Mainos
Koodipohjaisten CSS-gradienttien kirjoittaminen voi olla työlästä ja aikaa vievää. Mutta CSS-kaltevuudet ovat varsin hyödyllisiä ja tehokkaita. CSS3 Gradient Generator helpottaa CSS3 WebKit -gradienttien luomista.
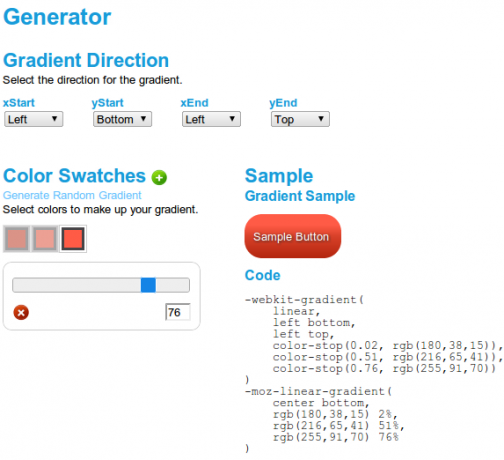
Tämän sivuston avulla voit luoda CSS-gradienttikoodeja graafisessa käyttöliittymässä. Se tarjoaa värimallit gradientin suunnitteluun ja liukusäätimen jokaiselle värien sijainnin määrittämiseksi kaltevuudessa.

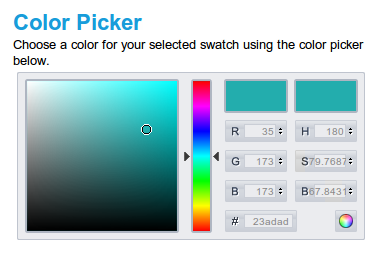
Kun värimalli on valittu, voit käyttää oikealla olevaa värinvalitsinta säätämään värikynän väriä. CSS-kaltevuudet luovat kuvan tuloksen, jota voidaan käyttää missä tahansa, kuten reunus, taustakuva tai luettelon alkion luettelo tarpeen mukaan. Voit hallita kaltevuuden suuntaa tarjoamilla vaihtoehdoilla (vasen, oikea, alhaalta, yläosa) tai käyttämällä mukautettuja pisteiden sijainteja.

Kaltevuusgeneraattorin säätimiin tekemäsi muutokset päivittävät heti gradienttinäytteen ja CSS-koodilähdön.
Huomaa: Varmista, että käytät verkkokompleksia, kuten Safari, Chrome tai Firefox 3.6 beta.
Ominaisuudet:
- Luo CSS3-kaltevuudet visuaaliseen käyttöliittymään helposti.
- Esikatsele heti kaltevuuteen tekemäsi muutokset.
- Käytä tuotettua kaltevuuskuvaa reunuksena, taustakuvana tai luettelotiedon luettelona tarpeen mukaan.
- Säädä kaltevuuden suuntaa käyttämällä vaihtoehtoja (vasen, oikea, alhaalta, ylhäältä) tai mukautettujen pisteiden sijainteja.
- Ilmainen käyttö, rekisteröintiä ei vaadita.
Katso CSS3-gradienttigeneraattori @ [ei enää saatavilla]
Srikanth on ammattilainen bloggaaja ja verkkosivujen suunnittelija.


