Mainos
 Rakastan bloggaamista. Se on niin yksinkertaista. Jos voisin viettää koko päivän vain kirjoittamalla artikkeleita omille blogeilleni ja ansaita kunnollisen toimeentulon tekemällä niin, haluaisin.
Rakastan bloggaamista. Se on niin yksinkertaista. Jos voisin viettää koko päivän vain kirjoittamalla artikkeleita omille blogeilleni ja ansaita kunnollisen toimeentulon tekemällä niin, haluaisin.
Pyrkiessään luomaan tätä utopiaa, huomaan jatkuvasti mukauttavani nykyisiä blogejani parantaakseni mainostuloja ja tulosprosentteja (kuinka moni kävijä todella napsauttaa mainoksia). Yksi blogin merkittävimmistä näkökohdista, joka joko vakuuttaa uudet kävijät jäämään tai pakottaa heidät kääntymään ja pakenemaan, on verkkosivustosi esteettinen laatu.
Katsotaanpa, jos blogiisi näyttää siltä, että sen on suunnitellut joku kaveri suoraan vuoden 1995 ”Johdanto Web-sivusuunnittelu ”-luokan voit lyödä vetoa, etteivät he aio viettää aikaa, eivätkä he varmasti tilaa tilaustasi Blogiin. Jos mallisi näyttää kuitenkin siltä, että sen on luonut Web 2.0 -guru yhdellä sormella sosiaalisten verkostojen pulssissa ja toisella hiipiä huipputeknisissä widgetissä - kävijät saattaa olla riittävän vaikuttunut tosiasiallisesti katsomaan mitä sanot.
Tätä varten olen päättänyt uudistaa kokonaan yhden blogini WordPress-mallin ja haluan näyttää MakeUseOf-lukijoille, kuinka ihanan yksinkertaista on muuttaa WordPress-blogin teema.
Kuinka muuttaa WordPress-blogin teema 3 helpossa vaiheessa
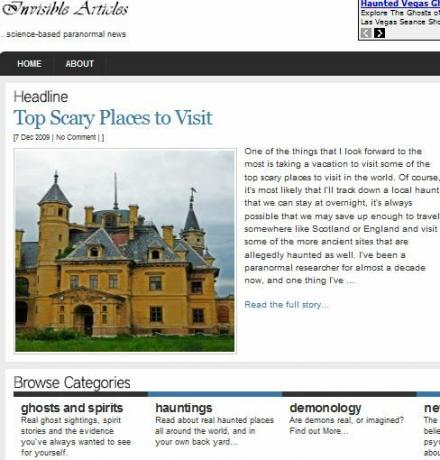
Sivusto, jota aion käyttää, on paranormaali blogi nimeltään Näkymättömät artikkelit. Sivustolla on menestynyt melko hyvin, mutta huomasin, että sen liikenne ei ole nähnyt yhtä suurta kuin Bloggerin ilmaiselle alustalle rakennetun alkuperäisen version. Muutaman kuukauden ajan blogin pitämisen tajusin miksi. Tämä on paranormaalin blogin nykyinen ilme.

Tämä on Michael Hutagalungin luoma Arthemia-teema. Se on erinomainen teema, jonka avulla voit rakentaa blogiisi perustuen e-zine- tai uutissivustoihin. Valitettavasti olen oppinut liian myöhään, että useimmat paranormaalin harrastajat eivät todella halua verkkosivustoja he vierailevat näyttämään e-zineltä, jolla on valkoinen tausta ja kauniisti asetettu valikkopalkki luokkia.
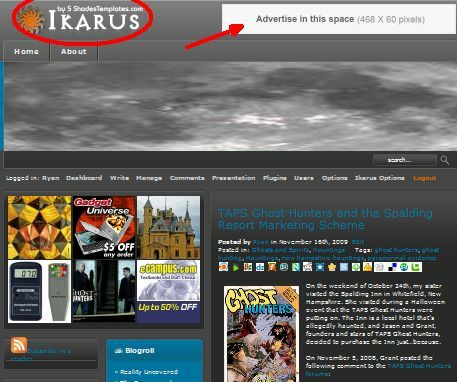
Tämä joukko etsii tummia taustoja, pelottavia ja kiehtovia kuvia sekä paljon hienoja linkkejä ja widgettejä. Joten olen päättänyt palata takaisin yhteen suosikki WordPress-teemani, joka tunnetaan nimellä Ikarus [Broken URL Poistettu].
Vaihe 1 - Asenna uusi teema
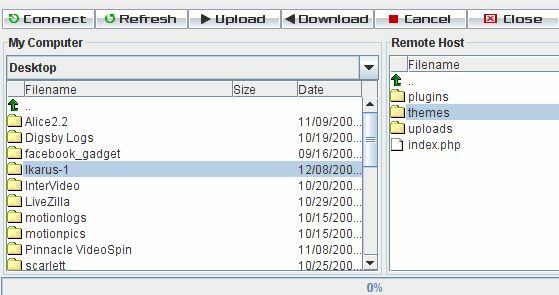
Haluatko kokeilla uutta teemaa? Se on päätä vasten yksinkertainen. Ainoa mitä sinun on tehtävä, on ladata valitsemasi WordPress-teema ja kopioida sitten teema (yhdessä kaikkien alikansioiden kanssa) /wp-content/themes -kansio WordPress-asennushakemiston alla.

Käytän JavaFTP-verkkopohjaista asiakasohjelmaa tiedostojen siirtoon, mutta voit käyttää mitä tahansa FTP-asiakasohjelmaa. Jos teemassa on paljon tiedostoja, se saattaa vanhentua, jos yrität siirtää koko vanhempaa kansiota, joten joudut ehkä tutkimaan ja siirtämään yhden alikansion kerrallaan. Kun olet lopettanut kaikkien teeman tiedostojen siirtämisen ”teemat”, WordPress-blogin kansio, uusi teema näkyy WordPress-ohjauspaneelissa”Ulkomuoto”Valikkokohta.

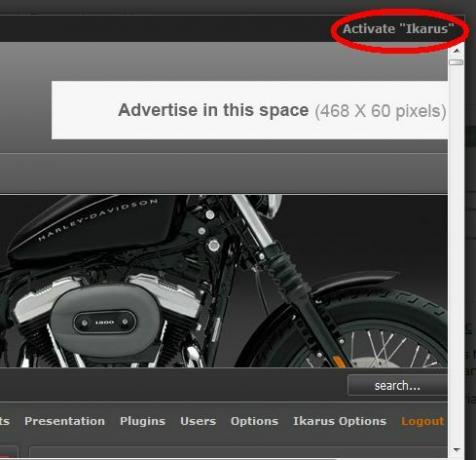
Oletko valmis vaihtamaan blogin koko teeman yhdellä silmäyksellä? Napsauta vain teemakuvaa ja napsauta sitten “Aktivoida, ”Ja olet valmis! No... tavallaan.
Vaihe 2: Teema-asetusten määrittäminen
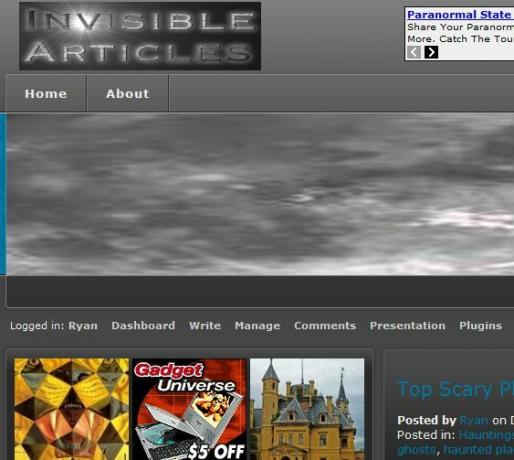
Nyt kun olen vaihtanut teemoja, blogini tyyli on täysin muuttunut - se on kuin yö ja päivä! Olen erittäin tyytyväinen siihen, kuinka dramaattisesti uusi teema on täysin muuttanut tämän paranormaalin sivuston "tunteen", mutta voit kertoa, että vielä on paljon oletuskuvia ja -asetuksia, jotka eivät vieläkään toimi eikä näytä oikeassa.

Jos tämä olisi minun ensimmäinen kerta, kun tein tämän, minä todennäköisesti huijaa, koska olen viettänyt useita tunteja saadakseni viimeisen teemani näyttämään oikealta. Mutta tällä kertaa tiedän, että voin helposti siirtyä takaisin aktivoimalla vanhan teeman vain, jos minun on pakko.
Teeman mukauttaminen on erilainen lataamastasi teemasta riippuen, mutta yleensä mukautettavat asiat sisältävät otsikon kuva tai logo blogiisi, mainoksesi, ja yleensä sinun on määritettävä upotetut widgetit tai koodi, kuten kuvaesitykset tai video pelaajille. Monet näistä ovat käytettävissä mukautettaviksi mukavalla vaihtoehtolomakkeella WordPress “Ulkomuoto-Välilehti.

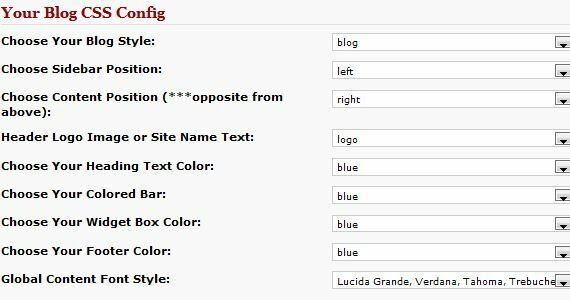
Ikarus-tapauksessani se on ”IKARUS-asetukset” -kohde, ja tämän hyvin ohjelmoidun teeman avulla voit täyttää mainosten kuvien ja linkkien kentät, muokata värejä ja muuttaa otsikkokuvan. Muutamalla yksinkertaisella mukautuksella (ja nopealla kuvan luomisella) uusi mallini on melkein valmis.

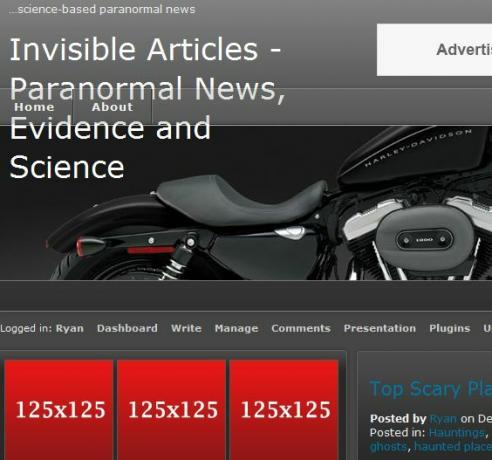
Kuten huomaat, blogini näyttää viimeinkin viileältä paranormaaliltamalta ja vähemmän kuivalta ja tylsältä uutissivustolta. Tietenkin on joitain asioita, jotka voidaan muuttaa vain muuttamalla koodia tai tietämällä joitain taustan komentosarjoista. Tämä on tyypillistä joillekin edistyneemmille teemoille, ja Ikarus ei ole poikkeus.
Vaihe 3: Otsikon kuvan ja mainosten lisääminen
Tämä ilmainen malli on konfiguroitu siten, että mainoskuvat ja linkit voivat siirtyä asetuskenttään, mutta jos käytät Google Adsensea, sinun on lisättävä iframe-koodi. Ainoa tapa tämä toimii on muokkaamalla ”header.php”Tiedosto itse. Oletusarvo on yllä esitetty Ikarus-logo. Voit korvata sen omalla luomalla vain logokuvasi, jonka mitat ovat 265 pikseliä ja 75 pikseliä korkea, Tallenna se sitten nimellä logo.png ja korvaa logo.png Ikarus-teeman kuvahakemistoon kansio. Luodaksesi logoni käytin CoolText-ohjelmaa.

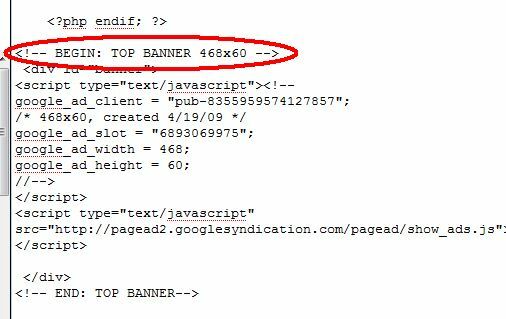
PHP-tiedostojen muokkaaminen ei todellakaan ole niin paha. Yleensä teeman luoja tekee melko selväksi, mihin mainosten pitäisi mennä, kuten näet yllä olevasta otsikkokirjoituksesta. Kun olen liittänyt Google Adsense -koodini ja luonut logokuvasi, sivuni muunnettiin täysin uuteen teemaan ja elää!

Kuten näette, uusien teemojen testaaminen WordPress-blogin kanssa on pala osaa - ole vain varovainen valitsemiesi teemojen suhteen. Jos lopulta kokeilet amatöörin kirjoittamaa ja virheistä täytettyä, tuhlaa tunteja yrittämällä saada se toimimaan. Toisaalta, jos kiinnität aiheisiin, jotka on selvästi suunniteltu (yleensä nopea vilkaisu itse suunnittelun laatuun kertoo), sinulla ei todennäköisesti ole ongelmia.
Vaihdatko WordPress-blogin teemoja usein? Onko sinulla koskaan ongelmia, joista tarvitset apua, vai onko sinulla vinkkejä muille WordPress-käyttäjille? Jaa tietosi alla olevassa kommenttiosassa.
Ryanilla on BSc-tutkinto sähkötekniikasta. Hän on työskennellyt 13 vuotta automaatiotekniikassa, 5 vuotta IT: ssä ja on nyt sovellusinsinööri. MakeUseOfin entinen toimitusjohtaja, hänet puhutaan kansallisissa konferensseissa datan visualisoinnista ja hänet on esitelty kansallisessa televisiossa ja radiossa.