Sen sijaan, että etsisit videoblogiisi sopivaa kuvaa, miksi et käytä kuvaa videosta itse?
Visuaaliset edut sulautetun videoleikkeen perusteella esillä olevan kuvan saamisessa
Yksi videoiden hosting-verkkosivustojen hyödyllisimmistä puolista on kyky upottaa suosikkileike omaan verkkosivustoosi. Erityisesti YouTube ja Vimeo tarjoavat tämän toiminnallisuuden, ja koska blogiviestissäsi on hyvälaatuinen, katseltavissa oleva leike, voit tarjota lukijoillesi jotain erilaista. Vielä parasta, he viettävät sivustosi pidempään!
Oli aika, kun videoleikkeen lisääminen viestiin vaatii, että löydät sopivan kuvan sen mukana blogin pääsivulle, mutta tämä ei ole enää ongelma. Nyt voit käyttää näitä menetelmiä etsimään ja lähettämään asiaan liittyvän kuvan.
Kuvan sieppaaminen manuaalisesti YouTubesta
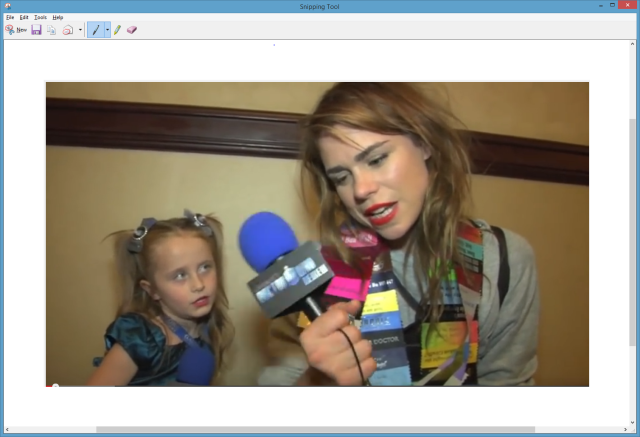
Ehkä ilmeisin vaihtoehto on kaapata kuva manuaalisesti pelatessasi sitä YouTubessa. Tarvitset ehkä kuvakaappaussovelluksen, jotta voit tehdä tämän Hankaluus tai GreenShot. Windowsin uudemmissa versioissa voit käyttää Snipping Tool -sovellusta elementtien sieppaamiseen työpöydällesi.

Voit sitten lähettää tämän napsautuksen ja käyttää sitä omaksesi esitelty kuva Täydellinen opas esiteltyihin pikkukuviin ja kuvakokoihin WordPressissäTässä on kaikki mitä sinun on tiedettävä WordPressin kuvakokoista ja esiteltyjen kuvien hallinnasta. Lue lisää , viestin mukana. Tämän pitäisi näkyä blogin kotisivulla, jos käytät aikakauslehden tyyliä. Jos käytät WordPressiä ja voit määrittää viestityypin teemaasi, se saattaa näkyä pelaamalla -kuvakkeella, joka kertoo käyttäjille, että kyseessä on videoteksti.
Kuvan pikkukuvat odottavat jo sinua YouTubessa
Jos haluat mieluummin tarttua pikkukuvat, jotka on jo valittu käyttämällesi leikkeelle, paras vaihtoehto on suunnata YouTubeen ja löytää ne.
YouTube on toimittanut URL-osoitteen tätä tarkoitusta varten:
http://img.youtube.com/vi/VIDEO_ID/#.jpg
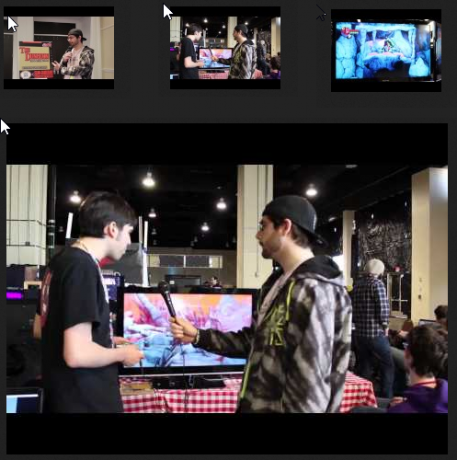
Voit käyttää tätä aloittamalla korvaamalla VIDEO_ID videosi tunnuksella, kuten tässä kuvaillaan, käyttämällä esimerkiksi Dave Le Clairin matkaa MAGFest Classic Games coniin. Tässä on leike:
Sinun on vaihdettava # -symboli arvoon 0, 1, 2 tai 3. Ensimmäinen vaihtoehto näyttää suuremman kuvan, 480 × 360 tai suurempi videon resoluutiosta riippuen, kun taas valitsemalla 1, 2 tai 3 näytetään 120 × 90 pikselin kuva. Haluat todennäköisesti 0.jpg-kuvan blogiisi.
Tässä on pikkukuvat, http://img.youtube.com/vi/brBIHjj3lm8/1.jpg, http://img.youtube.com/vi/brBIHjj3lm8/2.jpg ja http://img.youtube.com/vi/brBIHjj3lm8/3.jpg, suuremmalla kuvalla, http://img.youtube.com/vi/brBIHjj3lm8/0.jpg, pohjalla.

Vimeo tarjoaa samanlaisen ominaisuuden, mutta se on hiukan siistinen. Kokeile tätä sen sijaan, että kirjoitat muokattavan URL-osoitteen verkkosovellus. Sinun tarvitsee vain kirjoittaa Vimeo-ID kenttään, napsauta Hanki pikkukuva ja tallenna näkyvä kuva.
Käytä videon pikkukuvien sovellusta WordPressiin
Näiden pikkukuvien löytäminen, tallentaminen ja lähettäminen blogiisi on kuitenkin vielä hidasta. Jos tarkoituksenmukaisuus on tavoitteesi, pikkukuvien etsimisen manuaalisesti ja mukautetun URL-osoitteen käytön välillä ei ole eroavuuksia.
Onneksi WordPress-bloggaajille on erittäin hyödyllinen laajennus, jota voit käyttää ja joka tukee YouTubea, Vimeoa ja monia muita videopalveluita. Vaikka tähän on saatavana myös muita pikkukuvia, Videon pikkukuvat on ehkä suosituin ja syystä. Katsotaanpa nyt tarkemmin laajennusta.
Ratkaise ongelmasi helposti videon pikkukuvien avulla
Kirjaudu itse ylläpitämään WordPress-blogiisi järjestelmänvalvojan tilillesi ja hallintapaneeliin auki Laajennukset> Lisää uusi. Käytä hakutyökalua löytääksesi Videon pikkukuvat ja tarkista laajennuksen yksityiskohdat varmistaen yhteensopivuuden nykyisen version kanssa. Jos täällä on ongelma, sinun on todennäköisesti päivitettävä nykyinen WordPress-asennus. Kun olet onnellinen, napsauta Asenna jatkaaksesi ja Aktivoi laajennus.
Videon pikkukuvan ollessa asennettuna tapahtuu, kun lisäät YouTube-URL-osoitteen (muodossa https://www.youtube.com/watch? v = VIDEO_ID) blogiisi, laajennus löytää URL-osoitteen ja vetää 0.jpg-kuvan YouTube-palvelimelta, määrittämällä sen viestisi suositeltavaksi kuvaksi.

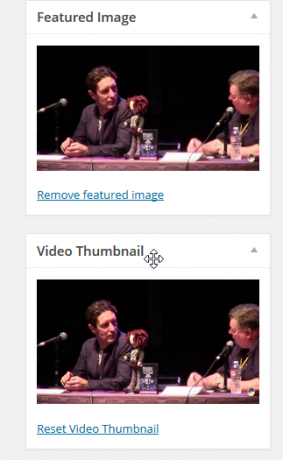
WordPress-postieditorissa tulisi olla uusi osio, jonka otsikko on Video Thumbnail (avoin Näyttöasetukset sivun yläosassa tarkistaaksesi, että se on aktiivinen), jossa voit nähdä valitun pikkukuvan, joka myös näkyy Featured Image -ruudussa. Jos mitään ei tule näkyviin, napsauta Palauta videon pikkukuva jotta laajennus skannataan uudelleen.
Avaa muita vianetsintävaihtoehtoja Asetukset> Videon pikkukuva ja valitse virheenkorjaus -välilehti, jossa voit testata videotoimittajia, testata videomerkinnät ja testata tallennuksen mediakirjastoon.

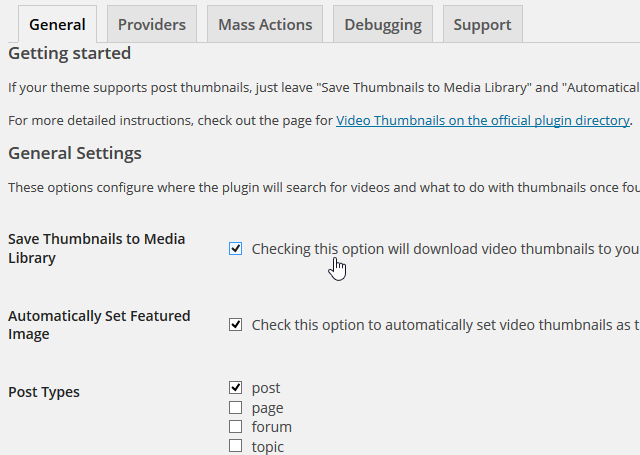
Sillä välin, käytä yleinen -välilehti, jotta voit määrittää mukautetun kentän YouTube-upotuskoodillesi, jos tavallinen videoiden upottamismenetelmä ei toimi laajennuksen kanssa.
Videon pikkukuvat säästävät aikaa ja näyttävät hyvältä
Kaikkien verkkosivustojen, joissa on säännöllisesti videoleikkeitä, tulisi tutustua näihin menetelmiin. Jos olet WordPress-blogin omistaja, Video Thumbnails -laajennus on erinomainen tapa säästää aikaa lisäämällä esitelty kuva viestiisi ja varmistaa samalla, että kaikki näyttää hyvältä.
Oletko kokeillut näitä ehdotuksia? Käytätkö WordPress-videon pikkukuvia tai oletko löytänyt sitä ylittävän laajennuksen? Kerro meille kommenteissa.
Christian Cawley on varatoimittaja turvallisuuteen, Linuxiin, itsehoitoon, ohjelmointiin ja teknisiin selityksiin. Hän tuottaa myös The Really Useful Podcastin ja hänellä on laaja kokemus työpöydän ja ohjelmistojen tuesta. Linux Format -lehden avustaja Christian on Vadelma Pi-tinkerer, Lego-rakastaja ja retro-fani.

