Mainos
Tiedämme, että verkko kehittyy nopeammin kuin koskaan ennen. Myöhästä lähtien HTML5 on tulossa kohtaus, joka tarjoaa kyvyn kehittää erittäin vuorovaikutteisia verkkosovelluksia ilman, että tarvitaan omistusoikeutta salama. Sen sijaan kaikki käyttäjän tarpeet ovat tuettu, moderni selain, ja he voivat nauttia parhaista, mitä web tarjoaa.
Tällaisen vuorovaikutteisen sisällön luominen ei kuitenkaan ole koskaan niin helppoa kuin piirakka, ja tämä sääntö ei sulje pois HTML5: n pääelementtiä, joka tekee kaiken työn: kangasta. Jos olet seurannut uusimpien selainten tarjontaa, jotkut niistä saattavat sisältää GPU-kiihdytetyn käyttökokemuksen, joka tekee kangaselementin toiminnasta paljon paremman. Saatavilla on runkoja, jotka yrittävät tehdä kankaalelementistä hiukan helpompaa kehittää erityisesti jQuery. Mutta silloinkin jQuery saa sinut kirjoittamaan melko vähän. Web-kehittäjät, tässä on jotain parempaa sinulle.
Tietoa henkilöstä jCanvas

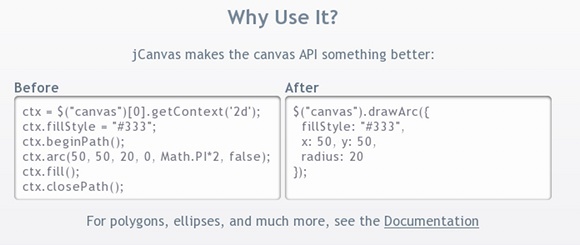
jCanvas on pieni kokonaan JavaScriptiin kirjoitettu jQuery-laajennus, joka tekee työstä jQueryn kanssa ja siten HTML5: n kangaselementin paljon helpommaksi. Web-kehittäjät saavat paljon hyötyä jCanvas-sovelluksen käytöstä. JCanvas-sovelluksella saat työskennellä paljon yksinkertaisemmalla koodilla, jossa laajennus tekee työn ja kääntää sen asianmukaiseksi koodiksi, jota jQuery ajaa.
Esimerkkejä käytöstä

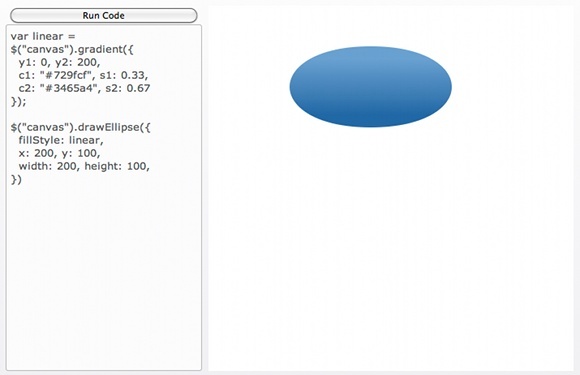
jCanvas voi piirtää suuren määrän esineitä. Esimerkiksi täällä nähdään ellipsi, joka on täytetty kaltevuudella. On paljon parametreja, jotka voit asettaa, ja pitää silti todellisen koodin määrä mahdollisimman pienenä. Tässä esimerkissä gradienttiparametrit asetettiin ensin (etäisyydet, värit jne.), Mitä seurasi itse ellipsin piirtäminen. Ohjelmoijille tämän pitäisi olla erittäin silmiinpistävä tapa kirjoittaa koodia ilman ylimääräistä syntaksia.

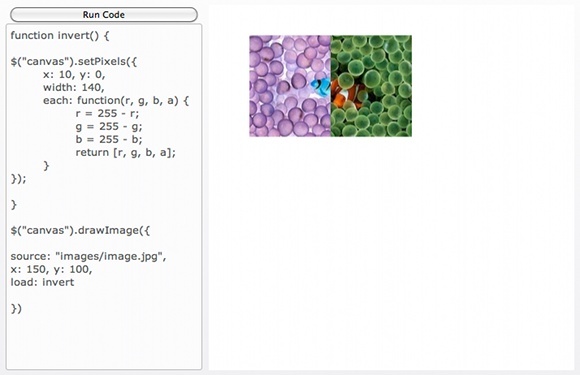
Tässä esimerkissä tavallinen JPG-kuva käännetään puoliväliin. Ensimmäinen funktio (tai käskyjoukko) asettaa käänteisen tapahtumisen, kun taas toinen toiminto piirtää kuvan ja lataa käänteisfunktion siihen. Kun koodi suoritetaan, saat puolivälissä käännetyn kuvan.

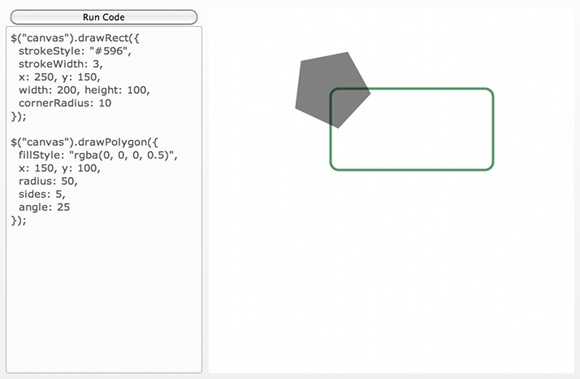
Viimeisessä esimerkissämme piirretään erilaisia muotoja jCanvasin tarjoamien eri toimintojen avulla. Vihreä, täyttämätön suorakulmio piirrettiin yksinkertaisella suorakulmioille omistetulla toiminnolla. Kuten aina, voit mukauttaa suorakulmion, jopa iskun leveyden ja kulman säteen parametreilla (määrä, jonka kulmat tulisi pyöristää). Viisikulma piirretään yleisemmällä toiminnolla, joka koskee kaikkia säännöllisiä monikulmioita. Voit myös käyttää kaikkia samoja parametreja kuin muissa toiminnoissa.
Ero on tärkeä, koska voit piirtää neliön sekä suorakulmio- että monikulmiofunktioilla, mutta voit piirtää suorakulmioita vain suorakaidefunktiolla. (Ruudut ovat suorakulmioita, mutta suorakulmut eivät ole aina neliöitä!)
Muut tiedot ja tuki
Jokaisella toiminnolla on paljon enemmän, ja voit käyttää myös monia muita toimintoja! Voit ladata jCanvas menemällä tässä. Jos tarvitset apua, täydellinen, hyvin kirjoitettu Asiakirjat-sivu pitäisi selventää eniten, ellei kaikkia kysymyksiä. Jos se ei vieläkään toimi, voit ottaa yhteyttä jCanvas-kehittäjään tarkistamalla hänen tiedot täältä. Jos haluat kokeilla jCanvaa ennen kuin pelaat sitä omalla sivustollasi, kehittäjä on asentanut erittäin tyylikkään näköisen Hiekkalaatikon sivu jossa voit kirjoittaa koodin ja seurata taikuutta tapahtuvan.
Viimeinkin, jos haluat auttaa osallistumaan avoimen lähdekoodin jCanvas-projektiin, olet enemmän kuin tervetullut tekemään sen juuri menemällä tässä. jCanvas on jatkuvasti kehittäjä, ja uusia julkaisuja on saatavana muutaman viikon välein.
johtopäätös
jCanvas on hieno web-työkalu, jonka avulla voit tehdä ohjelmointikokemustasi paljon yksinkertaisempaa, varsinkin jos olet kangas-elementin raskas käyttäjä. Jotkut korostetut ominaisuudet ovat jälleen:
- Piirrä muodot, polut, kuvat ja teksti.
- Tyyli niitä käyttämällä värejä, kaltevuuksia, kuvioita ja varjoja.
- Käsittele kangasta (käännä, asteikko jne.).
- Valtava valikoima vaihtoehtoja tarpeitasi varten.
Internetin käyttäjät kiittävät sinua myös jCanvasin käytöstä, koska sinulla on enemmän aikaa kehittää kokonaan Web-sovelluksesi ja varmista, että siinä on kaikki toiminnot, jotka haluat sen olevan, samalla kun nautit upeasta esitys.
Oletko Web-kehittäjä, joka on mukana HTML5: ssä? Luuletko, että jCanvas auttaa sinua kehityksessäsi? Mitä ominaisuuksia haluaisit nähdä jCanvasissa? (tarkista ensin dokumentaatio, mikä on jo toteutettu!).
Kuvahyvitys: Vain unettomuus
Danny on Pohjois-Teksasin yliopiston vanhempi, joka nauttii kaikista avoimen lähdekoodin ohjelmistojen ja Linuxin ominaisuuksista.


