Mainos
 Kirjoitin artikkelin kuvan luomisesta verkkosivustollesi napsautettavilla alueilla tai kuormituspisteillä GIMP: n avulla Kuinka luoda kuvakartta GIMP: n avulla Lue lisää . Tällaista napsautettavaa kuvaa kutsutaan kuvakarttaksi. Kuvakartat ovat olleet olemassa jo jonkin aikaa, mutta niitä käytetään edelleen laajasti Web-suunnittelijoiden joustavuuden lisäämiseen.
Kirjoitin artikkelin kuvan luomisesta verkkosivustollesi napsautettavilla alueilla tai kuormituspisteillä GIMP: n avulla Kuinka luoda kuvakartta GIMP: n avulla Lue lisää . Tällaista napsautettavaa kuvaa kutsutaan kuvakarttaksi. Kuvakartat ovat olleet olemassa jo jonkin aikaa, mutta niitä käytetään edelleen laajasti Web-suunnittelijoiden joustavuuden lisäämiseen.
Kommenteissa joku kysyi, onko tämä mahdollista tehdä Paintin avulla. NET (voiko se olla Photoshop-vaihtoehto Kokeile 5 ilmaista vaihtoehtoa Photoshopille Lue lisää ?). Tästä syystä päätin paitsi asentaa ja käyttää Maali. NETTO ensimmäistä kertaa, mutta selvittää, miten kuvakartat tehdään sitä käyttämällä.
Kyllä, minun piti jättää Ubuntu muutaman minuutin ajan ja käynnistyä Windows-asennukseen (tiedän, että siellä on Ubuntu-versio, mutta en ollut varma, toimiiko kaikki samoin), mutta se oli vaihtamisen arvoinen vauhti.
Päätelmäni, jonka päädyin, oli, että kyllä, se on mahdollista, mutta tarvitset lisäosan apua.
Lataa ja asenna laajennus
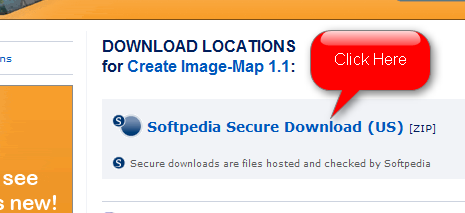
Plugins on melko helppo toteuttaa Paintissa. NET, ja se koostuu periaatteessa tiedostojen lataamisesta ja oikeisiin kansioihin sijoittamisesta. Kuvakartan tekemiseen tarvittava laajennus on nimeltään “Luo kuvakarttaJa voit ladata sen osoitteesta tämä linkki. Sivu on vähän sotkuinen, joten tarkista alla oleva kuvakaappaus löytääksesi se helposti.

Lataat zip-tiedoston, joka sisältää oikeat tiedostot. Kun olet ladannut, laita ne vain tähän: C / Ohjelmatiedostot / Maalaa. NET / Vaikutukset
Käynnistä nyt vain Paint. NET ja sinulla olisi oltava se asennettuna. Avaa kuva ja sinun pitäisi olla valmis.
Käytä kuvakarttaeditoria saadaksesi oikea koodi
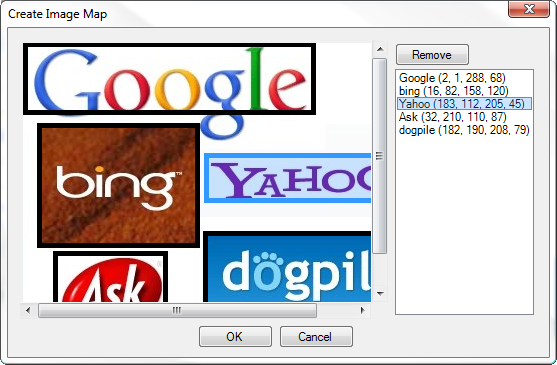
Avaa kuvakarttaeditori: Tehosteet -> Kuvasovellus -> Luo kuvakartta
Vedä (teeskennellä, että näet ruudun) ja nimeä jokainen hotspot.

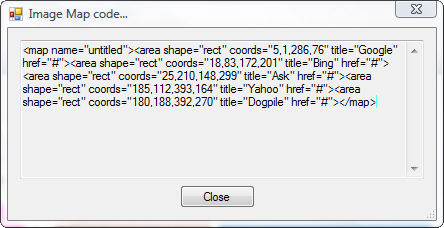
Napsauta OK, kun olet valmis. Sitten saat ponnahdusikkunan koodista, joka sinun täytyy tarttua.

Muokkaa koodia ja tee se valmiiksi sivustollesi
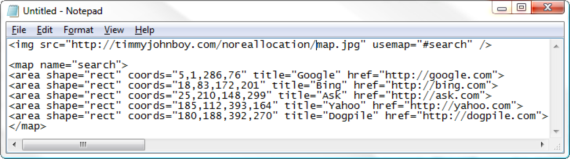
Avaa Muistio tai vastaava tekstieditori ja liitä koodi. Loppujen lopuksi luet kaikki koodit yhdellä rivillä. Helpoin tapa on erottaa rivit kuten tein alla olevassa kuvakaappauksessa.

Huomaa, että lisäsin koodirivin yläosaan. Tämä koodirivi määrittelee kuvan sijainnin palvelimella (latasitko sen oikein?) Ja kuvan yläpuolella käytettävän kartan nimen.
Huomaat myös, että olen nimennyt kartan. Jotta kuva voidaan sitoa karttaan, sinun on tehtävä se. Korvaa # -merkit myös linkitettyjen linkkien URL-osoitteilla.
Joten kyllä, on toinen tapa tehdä kuvakartta. Se on myös mahdollista tehdä käsin ilman kuvankäsittelyohjelman apua, mutta kenellä on aikaa siihen?
Mitä käytät kuvakarttojen luomiseen?
Olen 30 vuoden ikäinen lapsi sydämessä. Olen työskennellyt tietokoneilla ja tietokoneilla lukion jälkeen. Nautin löytää uusia ja mielenkiintoisia sivustoja, joista on hyötyä joka päivä henkilölle. Olen vuosien ajan auttanut ja kouluttanut ihmisiä tekniikkaan liittyvissä kysymyksissä, enkä näe itseni pysähtyvän päivään pian.
