Mainos
Tässä on tapa luoda CSS-taustakuvio sekunneissa. Patternify CSS Generator -sovelluksen avulla voit luoda erilaisia kuvioita pikselitasolla ja ladata ne sitten PNG-muodossa, kopioida CSS-koodina ja jakaa ystävillesi.

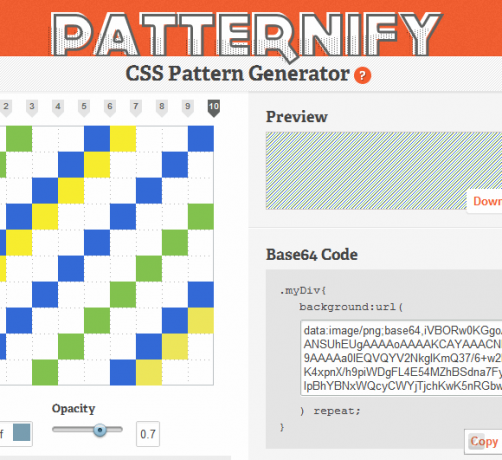
Jotta voit hyödyntää Patternify-sovellusta, aloita asettamalla kuvion koko piirustusruutuun. Mitä suurempi laatikko on, sitä voimakkaamman kuvion voit luoda. Napsauta kutakin ruutua merkitäksesi sen eri väreillä ja läpinäkyvyydellä tai täytä koko kangas valitsemallasi värillä. Voit myös napsauttaa erilaisia käytettävissä olevia esiasetettuja kuvioita, mukaan lukien harmaasävyinen vanha koulu, väri- ja sekalaiset kuviot.
Kun olet valmis, voit käyttää sitä helposti verkkosivustollasi kopioimalla ja liittämällä CSS-koodin tai lataamalla PNG: n palvelimellesi käytettäväksi. Tämä hieno työkalu on upea aloittelijoiden CSS-suunnittelijoille tai kenelle tahansa, joka haluaa luoda nopeasti ainutlaatuisen CSS-taustan.
Ominaisuudet:
- Vapaa; ei ilmoittautumista vaadita.
- Luo CSS-taustakuviot sekunnissa.
- Tarkista esikatselu ja hanki Base64-koodi.
- Säädä väri ja opasiteetti.
- Samankaltaisia työkaluja: Repper, BgPatterns ja PatternCooler.
Katso Patternify @ www.patternify.com
Israel Nicolas oli ensin matkakirjailija, mutta on mennyt pimeään puoleen sekoittamalla tekniikkaa ja matkoja. Hän rakastaa kävellä maata vain hyvällä kenkäsarjalla ja pienellä reppulla, jättämättä ilman kannettavaa tietokonetta ja muita esineitä.


