Mainos
 Aikaisemmin olemme tarkastelleet ohjeita jokaiselle, uudelle tai edistyneelle, kokeillakseen käsiään luomisessa taidetta GIMP: ssä, koska se voi suorittaa ilmiömäisiä teoksia, etenkin yhdessä muiden avoimen lähdekoodin kanssa ohjelmisto. Tässä on hauska opetusohjelma piirretty kuvia GIMP: ssä Kuinka piirtää valokuvia GIMP: llä Lue lisää (kuten näet mainoksissa kaikkialla verkossa), tässä on toinen kuvakarttojen luominen Kuinka luoda kuvakartta GIMP: n avulla Lue lisää , ja siellä on myös yksi zoomaustehosteen luominen kuvakaappauksille Kuinka luoda yksinkertainen zoomattu vaikutus GIMP-näyttöruutuihin Lue lisää . Olen varmasti todella innoissani GIMP: stä, jos et osaa kertoa jo.
Aikaisemmin olemme tarkastelleet ohjeita jokaiselle, uudelle tai edistyneelle, kokeillakseen käsiään luomisessa taidetta GIMP: ssä, koska se voi suorittaa ilmiömäisiä teoksia, etenkin yhdessä muiden avoimen lähdekoodin kanssa ohjelmisto. Tässä on hauska opetusohjelma piirretty kuvia GIMP: ssä Kuinka piirtää valokuvia GIMP: llä Lue lisää (kuten näet mainoksissa kaikkialla verkossa), tässä on toinen kuvakarttojen luominen Kuinka luoda kuvakartta GIMP: n avulla Lue lisää , ja siellä on myös yksi zoomaustehosteen luominen kuvakaappauksille Kuinka luoda yksinkertainen zoomattu vaikutus GIMP-näyttöruutuihin Lue lisää . Olen varmasti todella innoissani GIMP: stä, jos et osaa kertoa jo.
GIMP-harrastajana opiskelen lähinnä seuraavaa verkossa 5 verkkosivustoa oppimaan GIMP Onlinea Lue lisää Oppaat 5 muuta verkkosivustoa oppiaksesi lisää GIMP-kuvankäsittelystä Lue lisää yhä uudelleen, kunnes en tarvitse ohjeita toistaaksesi vaiheet enää. Näin oppin tekemään zoomaus- / suurennustehosteen, jota tarvitsin kipeästi joillekin
kuvakaappauksia Kuvien muokkaaminen ja parantaminen MS Paint -sovelluksellaNäin muokkaat kuvakaappausta Microsoft Paint -sovelluksella, jotta voit muokata näyttökuvia Windows 10: ssä ilman ylimääräisiä ohjelmistoja. Lue lisää . Tässä on toinen sellainen opetusohjelma, joka ei ole välttämätön jokaiselle, joka kirjoittaa blogeja ja tarvitsee osoittaa ja merkitä jokin kuvakaappauksen osa.
Puhekuplan suunnittelu on todella inspiroinut Screenpressossa saamiesi merkintöjen avulla, mikä tarkoittaa, että jos haluat nopeamman tavan saada nämä puhekuplat, sinun kannattaa parhaiten lataa ja käytä Screenpressoa. Minua rakastaa FastStone Screen Capture v. 5.3 Joten välttääkseni kahta ohjelmaa, jotka tekevät saman asian, päätin vain luoda puhekuplat GIMP: llä. Tässä on mitä löysin toimimaan minulle, kun luon nämä puhekuplat suhteellisen lyhyessä ajassa.
- Kun GIMP on auki, voit joko avata kuvakaappauksen, josta haluat merkitä, liittää sen PrintScreen-painikkeen painamisen jälkeen tai luoda sen siirtymällä Tiedosto> Luo> Näyttökuva.
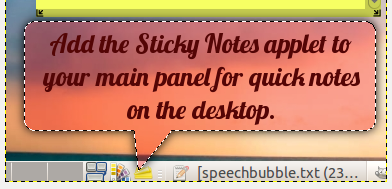
- Luo huomautusteksti haluamasi koon ja fontin avulla Teksti-työkalulla.
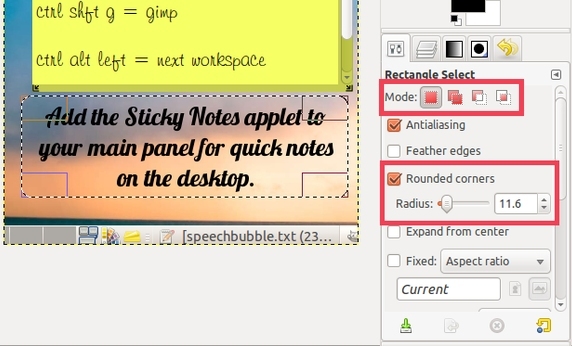
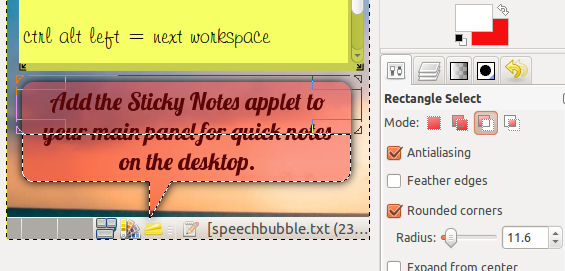
- Varmista ennen varsinaisen puhekuplan luomista, että teksti on haluamallasi asettelulla (mieluiten kaikki kiillotettu) haluamasi kaltevuudet tai tehosteet), koska meidän on nyt suljettava se kuplaan emmekä voi muuttaa tekstin asettelua myöhemmin. Luo uusi kerros, nimeä se kuplaksi ja alle Kerroksen täyttötyyppi, valitse läpinäkyvyysja napsauta kunnossa. Nyt valitse Suorakulmion valinta tarkista, että Työkaluasetukset-valintaikkunassa tila on "Korvaa nykyinen valinta'Ja luo suorakulmio tekstin ympärille. Katso mukava kosketus myös valitsemallaPyöristetyt kulmat-Ruutu Työkaluasetukset-kohdan alla. Käytän sädettä 11,6, mutta voin muuttaa sen mielesi mukaan.

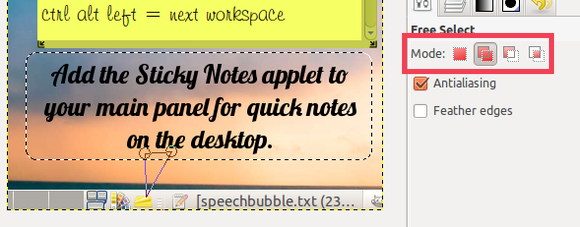
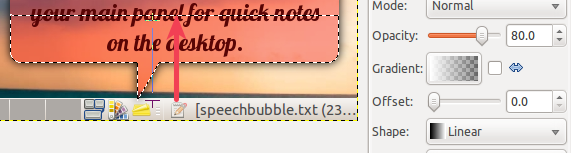
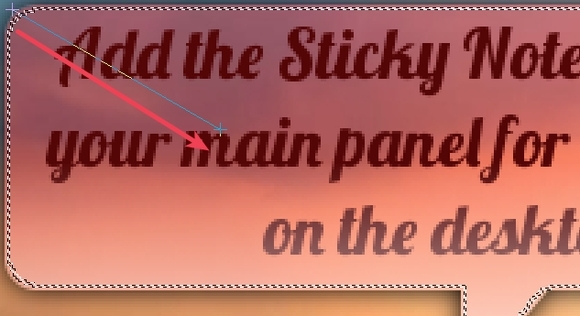
- Nyt aiomme tehdä puhekuplan hännän osoittaaksesi mielenkiintoisen osan kuvakaappauksesta, jonka sinä merkitsit. Käytä Vapaa valinta työkalu, sitten alla Työkaluvaihtoehdot, valitse 'Lisää valintaan'Oletusasetuksen sijasta... ja napsauta kolmea eri kohtaa (yritä tehdä viivat mahdollisimman suorana) ennen kuin palaat takaisin alkuperäiseen pisteeseen viimeistelläksesi valinnan puheen kolmionmuotoisen hännän muodostamiseksi kupla. Ensimmäisen ja viimeisen pisteen tulisi olla kuplan sisällä.

Jos haluat kumota nämä rivit, paina vain Escape-painiketta.
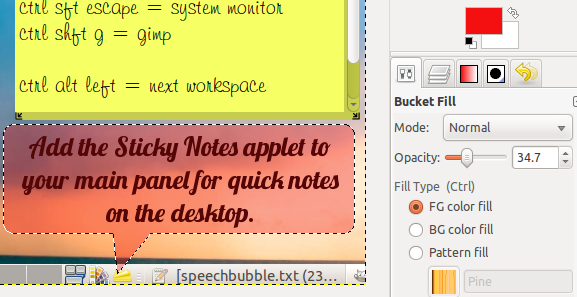
- Käytä Bucket Fill -työkalua, aseta opasiteetti arvoon 35 alle Työkaluvaihtoehdot ja täytä punaisella (käytän numeroa f41010) tai millä tahansa muulla kirkkaalla värillä, jota ei vielä ole kuvakaappauksessa, jotta katsojat voivat heti havaita kuplan.

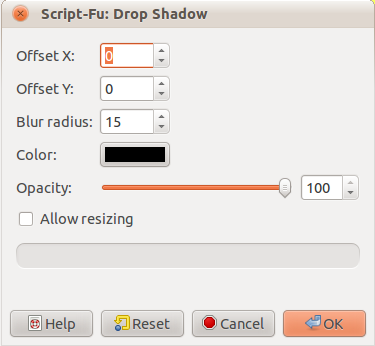
- Annetaan nyt tämä kupla varjo. Mene Suodattimet> Valo ja varjo> Varjo.

- Aseta molemmat Offset X ja Offset Y arvoon 0, jätä Hämärtää säde oletusarvoon 15, nosta opasiteetti arvoon 100 ja poista valinta Salli koon muuttaminen -ruutu ennen kuin napsautat OK.

- Nyt kuplan hehkua varten luo uusi kerros läpinäkyvällä tavalla, kuten teimme kuplan tapauksessa, mutta nimeä se hehkuksi. Valinnan pitäisi silti olla aktiivinen edellisestä varjovaiheesta. Mene Valitse> Polulle tallentaaksesi tämän ääriviivat.
- Käytä sitten Suorakulmion valinta työkalu ja alla Työkaluvaihtoehdot, varmista, että tila on asetettuVähennä nykyisestä valinnasta‘. Luo suorakulmio kuplaosan päälle vastapäätä häntä, joka on tapauksessani kuplin yläosa.

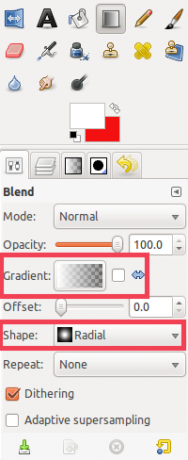
- Käytä nyt Blend / Gradient -työkalun avulla, paina X-painiketta, kun haluat siirtää valkoisen taustavärin etualan väriksi, aseta opasiteetti arvoon 80 alle Työkaluvaihtoehdot, valitse 'FG - läpinäkyvä' Kaltevuus kenttä, valitse Lineaarinen että Muoto kentässä, jos sitä ei ole oletuksena jo olemassa, ja siirrä hännästä häntä vastakkaiselle puolelle.

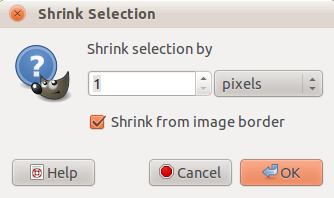
- Siirry nyt hienovaraiseen, hohtavaan ääriviivaan Valitse> Polulta. Siirry sitten Valitse uudelleen> Kutistu. Aseta kutistekokoon 1 pikseli, jos sitä ei vielä ole, ja paina OK.

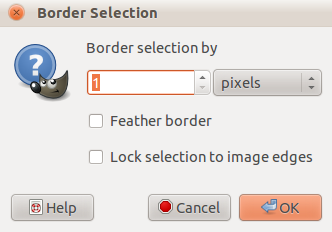
- Mene kolmanteen kertaan Valitse> Reunus. Kirjoita 1 pikseli reunuksen valintakooksi ja paina OK.

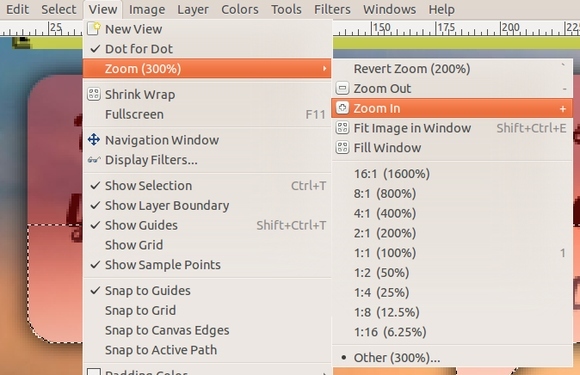
- Et todennäköisesti edes huomaa muutoksia, joten sinun on joko painettava + (Vaihto ja = -näppäin), siirry kohtaan Näkymä> Zoomaus (100%)> Lähennä, tai käytä tilarivin vasenta alakulmaa, kunnes saat 300%.

- Nyt tartu Blend / Gradient työkalu uudelleen. Olettaen, että valkoinen on edelleen etualan väri ja kaltevuus on edelleen asetettu 'FG - läpinäkyvä', Valitse säteittäinen oletus Lineaarisen sijaan Muoto-kentän avattavasta valikosta.

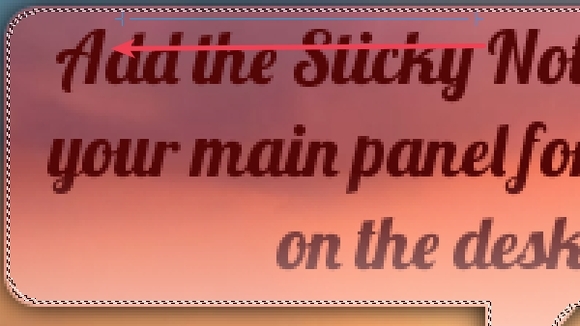
- Lyönti ulospäin kuplavalinnan yläosan (tai kumman tahansa vastapäätä vastapäätä) keskeltä.

- Sinun pitäisi nyt nähdä pieni valkoinen viiva hiipumassa nurkkaan. Voit painaa Ctrl + Z peruuttaaksesi ja Ctrl + Y uudelleen tehdäksesi nähdäksesi todellisen eron. Valinnainen aivohalvaus vasemmasta yläkulmasta kuplan keskelle.

- Tämä toinen isku voi tosiasiassa olla kuplan missä tahansa kulmassa, kunhan se on hännän vastakkaisella puolella. Palaa normaalinäkymään joko painamalla 1, käyttämällä tilarivin zoomausvalikkoa tai siirtymällä kohtaan Näytä> Zoomaus (300%)> 1: 1 (100%). Siirry sitten Valitse> Ei mitään.
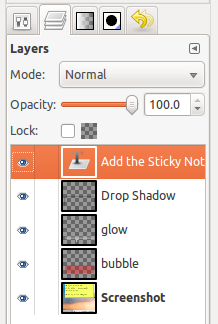
- Siirrä tekstikerros vetämällä ja pudottamalla tason yläosaan. Voit yhdistää kaikki tasot alas siirtääksesi niitä.

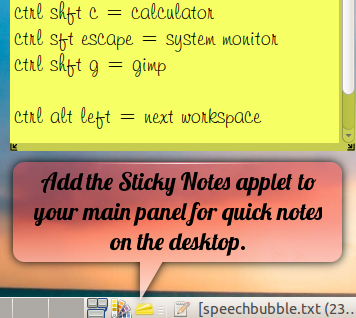
- Näin lopputulos voisi näyttää, ilman valinnaista toista iskua.

Se siitä! Jos sinulla on vinkkejä näiden vaiheiden lyhentämiseksi, ota meihin yhteyttä kommenteissa!
Jessica on kiinnostunut kaikesta, mikä lisää henkilökohtaista tuottavuutta ja joka on avoimen lähdekoodin.

