Mainos
Vuosien aikana olemme puhuneet paljon kirjasimet. Olemme nähneet miten luoda fontteja 2 ilmaista työkalua oman fonttisi tekemiseen Lue lisää ; kuinka ladata joitain ilmaiset fontit Kahdeksan parasta ilmaista kirjasinta sisältävää verkkosivua ilmaiseksi fontiksi verkossaKaikilla ei ole varaa lisensoitua kirjasinta. Nämä sivustot auttavat sinua löytämään täydellisen ilmaisen kirjasimen seuraavalle projektillesi. Lue lisää ; ja olemme myös kyselyn avulla tarkistaneet, mitä maailma ajattelee fontteista. Mutta emme ole koskaan oikein istuneet ja keskustelleet ensimmäisestä fonteista - vertaa niitä ja katso, mikä niistä on juuri sopiva meidän käyttöön.
Käytän täällä termiä "fontti", koska se on enemmän käytetty termi, vaikka tarkka on - kirjasin, kun puhumme sen ulkonäöstä. Kuten tyylisuunnittelija Norbert Florendo totesi - kirjasinlaji on mitä käytät, ja kirjasin on mitä näet. Semantiikka syrjään, kun yritämme valita kirjasinta, verrataan melko paljon käytettävissä olevien fonttien välillä. Tässä on seitsemän työkalua, jotka voivat auttaa sinua valitsemaan oikean fontin työhösi.

Verkko fonttisovellus on ensisijaisesti suunniteltu verkkosivujen suunnittelijoille, jotka viettävät kauhean paljon aikaa saadakseen oikean näytön fontin. Työkalun avulla voit valita kirjasimia vain erilaisista luetteloista (web-suojattu luettelo; Windows-luettelo; Mac-luettelo; Google-luettelo), mutta antaa sinulle myös muutaman pudotusvalikon fontin ominaisuuksien pelaamiseen ja muokkaamiseen. Voit kirjoittaa oman näytetekstin ja pelata myös värillä.
Voit myös valita useita muita fontteja, joita ei välttämättä ole luetteloissa. Voit kokeilla näytetekstiä vertaamalla kolme eri kirjasinta kerrallaan tai valitsemalla yhden kirjasimen ja mukauttamalla kolmen sarakkeen ominaisuudet. Liukas sovellus antaa sinulle hyödyllisen kuvan vierekkäin.

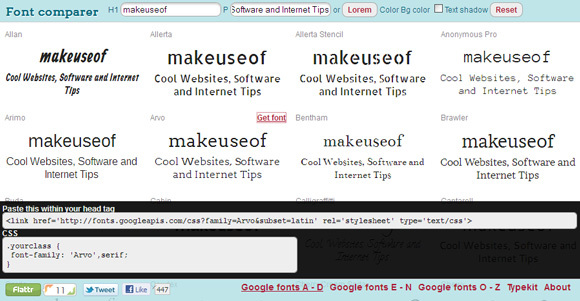
Tämä on toinen dynaaminen vertailutyökalu, jonka avulla voit verrata erilaisia web-fontteja yhdellä silmäyksellä. Fonttien valinta tulee Googlen fonttihakemistosta ja TypeKitistä. Voit kirjoittaa oman tekstin ja nähdä, kuinka fontit muuttavat otsikon ja tekstirivin ulkoasua. Kun löydät haluamasi fontin, siirrä hiiren osoitin tekstin päälle, niin saat Get Font -linkin. Napsauta tätä linkkiä ja kyseisen kirjasimen CSS näkyy kehyksessä verkkosivun alaosassa. Voit kopioida ja liittää koodin omalle verkkosivusi HTML-koodille.

Fonttesteri ei ole niin visuaalisesti miellyttävä kuin luettelossamme oleva ensimmäinen verkkosovellus, mutta sen käyttökelpoisuutta ei voida kiistää, koska mukana on vielä muutama vaihtoehto, joiden avulla voit esikatsella ja valita oikea fontti. Voit käyttää fonttien vertailua ja tarkistaa kolme tyyliä vierekkäin. Voit käyttää oletustekstiä tai kirjoittaa uudelleen oman tekstin. Seuraavaksi pelataan CSS-ominaisuuksilla (kaikki fonttiin liittyvät ominaisuudet sisältyvät) saadaksesi juuri oikean ilmeen, jonka haluat verkkosivustollesi. Värinvalitsimen avulla voit hienosäätää ulkoasua entisestään. Mukana on myös merkistökartta, jonka avulla voit nopeasti löytää tietylle hahmolle sopivan HTML-kokonaisuuden.
Suunnittelijan leikkikalut

Kokeile erilaisia kirjasintyyppejä ja väriyhdistelmiä tällä online-työkalulla. Napauta tekstiä, joka liittyy vartalokappaleeseen ja otsikoihin, ja pelaa taustan ja tekstin väreillä. Plussa on, että sinulle annetaan välitön palaute siitä, vastaako valitsemasi yhdistelmä Internet-konsortion (W3C) suosituksia.
Voit asettaa näyteartikkelin leveyden sekä artikkelin ja kappaleiden pituuden. Suunnittelua erilaisiin ympäristöihin auttavat myös sekä W3C: n että Hewlett Packardin välittömät värikontrastin ja kirkkauden saavuttamista koskevat suositukset.

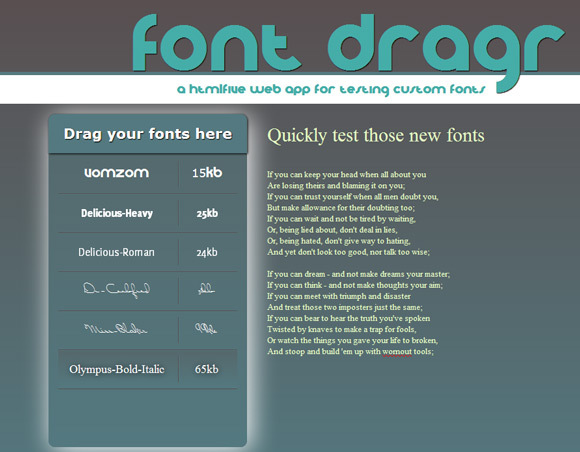
Tämä fonttien vertailutyökalu on kokeellinen, mutta mielenkiintoinen HTML5-sovellus. Siksi se toimii vain selaimissa, jotka tukevat uutta standardia. Tällä hetkellä se on Firefox 3.6 ja uudempi. Voit yksinkertaisesti vetää ja pudottaa mitä tahansa tyyppityyppiä (ttf), opentyyppiä (otf), skaalautuvaa vektorigrafiikkaa (svg) tai Web Open Font Format (WOFF)-fontit työpöydältä vasemmalle sivupalkille ja se muuttaa fonttiperheen teksti. Oletustekstiä voidaan muokata sisältämään oma. Voit valita fontit vasemmasta paneelista ja tarkkailla muutoksia.
Toistaiseksi olemme tarkastelleet viittä verkko-sovellusta, joiden avulla voimme esikatsella ja valita oikea fontti. Jos etsit sen sijaan työpöydän ilmaisohjelmaa, ota mahdollisuus mukaan FontViewOK 5 työkalua kirjasintyyppien vertailuun ja työhösi sopivan fontin valitsemiseenFontit ja kirjasintyypit ovat ympärillämme. Jos olet web-suunnittelija, sinun on valittava ne huolellisesti. Kun yritämme valita fonttia, verrataan melko paljon ... Lue lisää (Ver.2.15). Se on vain Windows-sovellus, ja kuten lyhyessä katsauksessa kerrotaan, se on yksinkertaisempi kuin yllä mainitut verkkosovellukset.
Oletko verkkosuunnittelija, joka tarvitsee fonttien vertailutyökalua verkkosuunnittelun työkalupaktaansa? Mitä muita fonteihin liittyviä sovelluksia haluat suositella?
Kuvahyvitys: Shutterstock
Saikat Basu on Internetin, Windowsin ja Tuottavuuden varatoimittaja. Poistuttuaan MBA: n ja kymmenen vuotta kestäneen markkinointiuran lian, hän on nyt intohimoinen auttamaan muita parantamaan tarinankeräystaitojaan. Hän etsii kadonnyttä Oxford-pilkkua ja vihaa huonoja kuvakaappauksia. Mutta valokuvaus, Photoshop ja tuottavuusideat rauhoittavat hänen sielunsa.


