Mainos
Plugins häiritsee minua - näkeessään pitkän luettelon niistä, jokainen rekisteröi omat koukut ja suodattimet ja… eugh. Joskus löytyy yksinkertainen ratkaisu vain muutamalla rivillä omassa functions.php tiedosto. Tässä on 10 suosikkiamme.
Ota huomioon, että functions.php on osa teemasi, ja sinne sijoittamasi hakkerit katoavat, kun vaihdat teemaa. Sinun on kopioitava ne, jotka haluat jatkaa uuteen teemaan - se ei ole millään tavoin vaikeaa, mutta mielessä on pidettävä jotain, mikäli sivustosi yhtäkkiä hajoaa eikä voi selvittää miksi. Jos teet virheen näiden koodaamisessa, edessäsi on tyhjä sivu (lopullinen opas käsittelemään 500 palvelinvirhettä ja tyhjiä sivuja WordPressissä Perimmäinen opas 500 sisäisen palvelinvirheen ja tyhjien valkoisten sivujen ratkaisemiseksi WordPressissäOnko sinulla ongelmia 500 sisäisen palvelimen virheen ja tyhjien sivujen kanssa WordPressissä? Näin korjaat ne heti. Lue lisää kertoo sinulle joitain muita tapoja, joilla tämä voi tapahtua) - joten ole varovainen. Tieto PHP: stä on myös hyödyllistä (tässä meidän
aloittelijoiden opas PHP: hen Opi rakentamaan PHP: llä: Crash CoursePHP on kieli, jota Facebook ja Wikipedia käyttävät palvelemaan miljardeja pyyntöjä päivittäin. ihmisten verkko-ohjelmoinnin opettamiseen käytetty tosiasiallinen kieli. Se on kauniisti yksinkertainen, mutta loistavan voimakas. Lue lisää ).Lisää pikkukuvia hallinta-alueelle
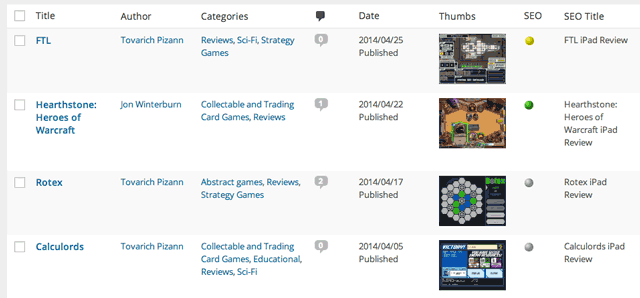
Jos olet vain siirtymässä lisäämiseen Lähetä pikkukuvat Täydellinen opas esiteltyihin pikkukuviin ja kuvakokoihin WordPressissäTässä on kaikki mitä sinun on tiedettävä WordPressin kuvakokoista ja esiteltyjen kuvien hallinnasta. Lue lisää , voi olla erittäin hyödyllistä nähdä yhdellä silmäyksellä, mihin viesteihin ei vielä ole sisällytetty pikkukuvaa - tämä katkelma lisää uuden sarakkeen järjestelmänvalvojan näytölle katseltaessa Kaikki viestit. Voit muuttaa kokoa säätämällä muuttujia matriisissa (100,200), joka määrittelee enimmäisleveyden ja -korkeuden.
add_filter ('manage_posts_columns', 'posts_ columns', 5); add_action ('manage_posts_custom_column', 'posts_custom_column', 5, 2); toiminto posts_columns ($ oletusarvot) {$ oletusasetukset ['post_thumbs'] = __ ('Thumbs'); palauta $ oletusarvot; } toiminto posts_custom_columns ($ column_name, $ id) {if ($ column_name 'post_thumbs') {echo the_post_thumbnail (array (100 200)); } }Sinun pitäisi päätyä jotain tällaista:

Tee oma JS-katkelmien lyhytkoodi
JavaScriptin upottaminen suoraan viestin sisältöön voi olla ongelmallista (mutta on mahdollista, katso TinyMCE-hakkerointi myöhemmin artikkeli), etenkin kun nämä katkelmat ovat alttiita vaihtamaan usein - siten tekemällä kaikista nykyisistä viesteistä rikki. Jos upottamasi JavaScript sisältää kokomääritteen, sinulla voi myös olla ongelmia, kun teema vaihtuu, ja yhtäkkiä mikään ei sovi enää. Tai ehkä kyllästyt vain siihen, että joudut upottamaan samaa asiaa uudestaan ja uudestaan. Joko niin, lyhytkoodi voi auttaa valtavasti.
Tässä on katkelma yhdestä, jonka tein upottaa viikoittainen chatti, joka perustuu ilmaiseksi tlk.io palvelua. Lyhytkoodin käyttäminen jutella, ja sille annettiin yksi attribuutti huone, se upottaa asianmukaisen chat-osoitteeseen osoittavan koodin - tai tässä tapauksessa oletuksena yleisen ”teknofilia” -huoneen.
toimintohuone ($ atts) {ote (shortcode_atts (ryhmä ('huone' = = 'teknofilia'), $ atts))); palata ''; } add_shortcode ( 'chat', 'chatti');Tapa lyhytkoodi
Jos et enää halua käyttää lyhytkoodia, saatat löytää ne roskapostina tuotosta. Tämä yksinkertainen koodi poistaa ne, lyhyt koodi “siivooja”, jos haluat - vaikka se ei toimi tietokannassa, vaan vain viestin sisällön tuotossa.
toiminto shortcode_cleaner () {remove_shortcode ('chat'); add_shortcode ('chat', 'my_remove_shortcode'); } add_action ('init', 'shortcode_cleaner'); toiminto my_remove_shortcode () {return ''; }Pura YouTube-video viestistä
Esitetyt kuvat esiteltiin versiossa 2.9 antamaan jokaiselle viestille yksi keskeinen edustajakuva, mutta entä jos viestisi koskee enemmän videota? Voit ottaa kuvankaappauksen ja käyttää sitä esillä olevana kuvana, tai voit purkaa videon ja upottaa sen esillä olevan kuvan sijasta. Soita tähän toimintoon silmukan sisällä saadaksesi YouTube-URL-osoitteen takaisin haluamallasi tavalla.
funktio video_from_post () {global $ post; $ return = taulukko (); preg_match ( '| http://www.youtube.com/watch\?v=([a-zA-Z0-9_\-]+)|', $ post-> post_content, $ ottelut); $ v = $ vastaa [1]; $ return [0] = $ viesti; $ return [1] = $ v; return $ return; } Voit myös käyttää seuraavaa katkelmaa, joka suodattaa viestit YouTube-URL-osoitteiden poistamiseksi (koska käytät niitä muualla).
toiminto poista_youtube ($ sisältö) {$ search = '/http:\/\/www\.youtube\.com\/watch\?(.*?)v=([a-zA-Z0-9_\- ^ )(\Si'; $ content = preg_replace ($ search, "", $ content, 1); palauta $ sisältö; } add_filter ('the_content', 'remove_youtube');Pysäytä Visual Editorin HTML-koodin poisto
WordPress-visuaalinen editori - TinyMCE - on hieno useimmille käyttäjille, ja sitä voidaan laajentaa tekemään entistä enemmän TinyMCE Advanced -laajennus Ohjaa WordPress Editoria TinyMCE Advanced -sovelluksen avulla Lue lisää . Niille, jotka haluavat koodinsa vähempää lastenhoitoa, tämä pieni katkelma estää TinyMCE: n strippaamista poista tunnisteet laajentamalla kelvollisten elementtien luetteloa, jolloin voit upottaa asioita, kuten iFrames, tai määrittää luokkia elementtejä.
funktio fb_change_mce_options ($ initArray) {// Laajennettujen tunnisteiden pilkuilla erotettu merkkijono $ ext = 'Pre [id | nimi | hotelli | tyyli | lang | karannut], iframe [align | longdesc | nimi | leveys | korkeus | frameborder | vieritys | marginheight | marginwidth | lähde]'; if (isset ($ initArray ['Extended_valid_elements'])) {$ initArray ['Extended_valid_elements']. = ','. $ Ext; } else {$ initArray ['Extended_valid_elements'] = $ ext; } $ initArray ['check_html'] = väärä; palauta $ initArray; } add_filter ('tiny_mce_before_init', 'fb_change_mce_options');Viimeinkin tämä estää JavaScriptiä poistumasta, mutta ota huomioon, että tämä avaa suuren tietoturva-aukon usean kirjoittajan ympäristöissä.
toiminto Disable_kses_content () {poista_suodatin ('content_save_pre', 'wp_filter_post_kses'); } ADD_ACTION ( 'init', 'disable_kses_content', 20);Ilmainen verkkosivusto Thumbnailer
WordPress.com tarjoaa vähän tunnettujen verkkosivustojen pikkukuvien lisäyspalvelun - eli voit kertoa sille verkkosivun URL-osoitteen, ja se luo ja näyttää kyseisen verkkosivun pikkukuvan. Lisää seuraava katkelma luodaksesi ”webthumb” -koodin ja käytä sitä ympäröimällä URL-osoitetta kuten [WebThumb] // www.makeuseof.com [/ WebThumb]. Käytä määritteitä ohittaaksesi leveyden tai korkeuden ja säädä HTML-lähtöä tarpeen mukaan. Pikkukuvat ovat välimuistissa, mutta aluksi niiden luominen voi viedä hetken.
toiminto webitethumbnails ($ atts, $ content = null) {uute (shortcode_atts (array ("snap" => ' http://s.wordpress.com/mshots/v1/', "alt" => 'Oma kuva', "w" => '600', // leveys "h" => '350' // korkeus), $ atts)); $ img = '.%20'?w='.%20%24w.%20'&h='.%20%24h.%20') '; palauta $ img; } add_shortcode ("webthumb", "websitethumbnails");
'; palauta $ img; } add_shortcode ("webthumb", "websitethumbnails");Lisää suositellut pikkukuvat RSS-syötteisiin
Seuraava koodi säätää sekä otteen että koko RSS-syötteen sisällyttämään esitellyn pikkukuvan. Voit myös nähdä, kuinka olemme lisänneet oletuslinkin jokaisen kohteen loppuun linkittämällä takaisin koko viestiin. Voit tietysti muuttaa tämän mille tahansa haluamallesi, kuten sisällyttää jotkut jakopainikkeet.
funktio excerpt_thumbnail_feeds ($ content) {global $ post; if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post> ID, 'varustellun'). ''. rss_the_excerpt ($ post-> ID, 100); } $ content. = "Lue koko artikkeli: ".Get_the_title ($ post> ID)."
"; palauta $ sisältö; } add_filter ("the_excerpt_rss", "excerpt_thumbnail_feeds"); // näytä pikkukuvat syötteissä. toiminto full_thumbnail_feeds ($ content) {global $ post; if (has_post_thumbnail ($ post-> ID)) {$ content = ''. get_the_post_thumbnail ($ post> ID, 'varustellun'). ''. $ Sisältöä; } $ content. = "Lue koko artikkeli: ".Get_the_title ($ post> ID)."
"; palauta $ sisältö; } add_filter ("the_content_rss", "full_thumbnail_feeds");Katso - voit tehdä hirvittävän paljon ilman lisäosia, ja tämä vain raaputtaa pintaa. Jos haluat lisää, tutustu luettelooni IFTTT-reseptit WordPressille 5 mahtavaa IFTTT-reseptiä WordPress-käyttäjilleIFTTT on valitun virrankäyttäjän automaatiotyökalu; ja WordPress on viimeisimmän bloggaajan sveitsiläinen armeijan veitsi. Kuvittele vain sellainen maailmanhallinta, jonka voit saavuttaa yhdistämällä nämä kaksi! Lue lisää , tai käy WPSnipp - sivusto, jossa on yli 600 luokiteltua katkelma hakkerointia.
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.

