Mainos
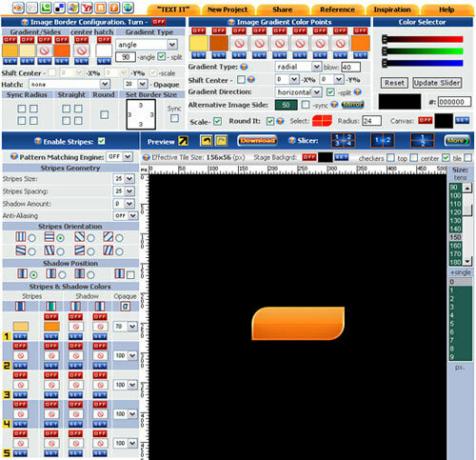
Online Gradient Image Maker (OGIM) on kattava työkalu verkkografiikan tuottamiseen, joka vaihtelee yksinkertaisesta 1 pikselin leveästä / korkeasta tiedostosta css: lle toistaminen monimutkaiselle 3D-kuvalle, kuten tekstiä, heijastuksia ja muita visuaalisia tehosteita, jotka sopivat paremmin painikkeisiin, välilehtiin, bannereihin ja muuhun verkkoon elementtejä. Pohjimmiltaan se on pakollinen kirjanmerkkipalvelu jokaiselle verkkosuunnittelijalle.

Moottorin ytimessä hyödynnetään ajatusta erityyppisten kaltevuuksien tuottamisesta korkeintaan yhdeksällä värisiirtolla ja valinnaisilla reunuksilla ja raidoilla. Lisäksi on olemassa ”Text-It” -laajennus, joka mahdollistaa kerrostettujen tekstimerkkien, symbolien tai muiden ladattujen kuvien liittämisen OGIM: llä luodun peruskuvan päälle.
OGIM-ominaisuudet
- 7 gradienttityyppiä ja 9 värisiirtopistettä.
- Kuva Pyöreä-kulma-toiminto.
- Gradientin vaihto ja jako.
- 4 tyyppiä muuttuvaa kuvan reunaa valinnaisella luukkuesityksellä.
- 8 tyyppisiä raitoja, joiden leveys, etäisyys, varjo, opasiteetin hallinta, 2 pistegradienttia ja 5 vuorottelevaa värisarjaa.
- Kattava kuvan viipalointitoiminto.
- Kumoa / Tee uudelleen.
Teksti-ominaisuudet (vaatii ilmaisen tilin)
- 10 kerrosta tekstiä ja / tai ulkoisia kuvapiirroksia (valinnaisesti sekoitettuna).
- 60 sisäänrakennettua (mukaan lukien 10 symbolia) kirjasinta ja 1 mukautettu ladattu.
- Vakiotekstityylit - lihavoitu, kursivoitu, alleviivattu ja monivuotinen tekstin kohdistus.
- Kirjasin kasvoluukku tai tyyli millä tahansa ulkoisella kuvion kuvalla.
- 2 värigradienttia tekstin renderointiin valinnaisella ”kovalla” varjolla, 3D-täytöllä, opasiteetin ohjauksella ja liukukansilla.
- Vaakateksti loimi, skaala.
- Luo mikä tahansa määrä mukautettuja tyylejä.
- Näytä teksti millä tahansa kielellä.
- Video-oppaita ja online-apua saatavilla.

Katso Gradient Image Maker @ www.ogim.4u2ges.com/gradient-image-maker.asp
Kaveri MakeUseOf.com: n takana. Seuraa häntä ja MakeUseOf Twitterissä @MakeUseOf. Lisätietoja saat MakeUseOfin n sivulta.