Yhden viimeisen kahden tai kolmen vuoden online-muotoilumaailman suurimmista sanoista on oltava "reagoiva". Selaamisen myötä kaiken 4 tuuman älypuhelimen näytöstä 27 tuuman näyttöön voi olla vaikea varmistaa, että verkkosivustosi tai blogisi näyttää hyvältä riippumatta mitä. Siksi reagoiva suunnittelu on välttämätöntä, koska se voi tunnistaa automaattisesti laitteen, jota käytät sivustoon pääsemiseksi, ja säätää sen näytön koon mukaan.
Vaikka voit suunnitella koko verkkosivustosi reagoivaksi, upotettaessa ulkoista sisältöä, se ei välttämättä sopeudu itsensä sopimaan ruudulle tai laitteelle, jota verkkosivustosi kävijät käyttävät. Sivustoihin, jotka eivät tarjoa upotettavaa reagoivaa sisältöä, ovat jättiläiset, kuten YouTube ja Instagram, mutta voit käyttää palvelua kuten Upota reagoivasti muuttaa sisältö reagoiviksi upotuksiksi.
Responsiivisen web-suunnittelun historia
Termi responsiivinen web-suunnittelu juontaa juurensa vuoteen 2010, jolloin suunnittelija Ethan Marcotte keksi sen artikkelissaan Lista Apart. Hän kirjoitti:
”Voimme suunnitella optimaalisen katselukokemuksen, mutta upottaa standardipohjainen tekniikka malleihimme, jotta ne eivät olisi vain joustavampia, vaan myös mukautuvampia niitä tuottavalle medialle. Lyhyesti sanottuna meidän on harjoitettava reagoivaa web-suunnittelua. ”
Nyt vain kolme vuotta myöhemmin, ja reagoivan web-suunnittelun merkityksellä on jatkoi kasvuaan, ja sen lisäksi, että varmistat, että käytät upeaa, reagoivaa muotoilua tai teemaa, on myös paljon mielenkiintoista reagoivia työkaluja, joiden avulla voit varmistaa, että tarjoat täysin reagoivan kokemuksen verkkosivustollesi vierailijoille.
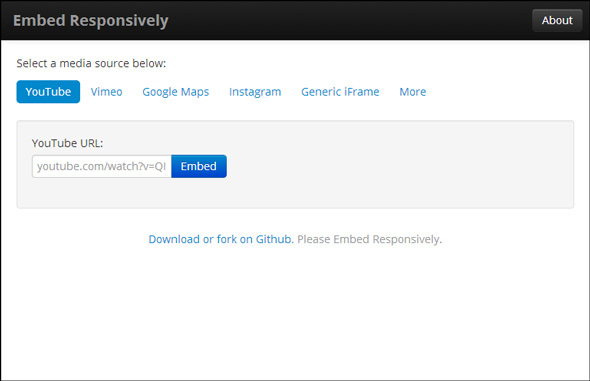
Upota reagoivasti
Joten vaikka teemaasi voi olla herkkä (kuten tämä luettelo upea reagoiva WordPress-teema Luo hämmästyttävän reagoiva salkku yhdellä näistä ilmaisista WordPress-teemoistaNykyään ei riitä, että sinulla on kauniisti suunniteltu verkkosivusto, varsinkin jos olet valokuvaaja, taiteilija tai graafinen suunnittelija. Nykyään, jos sivustosi ei reagoi, todennäköisesti menetät merkittävän osan ... Lue lisää ), on tiettyjä upotuksia, jotka eivät välttämättä sovi vierailijan näytön kokoon. Vaikka voit upottaa sisältöä Twitteristä, Storififista, SoundCloudista ja Scribdista, he ovat jo tehneet kaiken raskaan nostamisen puolestasi. Joten jos upotat esimerkiksi twiitin, upotus on reagoiva, joten sen kokoa muutetaan vierailijan näytölle sopivaksi.
On kuitenkin muutamia syyllisiä, jotka eivät ole päässeet tarjoamaan reagoivia upotuksia niin Kun jaat sisältöä heidän sivustoiltaan, se mukautuu automaattisesti näytölle, jota katsotaan päällä. Siellä missä Upota reagoivasti tulee sisään. Jos tiedät koodisi, voit aina muokata lähdekoodia ja muuntaa sen reagoivaksi, mutta Embed Responsively tekee siitä copy-paste-tapauksen - kuollut helppo!
Palvelu sanoo tällä hetkellä Instagramilla, YouTubeella, Vimeolla, Google Mapsilla ja jopa yleisillä iFrame-upotuksilla. On ihme, että näiden kaltaiset sivustot eivät ole päässeet käyttämään reagoivia upotuksia; mutta ehkä siksi Embed Responsively -kaltainen työkalu on tullut ympäri. Voit napsauttaa Lisää-painiketta sivustolla nähdäksesi pienen luettelon suosituista sivustoista, jotka ovat tällä hetkellä reagoivia.
Palvelun käyttö

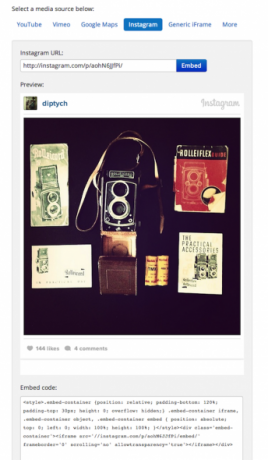
Embed Responsively -sovelluksen käyttö ei voisi olla helpompaa. Tarvitset vain alkuperäisen upotuskoodin palvelusta, jota haluat käyttää. YouTube- tai Vimeo-videon upottamiseksi tarvitset vain suoran linkin videoon. Jos haluat upottaa Instagram-kuvan, se on sama asia - hanki vain linkki Instagram-kuvaan verkossa. Toisaalta Google Mapsissa se on hieman monimutkaisempi, koska et voi käyttää vain suoraa linkkiä - sinun on käytettävä Google Mapsin upotuskoodia.
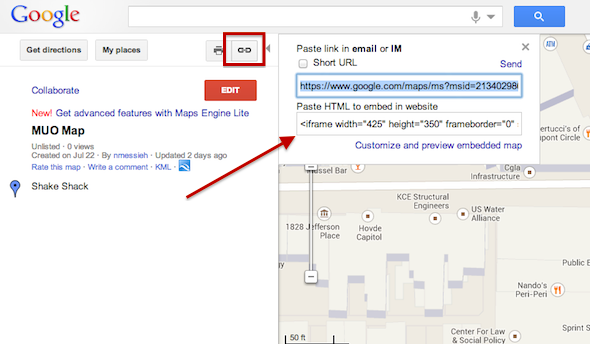
Saadaksesi upotuskoodin Google Mapsiisi, avaa kartta ja napsauta linkkipainiketta sivupalkin oikeassa yläkulmassa. Se avaa upotuskoodin, jonka voit mennä upotettavaksi reagoivasti. (Jos yrität silti selvittää, miten luodaan henkilökohtaisia karttoja jaettavaksi ystävillesi ja seuraajillesi, muista tarkistaa opas kerroskarttojen luomiseen Luo luovuutta ja tee omia karttoja räätälöityjen kerrosten avulla uudessa Google MapsissaGoogle julkistaa täysin uudistetun Mapsin, joka on nyt kaikkien käytettävissä, ja omien karttojen luominen on tullut helpompaa kuin koskaan. Voit luoda yksityisiä ja julkisia karttoja, jakaa karttoja tietyille henkilöille, lisätä kuvauksia ... Lue lisää .)

Kun olet saanut valitsemasi linkin / upotuskoodin, voit jatkaa ja liittää sen Upota reagoivasti -ikkunaan - varmista, että olet valinnut oikean välilehden. Napsauta Upota-painiketta, ja verkkosivusto luo upotuskoodin, jota voit käyttää sivustossasi tai blogissasi ja joka on täysin reagoiva.

johtopäätös
On tietysti ilmeistä, että verkkosivustosi on oltava aluksi reagoiva, koska verkkosivusto on kaiken koodin kääre. Upota reagoivasti on yksinkertainen pieni sivusto, joka saa aikaan paljon. Jos olet tosissasi reagoivasta suunnittelusta ja haluat tarjota kävijöillesi saumattoman kokemuksen, haluat lisätä tämän sivuston blogityökalujen arsenaaliisi.
Mitä mieltä olet upottamisesta reagoivasti? Kerro meille kommenteissa.
Kuvahyvitys: Tyhjä tabletti kautta PlaceIt
Nancy on kirjailija ja toimittaja, joka asuu Washington DC: ssä. Hän on aiemmin toiminut Lähi-idän The Next Web -edustajana ja työskentelee nykyään DC-pohjaisessa viestinnän ja sosiaalisen median tiedotuspisteessä.


