Mainos
Jos olet joskus yrittänyt liittää verkkosivustollesi koodinpätkän, kuten Google Analytics -seurantakoodin, manuaalisesti kaivamalla PHP-mallitiedostoja, tiedät kuinka pelottava se voi olla. Filament.io tekee siitä yhtä yksinkertaisen kuin vetäminen ja pudottaminen. Ainakin se on lupaus.
Päästä alkuun
Siirry filament.io: n päälle ja paina rekisteröintipainiketta. Sinun on luotava sisäänkirjautuminen, mutta Facebook- ja Google-tilejä voidaan käyttää nopeaan yhden painikkeen käyttämiseen. Seuraavaksi sinun on annettava verkkotunnus, jossa käytät sitä - voit lisätä lisää myöhemmin.

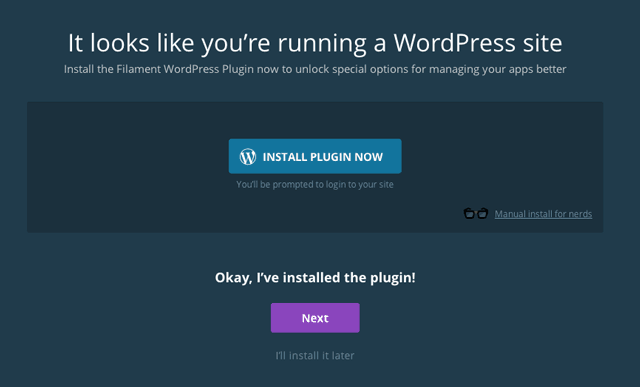
Jos käytät WordPressiä, se havaitaan, kun se tarkistaa sivustoa, ja on suositeltavaa asentaa toimitettu laajennus nimellä Sen avulla voit tarkemmin hallita, minkä tyyppisillä sivuilla filamenttitoiminnot ovat (kuten vain viestit eivät staattiset) sivua).

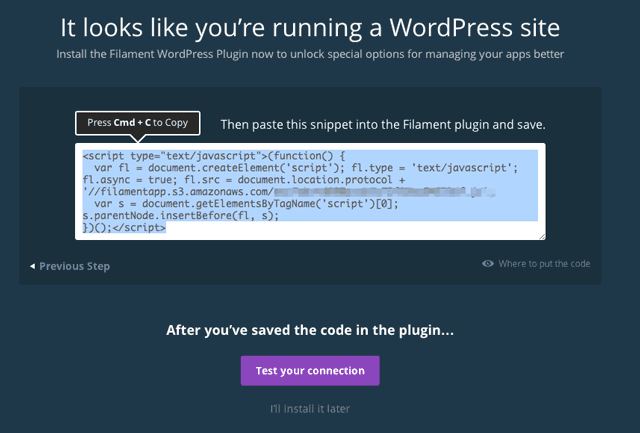
Seuraavassa vaiheessa Filamentin rekisteröintinäyttö antaa sinulle lyhyen JavaScripti-katkelman - liitä tämä laajennuksen asetussivulle. Se voi olla viimeinen JavaScript-koodin bitti, jota koskaan tarvitset! Voit käyttää Filamenttia ilman laajennusta, mutta sinulla ei ole niin monta vaihtoehtoa suodattaa, missä skriptit näytetään.

Sovellusten lisääminen
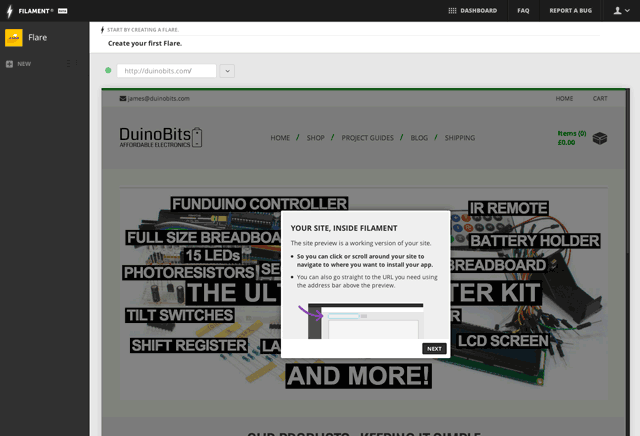
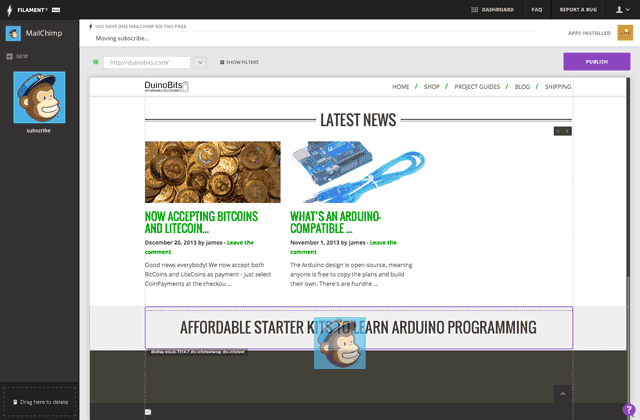
Filamentti-näyttötyökalu esittelee sivustosi suoraa esikatselua, jotta voit suunnitella visuaalisesti minne haluat, että sovellukset menevät. Aloita lisäämällä mukava joukko sosiaalisia painikkeita nimeltään Flare. Siirry sivuston esikatselussa viestiin.

Osuma sivupalkista Uusi avataksesi Flare-vaihtoehdot. Flare on ihana mukautettu jakamispainike, joka näyttää paljon mukavammalta kuin verkon tavalliset painikkeet, jotka todennäköisesti näet tämän artikkelin puolella. Mukana on merkkituote, joka voidaan poistaa ostamalla premium-lisenssi lisäosalle.
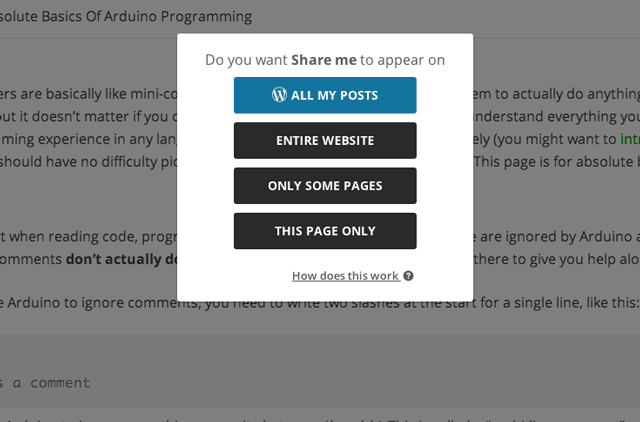
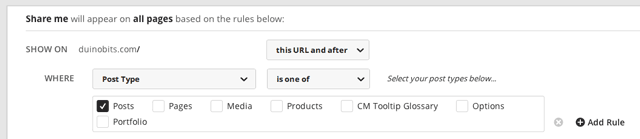
Tallenna asetukset ja vedä ja pudota uusi Flare-moduuli sivustoosi. Ensimmäinen suodatusvaihtoehto tulee sitten näkyviin. Mene eteenpäin ja lisää se Kaikki viestit.

Sinulla on sitten toinen suodatinjoukko muokataksesi; nämä otetaan käyttöön WordPress-laajennuksella. Kehittäjänä olen tottunut ympäröimään skriptejä erilaisissa PHP: ssä, jos lausekkeet (etkö ole varma, mitä nämä ovat? Lue meidän PHP Aloittelijoiden opas Opi rakentamaan PHP: llä: Crash CoursePHP on kieli, jota Facebook ja Wikipedia käyttävät palvelemaan miljardeja pyyntöjä päivittäin; ihmisten verkko-ohjelmoinnin opettamiseen käytetty tosiasiallinen kieli. Se on kauniisti yksinkertainen, mutta loistavan voimakas. Lue lisää ), mutta voin todella arvostaa näiden suodattimien tehoa niille, joilla ei ole WordPress-sivutyyppitunnistuksen osaamista.

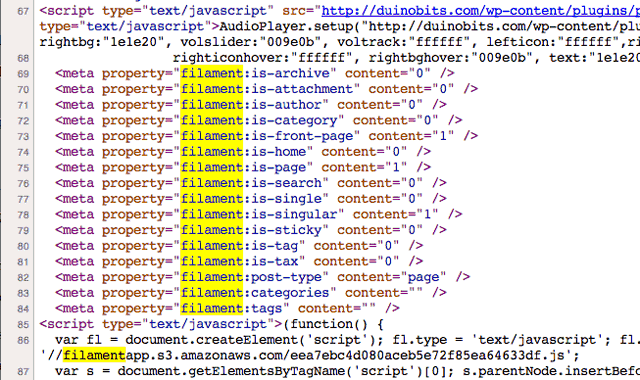
Teknisellä tasolla WordPress-laajennus lisää sivutulosteeseesi joukon metakoodeja, jotka kertovat Filamentille, millainen sivu se on; Filament Javascript -alustaja havaitsee tämän ja injektoi haluamasi skriptit kyseiselle sivulle vakiintuneiden suodattimiesi mukaan. Se ei manipuloi skriptejä millään muulla tavalla - vain pistää ne sivulle.

Sinun on napsautettava Julkaista ennen kuin muutokset lähetetään sivustoosi, ja niiden kuluminen voi kestää muutaman minuutin, joten älä paniikki, jos se ei ole heti näkyvissä.
Klikkaa kojelauta linkki lisätäksesi lisää sovelluksia, tai voit luoda lisää Flare-yksiköitä (jos esimerkiksi haluat tiettyä mallia tai enemmän painikkeita kotisivulta).

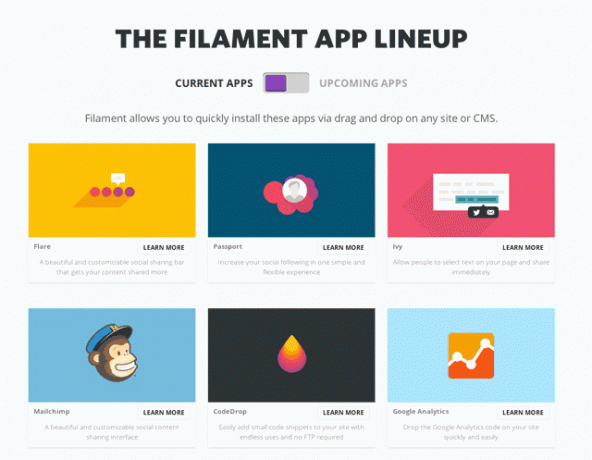
Kirjoittamishetkellä on yhteensä 6 sovellusta saatavana:
- leimahtaa, sosiaalisen kirjanmerkkien laajennus.
- Muratti, jonka avulla käyttäjät voivat helposti jakaa lainauksia, jotka he korostavat artikkeleistasi.
- Passi, mielenkiintoinen tapa tuoda esiin kaikki henkilökohtainen sosiaalinen profiilisi (kyllä, tiedän, että tämä kuulostaa tällä hetkellä hiukan sosiaaliskeskeiseltä)
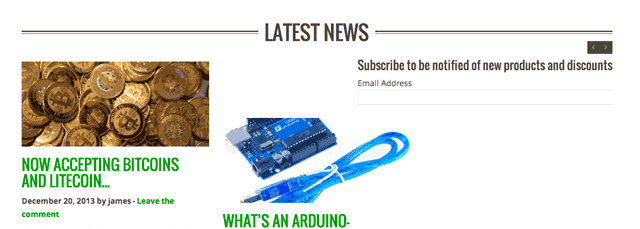
- MailChimp on tilaus erinomaiselle postituslistapalvelulle (joka muuten on ilmainen jopa 12 000 sähköpostille kuukaudessa ja 2 000 tilaajalle)
- Google Analytics pitäisi olla tuttu kaikille, joilla on verkkosivusto; Ryan loi tämä hieno aloittelijoille tarkoitettu opas Opas Google AnalyticsiinOnko sinulla mitään käsitystä siitä, mistä kävijät tulevat, mitä selaimia suurin osa heistä käyttää, mitä hakukoneita he käyttävät tai mikä sivuistasi on suosituin? Lue lisää ymmärtää analyysitietosi.
- Lopuksi CodeDrop voit hallita kaikkia muita koodinpätkiä, jotka olet saanut muualta.
Napsauta kojetaulussa Tuoda markkinoille. Huomaa sivustojen valitseminen avattavasta valikosta - voit hallita useita verkkosivustoja yhdestä tilistä.

Onko se yhtään hyvä?
Visuaalinen asettelutyökalu on yllättävän tehokas, välttäen vaivaa yrittää selvittää oikein oikea sijainti manuaalisesti. Jos et ole varma muokkaamalla teetiedostoja, se on pelastaja. Mutta se voi toimia vain olemassa olevan teeman rajoissa. Se napsauttaa automaattisesti kaikki sivun löytämät elementit, mutta se ei esimerkiksi voi luoda uutta saraketta widgetille, jos teemallasi on vain yksi sarake.

Se saattaa myös asiat vikaan joskus, koska väistämättä sivullasi on myös dynaamisia elementtejä, kuten liukusäätimiä; tai teema CSS saattaa häiritä widgettiä. Saatat joutua pelaamaan ympäri - mutta suurin osa se toimii hienosti.

Arvostan jopa web-kehittäjänä helppokäyttöisyyttä ja komentosarjojen hallintaa. Alatunnistustiedostot ovat yleensä täynnä koodia skriptien tulostamiseksi vain tietylle sivulle - tämä tekee naurettavasta helpoksi, teematiedostojen puhdistamisen.
Sovellusten valinta on tällä hetkellä melko rajallinen, vaikka tietysti voit aina lisätä omia yksinkertaisia koodilisäyksiä CodeDrop-moduulin kautta - ja luvattuja sovelluksia on enemmän. Mielestäni haluan, että tämä toiminto sisällytettiin oletuksena WordPressiin - kaikille Windowsin edistyksille teeman räätälöinti, meillä on vielä jäljellä kaarnaisten PHP-mallien muokkaaminen JavaScriptin lisäämiseksi katkelmia. Filament.io täyttää toistaiseksi erittäin tarpeellisen reikän toiminnallisuudessa, jota monet meistä eivät koskaan edes tienneet olevan olemassa. Oletko antanut sille mennä? Kerro meille ajatuksesi.
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.
