Mainos
 Kuulin katkelmia puheesta yrityksestä, joka tarjosi tavan luoda verkkosivusto ilman ohjelmointia. Sitten kuulin, että niiden avulla on helppoa lisätä kaikenlaista rahaa tuottavaa sisältöä sivustollesi ilman, että sinun on kirjauduttava kumppaniohjelmiin. Sitten kuulin, että voit saada tämän ilmaiseksi. Vielä parempi, voit liittää oman verkkotunnuksesi sivustolle ja saada tehokkaasti ilmaisen isännöinnin. Vakavasti.
Kuulin katkelmia puheesta yrityksestä, joka tarjosi tavan luoda verkkosivusto ilman ohjelmointia. Sitten kuulin, että niiden avulla on helppoa lisätä kaikenlaista rahaa tuottavaa sisältöä sivustollesi ilman, että sinun on kirjauduttava kumppaniohjelmiin. Sitten kuulin, että voit saada tämän ilmaiseksi. Vielä parempi, voit liittää oman verkkotunnuksesi sivustolle ja saada tehokkaasti ilmaisen isännöinnin. Vakavasti.
DevHub on sivusto, josta puhun. Joten menin tarkistamaan se ja tekemään oma tuloja tuottava sivusto. Olin erittäin skeptinen siitä, että kaikenlainen verkkosivustojen tekemissovellus voisi tuottaa mitä tahansa, joka näytti ja käytti kunnollista. Olen työskennellyt vuosien ajan erilaisten sisällönhallintajärjestelmien, kuten Red Dot, Joomla, WordPress ja Spectra. Ne kaikki vaativat jonkin verran ohjelmointia kunnollisen verkkosivuston luomiseksi.
Näin voit tehdä verkkosivustosi.
Siirry ensin DevHubiin ja aloita rekisteröintiprosessi. Se on erittäin helppo tapa tehdä. Katso vain kotisivulta erittäin ilmeinen painike.

Sieltä se kysyy tyypillisiä kirjautumistietoja: etunimi, sukunimi, sähköpostiosoite. Mikään liian häiritsevä. Jälleen erittäin helppo. Tässä vaiheessa voit valita oman aliverkkotunnuksen tai ilmoittaa DevHubille, että aiot käyttää omaa verkkotunnustasi. Menin aliverkkotunnuksen reitti, koska vaikka minä rakkaus rakkaat lukijani, en osta verkkotunnusta vain esittelyyn.

Kuten huomaat, sivustolla on hyvin erillinen Web 2.0-tunne. En tyypillisesti välitä tällaisesta suunnittelusta, mutta se toimii erittäin hyvin, kun sovellus toimii yksinkertaisesti ja sujuvasti.
Sieltä alkaa rahan ansaitseminen. Tällä sivulla voit valita, millaisia tuloja tuottavia moduuleja haluat sisällyttää verkkosivustoosi. Päätin käyttää kaikkia niitä testaustarkoituksiin.

Joten sinä menet, osa siitä on tytäryhtiöiden tuloja ja osa siitä on pay-per-click (PPC) tyyppinen mainonta. Arvaan, että DevHub perustaa nämä suhteet ja ottaa sitten osan siitä, mitä sivusi tekee, ja välittää loput sinulle. Kuulostaa minulle kunnolliselta liiketoimintamallilta. Toivon vain, että olisin ajatellut ja toteuttanut idean samoin kuin DevHub.
Seuraavaksi valitset sivuston fyysisen ulkoasun. Yksi sarake otsikolla, kaksi saraketta otsikolla ja niin edelleen. jokaisella asettelulla on omat vahvuutensa ja heikkoutensa, joten yritä miettiä, miten haluat sisältösi muotoiltu ennen tämän vaiheen suorittamista. Sitä ei kuitenkaan tarvitse ymmärtää ylenmääräisesti, koska huomaat, että asettelun muuttaminen on myös uskomattoman helppoa.

Sitten voit valita värimaailman. DevHub on todella yksinkertaistanut prosessia tekemällä suurimman osan värikartoistaan yksinkertaisia ja rajoitettuja. Näin toimimalla sivusto näyttää aina hyvältä ja ottaa suunnittelustaakan pois teiltä.

Nyt kun se on valmis, sinua pyydetään lukemaan ja hyväksymään loppukäyttäjän lisenssi. Se näytti melko suoraviivaiselta minulle, vaikka se on joukko legaalia. Sinun tulisi lukea se itse ja jos sinulla on kysyttävää, keskustele asianajajan kanssa. En ole asianajaja, en myöskään pelaa sitä verkossa.
Siirry käteislehmäsivusi lopulliseen muokkaukseen. DevHub esittelee sinulle sivun ulkoasun mallin, mutta joidenkin kanssa AJAX elementtejä, jotka auttavat sinua säätämään sitä enemmän.
Voit muuttaa sarakkeiden lukumäärää. Valintoja on vain kolme, mutta oikeastaan kaikki muut kuin kolme saraketta on vain sotkuinen ja menettää lukijasi.

Voit vetää ja pudottaa sivun elementtejä sijoittaaksesi ne uudelleen. Vihreä osoittaa, mihin elementti laskeutuu, jos pudotat sen heti.

Voit säätää, mitä moduuli näyttää. vuonna Hakusana -kenttään voit lisätä useita sanoja. Menin vain yhden kanssa tehokkuuden vuoksi. Kaupunki- tai osavaltio-kentässä en tiedä, esiintyykö muita kuin Pohjois-Amerikan kaupunkeja tai osavaltioita. Anna sille laukaus, olen melko varma, että he tekisivät. Tämä auttaa sinua todella kohdistamaan mainonnan tietylle yleisöllesi, lisäämällä mahdollisuuksiasi tehdä muutama dollari.

Voit lisätä LISÄÄ moduuleja tai widgettejä. Ole varovainen tässä! Jotkut ihmiset ajattelevat, että jos he lisäävät sivustoaan riittävästi mainoksia, he napsauttavat useammin. Ei niin. Mitä tapahtuu on sivustosi kuolee, rahaton ja yksin.

Ja lopuksi, sillä osalla, jolla on todella merkitystä, voit lisätä tai muokata sisältöä tietämättä mitään HTML: stä tai ohjelmointikielestä. Sisältömoduuli sisältää suurimman osan muokkaustoiminnoista, joita saatat löytää tekstinkäsittelyohjelmasta.

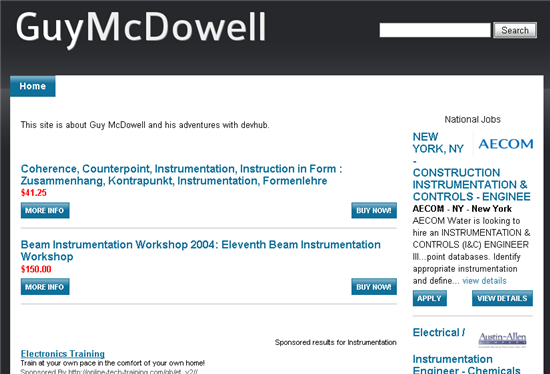
Kun olet saanut kaiken asennettuna, voit esikatsella sivustosi nähdäksesi miltä se näyttää. Ei liian nuhjuinen, eikö niin?

Tietenkin näyttää paremmalta, jos siellä on jotain todellista sisältöä. Mielestäni tämä kuvaa kuitenkin melko hyvin DevHubin kykyä auttaa sinua rakentamaan verkkosivun, joka on ansainnut rahaa, näyttää kunnolliselta ja ilmaiselta! Se on se trifecta oikeassa, ihmiset.
Tämä kaikki luonnollisesti herättää kysymyksen. Kuinka paljon voit ansaita DevHub-verkkosivustolla? En todellakaan tiedä. Se riippuu kyvystäsi markkinoida sivustoa ja ohjata kävijöitä siihen. Sitten toivottavasti he pitävät näkemästään ja napsauttavat muutamia linkkejä ja ostavat ehkä tytäryhtiötuotteita. Kyllä, voit todennäköisesti tehdä enemmän, jos perustat omat tytäryhtiö- ja PPC-suhteesi omalle verkkosivustollesi, mutta kuinka moni meistä voi tehdä kunnollisen verkkosivuston omallasi?
Oletetaan, että ansaitset vain noin sata taalaa kuukaudessa sivustostasi. Se on melko korkea uudelle sivustolle, mutta se voidaan tehdä. Se ei ole niin paljon se on? DevHubin avulla voit kuitenkin perustaa 10 erilaista sivustoa ilmaiseksi. Joten, jos voit saada jokaisen sivuston tuottamaan noin sata taalaa, se tekee tuhatta dollaria kuukaudessa! Ei riitä lopettamaan päivätyötäsi tai jäämään eläkkeelle, mutta ehkä se auttaa talon maksamiseen hiukan nopeammin tai säästää käsirahaa.
Muista, että koko prosessi alusta loppuun kesti vähemmän kuin kymmenen minuuttia. Välitön läsnäolo verkossa, ei senttiäkään taskusta. Siellä se on! Älä kiitä minua, kiitos DevHubille.
Pitäisikö tuottaa lorem ipsum -tekstiä ennen sivustosi menemistä? Katso generaattorit ja lisätietoja lorem ipsum -tekstistä Mikä on Lorem Ipsum -teksti ja mitä se tarkoittaa?Mikä on lorem ipsum -teksti, mistä se tuli ja miten voit luoda sen itse? Vastaamme näihin kysymyksiin ja enemmän. Lue lisää .
Minulla on yli 20 vuoden kokemus IT: stä, koulutuksesta ja teknisestä ammatista, ja haluan jakaa oppimani kenelle tahansa muulle, joka haluaa oppia. Pyrin tekemään parasta mahdollista työtä parhaalla mahdollisella tavalla ja vähän huumorilla.


