Mainos
 Teknisellä tasolla moderni verkkosivusto ei ole vain yksi asia. Se on vuorovaikutteisten tekniikoiden monimutkainen keitto, kuten HTML (sivulla näkyvä merkintä), JavaScript ( selaimesi kieli, joka vaikuttaa vuorovaikutukseen), CSS (sivun ulkoasun asettamiskieli) ja lisää. Mutta perustasolla verkkosivusto on idea.
Teknisellä tasolla moderni verkkosivusto ei ole vain yksi asia. Se on vuorovaikutteisten tekniikoiden monimutkainen keitto, kuten HTML (sivulla näkyvä merkintä), JavaScript ( selaimesi kieli, joka vaikuttaa vuorovaikutukseen), CSS (sivun ulkoasun asettamiskieli) ja lisää. Mutta perustasolla verkkosivusto on idea.
Jos kyseessä on verkkosivustosi, tiedät todennäköisesti mitä haluat sen tekevän tai mitä haluat käyttäjien pääsevän pois siitä. Ehkä heidän on tarkoitus olla helppo paikka löytää tietoa tekniikasta; tai ehkä sen pitäisi selittää miksi olet paras bändin tai koiran kävelijä. Joka tapauksessa kauan ennen kuin joudut käsittelemään HTML, CSS, JavaScriptiä tai mitä tahansa muuta erityistä web-kehitystä tekniikka, sinulla pitäisi olla hyvin selkeä käsitys siitä, mitä sivustosi pitäisi tehdä ja miltä sen pitäisi näyttää Kuten. Ja verkkosivustojen kehykset ovat tapa vahvistaa ideaa ja välittää se.
Lautasliinan takaosa

Verkkosivuston kehys on vain luonnos siitä, minkä haluat sivustosi näyttävän. Sen ei tarvitse olla kaunis, eikä sinun edes tarvitse ohjelmistoa sen luomiseen. Voit vain napata paperin tai jopa lautasliinan ja aloittaa esto verkkosivustollasi elementti kerrallaan. “
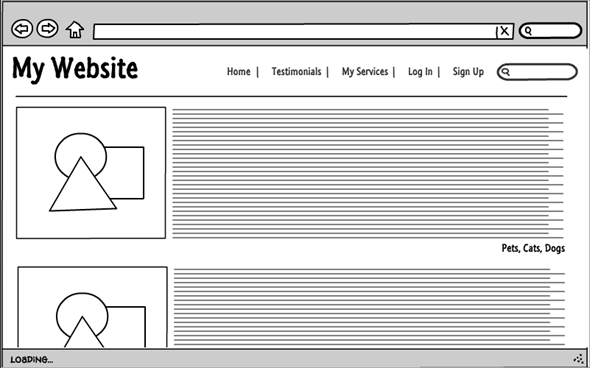
Otsikko menee tähän… ja sitten meillä on navigointivalikko… voi, ja tänne voin laittaa hakukentän.”Laita vain osa yleisistä, yksinkertaisista sanoista verkkosivustosi osaksi, kunnes lopputulos näyttää noin:
Kuten huomaat, tämä ei ole tietokonekoodi tai mitään liian teknistä tai monimutkaista. Kuka tahansa voisi katsoa tätä nopeaa luonnosta ja heti selvittää mitä he näkevät. Ja siinä on kohta kehyskehyksissä: Ne on valmistettu erittäin nopeasti ja helppo ymmärtää. Niiden avulla saat tärkeät asiat oikein, kuten sivuston ulkoasun, navigointirakenteen ja mainosten sijoittelun oikein, ennen kuin kosketat yhtä koodiriviä. Ja jos työskentelet muiden ihmisten kanssa, kuten koodaaja tai suunnittelija, he antavat sinun kaikkien sopia siitä, miltä lopputulos näyttää. Tämä voi säästää paljon hämmennystä ja kaksinkertaista työtä, varsinkin kun kyse on suurista projekteista.
On tärkeää huomata, että yllä olevassa kehyksessä ei ole yksityiskohtia: Kunkin artikkelin vieressä olevat kuvat eivät ole “oikeita” kuvia, vaan ilmeisiä paikkamerkkejä. Jopa artikkelin tekstiä ei ole täytetty - se on vain joukko rivejä. Et voi nähdä mitä värimaailma tulee olemaan - se on kaikki vain mustavalkoista. Juuri tämä on kehys oletettu näyttää. Sen ei ole tarkoitus olla lopullinen verkkosivusto täydellinen esitys, vaan vain sen henki tai olemus, jos haluat. Se on vain tärkein juttu.
Työkalut lankakehyksen muodostamiseen

Kuten olen jo aiemmin maininnut, paras työkalu lankakehykseen on usein vain pala paperia ja kynä. Poistuminen tietokoneelta voi todella auttaa tyhjentämään mieltäsi ja keskittymään verkkosivustosi näyttämiseen ilman ärsyttäviä keskeytyksiä tai sekaannusta uuden lankakehystyökalun oppimisesta. Matemaattinen muistikirja (kuten yllä) toimii yleensä parhaiten, koska jäljität viivoja, luot siistit suorakulmiot ja kohdistat sivustosi eri osat helposti yhteen. Tartu yksi, kynä tai kaksi ja mene kupillinen kahvia kaukana tietokoneesta. Palaat selkeällä käsityksellä siitä, mitä juuri yrität luoda.
Toisin sanoen, joskus johdotusohjelmisto on tarpeen. Ehkä työskentelet esimerkiksi osana ryhmää, joka on levinnyt ympäri maata tai maapalloa, tai ehkä kirjoitat blogiraporttia langankehyksestä. Näissä tapauksissa kehysten skannaaminen manuaalisesti ei ole kovin käytännöllinen ratkaisu. Tässä on joitain ilmaisia ohjelmistotyökaluja, jotka voivat auttaa, jos et todellakään voi käyttää kynää ja paperia:
- Lumzy: ilmainen, Flash-pohjainen langankehitystyökalu, jossa on rikas esinekirjasto. Tämä on työkalu, jonka avulla luin yllä mainitun langankehyksen - se on nopea ja kivuton.
- QuirkTools-johdot [Broken URL Poistettu]: Yksinkertaisempi työkalu ilman kohdistusvaihtoehtoja. Se ei kuitenkaan ole Flash-pohjainen.
- Matkijalintu: Kaupallinen työkalu, mutta sillä on rajoitettu ilmainen suunnitelma.
Ei vain verkkosivustoille
Olet todennäköisesti tajunnut tämän itse, mutta tämä on hyvä huomautus lopuksi: Rautakehykset ovat loistava työkalu minkä tahansa tuotteen, ei vain verkkosivuston, luomiseen. Ehkä sinulla on karkea idea iPhone- tai Android-sovelluksesta tai jopa täysimittaisesta tietokonesovelluksesta. Tällaisissa tapauksissa verkkosivustojen kehysten avulla voidaan näyttää, miltä kaikki näyttää, ja ne voivat jopa auttaa sinua saamaan ihmiset tukemaan projektiasi eri tavoin.
Oletko koskaan luonut lankakehystä itse? Aiotko aloittaa nyt, kun olet lukenut tämän? Kerro siitä kommentissa!
Kuvapisteet: Rypistynyt lautasliinakuva ShutterStockin kautta, Punainen muistikirjan kuva ShutterStockin kautta