Mainos
 Kuvagalleriat ovat melko suosittuja nykyään. Jos sinulla on tili missä tahansa valokuvien tallennus- ja jakamispalvelussa, kuten Flickr tai Picasa, sinulla on todennäköisesti jo liittyvä valokuvagalleria URL-osoitteella, jonka voit lähettää ystäville. Entä jos valokuvien jakamisen tarpeet ylittävät linkin joihinkin muut URL, jota et voi hallita? Ja miksi pitää kiinni tylsistä ja tylsistä 2D-valokuvagallerioista, joita useimmat valokuvien jakamissivustot tarjoavat? Sen sijaan, eikö olisi hienoa, jos voisit upottaa 3D-valokuvagalleria suoraan nykyiseen blogiisi tai verkkosivustoosi?
Kuvagalleriat ovat melko suosittuja nykyään. Jos sinulla on tili missä tahansa valokuvien tallennus- ja jakamispalvelussa, kuten Flickr tai Picasa, sinulla on todennäköisesti jo liittyvä valokuvagalleria URL-osoitteella, jonka voit lähettää ystäville. Entä jos valokuvien jakamisen tarpeet ylittävät linkin joihinkin muut URL, jota et voi hallita? Ja miksi pitää kiinni tylsistä ja tylsistä 2D-valokuvagallerioista, joita useimmat valokuvien jakamissivustot tarjoavat? Sen sijaan, eikö olisi hienoa, jos voisit upottaa 3D-valokuvagalleria suoraan nykyiseen blogiisi tai verkkosivustoosi?
Cooliris on yksi suosituimmista 3D-valokuvagalleriaratkaisuista verkossa. Se on laajentanut tarjontaansa ja tarjoaa nyt hyödyllisen 3D-valokuvagalleria-laajennuksen, jonka voit luoda ja upottaa mihin tahansa verkkoon.
Upotettavan Coolirisin valokuvagalleriasi luominen
Upea asia Coolirisin kuvagallerian upottamisessa on, että sen sijaan, että se toimisi staattisena valokuvagalleriana toimii tosiasiallisesti syötteenä, joka päivitetään aina, kun lisäät uusia valokuvia valokuvavirtoihisi esimerkiksi Flickr- tai Picasa. Tämä on yksi helpoimmista tavoista jakaa valokuvia useille blogeille - upota vain yksi valokuvavirta kuitenkin monille verkkosivustoille, joille kuten, ja kun lataat valokuvia yhdelle valokuvavarasto-tilillesi, päivitykset levittävät minne tahansa Cooliris-valokuvagalleriasi on upotettu.
Upotettavan Coolirisin valokuvagalleriasi asentaminen on hyvin yksinkertainen kolmivaiheinen prosessi, ja se on räätälöitävissä niin, että se vastaa helposti sivustosi teemaa ja ulkoasua. Ensimmäinen askel on käydä Express-sivustossa ja napsauttaa ”Luo oma 3D-seinä!”

Prosessin ensimmäinen askel on valita, mitä lähdettä käytät valokuvavirtana. Esimerkissäni aion käyttää Flickr-tiliä, jota olen käyttänyt ämpäriin kaikenlaisille valokuville, perhevalokuvista aina myytäviin Ebayn tuotteisiin. Ainoa mitä sinun on tehtävä, on valita sisältölähde ja liittää sitten valokuvavirtasivun URL-osoite.

Muista, että jokaisella lähteellä on erilaisia määritysvaihtoehtoja, joten tietty näyttösi voi näyttää hieman erilaiselta kuin tämä. Coolirisin käyttämien lähteiden lukumäärä oli aiemmin jonkin verran rajallinen, ainakin vuonna 2008, mutta nykyään voit käyttää melkein mitä tahansa tärkeimpiä valokuvalähteitä, mukaan lukien mitä tahansa RSS-syötettä. Tämä tarkoittaa, että sinun ei tarvitse käyttää omaa valokuvagalleriaasi. Jos haluat upottaa kuvia jonkun toisen valokuvavirrasta tai verkkosivustolta, valitse vain hänen lähde ja liitä heidän valokuvavirran URL-osoite.

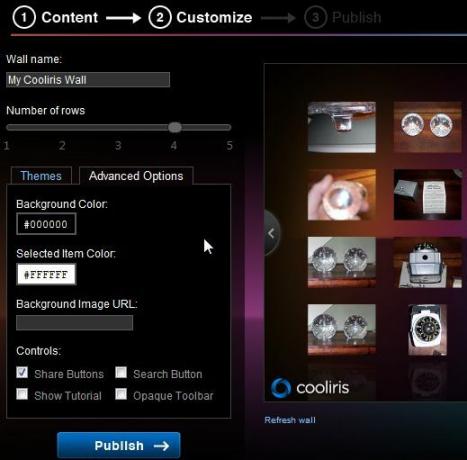
Kun valokuvalähde on määritetty, sinun on vain mukautettava teema vastaamaan verkkosivustoasi. Voit valita pienestä valikoimasta esivalmistettuja taustateemoja. Jos mikään näistä ei sovi sivustollesi, napsauta vain "Lisäasetukset" ja käytä valitsemasi taustakuvan URL-osoitetta. Mahdollisuus käyttää taustakuvaa antaa sinulle periaatteessa luoda haluamasi taustateeman, joten valintasi on rajaton. Lisäasetukset-välilehdessä voit myös muokata pieniä yksityiskohtia gallerian ulkoasusta ja käytöstä.

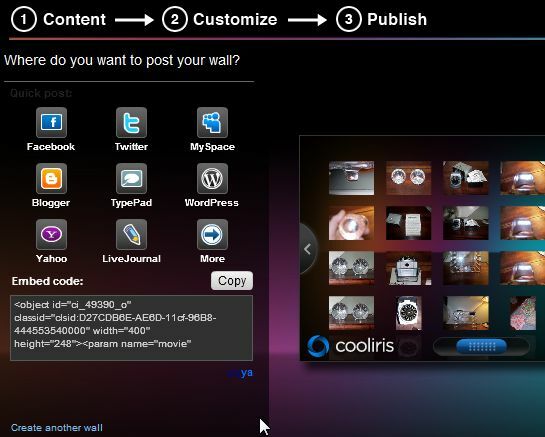
Kopioi ja liitä upotuskoodi viimeisellä sivulla. Jos käytät tiettyä palvelua, kuten Facebook tai Blogger, dynaamisen gallerian lähettämiseen, muista valita kyseisen palvelun painike, koska upotuskoodi on hiukan erilainen. Muussa tapauksessa pidä kiinni oletus upotuskoodista, koska se toimii melkein kaikissa blogeissa, joiden avulla voit upottaa vakio HTML-koodin.

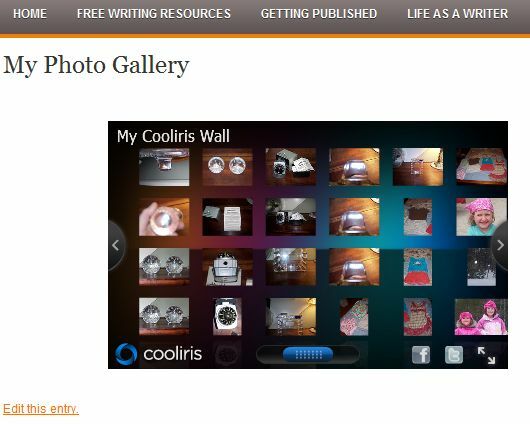
Minun tapauksessani aion luoda tietyn sivun vain kuvilleni, koska blogiini on määritetty osoittamaan välilehti näytön yläreunaan jokaiselle luomalleni yksilölliselle sivulle. Haluaisin tarjota kävijöille nopean ja helpon linkin valokuvagalleriaani, joten ”Oma valokuvagalleria” -sivun luominen on ehdottomasti paras tapa edetä. Näin se näyttää, kun olen luonut sivun.

Näin WordPress-teema on asetettu, mutta jos sinulla on erilainen asennus, haluat ehkä upottaa valokuvagalleria uuteen viestiin tai ehkä upottaa sen sivupalkkiin. Mikä tahansa vaihtoehto toimii, koska voit upottaa koodin viestiin tai sivupalkin widgetiin, ja dynaaminen Coolirisin valokuvagalleria näkyy aivan blogissa. Se upottuu sivulle samalla tavalla kuin olet koodattu valokuvagalleria sivustoosi. Vierailijasi eivät edes tiedä, että kuvat ja gallerialähde ovat peräisin toiselta verkkosivustolta.

Mikä parasta, hienot ominaisuudet, joita olet odottaneet Coolirisiltä, kuten 3D-vieritys ja ponnahdusikkunat, toimivat kaikki täydellisesti itsenäisessä, upotetussa valokuvagalleriassa. Napsauta kuvaa, niin se zoomataan ja näkyy suoraan sulautetussa ikkunassa. Napsauta vierityspainiketta, ja koko galleria kallistuu ja vierittää 3D-muodossa suoraan omalla verkkosivustollasi.

Tietenkin ominaisuus, joka pidän eniten, on se asia, jonka olen maininnut eniten tässä artikkelissa - valokuvagallerian dynaaminen luonne. Sinun ei enää tarvitse lähettää ja hallita valokuvagalleriaa, jonka olet ohjelmoinut verkkosivustoosi tai blogiisi, nyt voit yksinkertaisesti päivitä lähde - minun tapauksessani Flickr-tilini - ja sivu näyttää automaattisesti uuden valokuvasi kanssa päivityksiä. Esimerkiksi päätin, että halusin poistaa lasteni valokuvat kuvavirrasta, koska olen julkistamassa niitä. Täällä näet, että stream päivitetään automaattisesti vastaamaan näitä muutoksia.

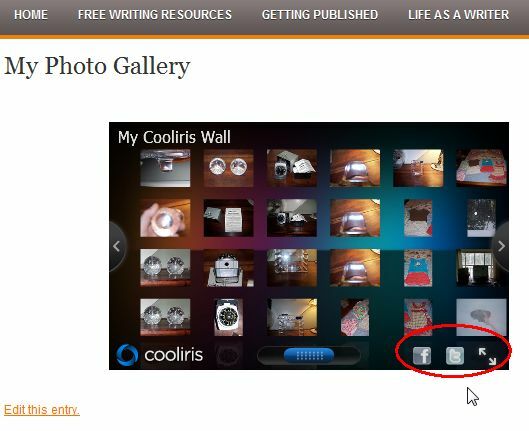
Parasta on, että sulautetussa valokuvagalleriassa on linkkejä, joissa vierailijasi voi jakaa valokuvia Facebookin ja Twitterin kautta. Tai he voivat napsauttaa maksimoidaksesi näytön - mikä muuten ei vie heitä pois verkkosivustostasi. Kun napsauta minimoida, se palauttaa heidät takaisin verkkosivustosi sivulle, josta he aloittivat.
Oletko koskaan kokeillut Coolirisiä sulautuneena valokuvagalleriana? Pidätkö dynaamisesta päivitysominaisuudesta ja 3D-ominaisuuksista? Tiedätkö vaihtoehtoja, jotka pidät paremmin? Jaa tietosi alla olevassa kommenttiosassa.
Ryanilla on BSc-tutkinto sähkötekniikasta. Hän on työskennellyt 13 vuotta automaatiotekniikassa, 5 vuotta IT: ssä ja on nyt sovellusinsinööri. MakeUseOfin entinen toimitusjohtaja, hänet puhutaan kansallisissa konferensseissa datan visualisoinnista ja hänet on esitelty kansallisessa televisiossa ja radiossa.