän selaimeen, joten vain alkuperäisen sivun lataus viivästyy hieman.
Yhteenveto
Myönnän sen - rakastan todella fontteja. Odotan, että kuten monet teistä, taipumus laittaa heidät kiintolevylleni - joka tapauksessa, tiedätkö?! Nyt voin tosiasiallisesti käyttää joitain ainutlaatuisia fontteja verkkoprojekteissani - olen innoissani. Ole kiltti, älä unohda verkkosivustosi fontteja!
Jos sinulla on kysyttävää Web-kirjasinten käyttöönotosta verkkosivustollesi, kysy rohkeasti kommentteja ja katson, voinko auttaa.
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.


