Mainos
 Minulla on valtava ongelma web-suunnittelijoiden kanssa: olen harvoin tyytyväinen siihen, mitä minulle tarjotaan, enkä osaa ilmaista sanoin sitä, mitä todella haluan. Internet-markkinoijana minun on avattava uusia sivustoja melko usein, joten olen luonnollisesti törmännyt ongelmaan usein.
Minulla on valtava ongelma web-suunnittelijoiden kanssa: olen harvoin tyytyväinen siihen, mitä minulle tarjotaan, enkä osaa ilmaista sanoin sitä, mitä todella haluan. Internet-markkinoijana minun on avattava uusia sivustoja melko usein, joten olen luonnollisesti törmännyt ongelmaan usein.
Eli mikä neuvoksi? Minulla ei ole varaa aikaa oppia verkkosuunnittelua ja muuttua ammatilliseksi web-kehittäjäksi. Lisäksi en voi tehdä kaikkea itse. Onneksi olen äskettäin tavannut hienon web-kehitystyökalun, jonka avulla voin säätää CSS: ää lennossa ja keksiä viimeisimmän version, joka on mielestäni mukava.
Työkalu on FireFox-lisäosa nimeltään pyromaani ja se on niin hienoa, että monet verkkokehittäjät käyttävät FireFoxia vain siitä syystä, että sitä voidaan laajentaa FireBugilla. Se on viimeisin Firefox-lisäosa web-kehittäjille. Joten tässä viestissä jaan amatööri temppuni verkkosivustosuunnittelun luomiseen FireBugin kanssa.
Johdanto:
Siirry sivustoon, jota haluat muokata, ja aktivoida Firebug: käytä F12-näppäintä nopeaan pääsyyn.
Näet työkalun avoinna selainikkunan alaosassa, jossa on 6 välilehteä: “Console”, “HTML”, “CSS”, “Script”, “Dom” ja “Net”. Puhun täällä kahdesta välilehdestä: “HTML” ja “CSS”.

CSS-välilehti:
Muokkaa määritteitä ja määritteiden arvoja
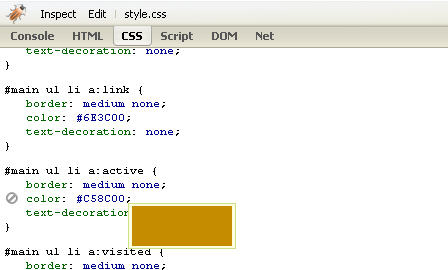
Voit muuttaa ominaisuutta tai määritteen arvoa napsauttamalla sitä ja muokkaamalla sitä oikeassa koodissa. Muutoksen vaikutus näkyy heti yllä olevassa selainikkunassa.
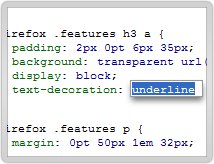
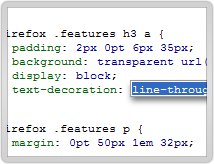
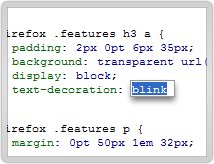
Esikatsele värejä ja kuvia CSS: ssä
Firebug antaa minun kaltaisille amatööreille ymmärtää paremmin CSS: n näyttämällä minulle esikatselun kaikista visuaalisista ominaisuuksista:

Selvitä helposti tarkka sijainti, pehmusteet ja reunat
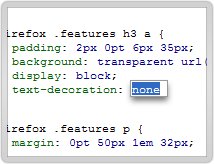
Työkalu tarjoaa upean tuen muutokselle numeeriset arvot. Napsauta vain muutettavaa numeerista arvoa ja muuta se näppäimistön numeroilla - katso tehoste heti yllä olevalta sivulta ja muokkaa muokkausta tarvittaessa.
Anna työkalun kysyä, mitä ominaisuutta voidaan käyttää
Korosta ominaisuus ja käytä näppäimistön ylös / alas-nuolinäppäimiä luetteloidaksesi kaikki sallitut CSS-ominaisuudet aakkosjärjestyksessä.

HTML-välilehti:
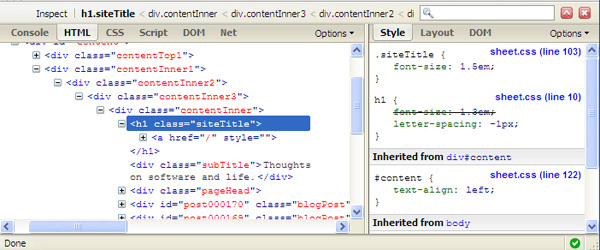
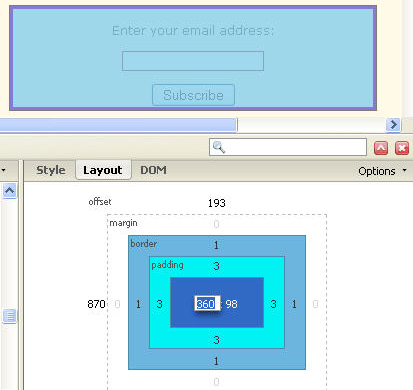
Opi jokaisen laatikon ominaisuudet lennossa (reunus, reunus, pehmuste ja sisältö): avaa HTML-välilehti + Asettelu oikealle ja napsauta “Tarkasta” työkaluikkunan yläpalkissa. Nyt voit selata sivua ja tarkkailla seuraavaa:
- jokainen sivuelementti sinisessä kehyksessä;
- vastaava alue lähdekoodissa korostettuna sinisellä (HTML-välilehti);
- ruudun ominaisuudet näkyvät (Asettelu-välilehti).

Firebugin Asettelu-välilehti antaa sinulle visuaalisen erittelyn kustakin laatikkomallin laatikosta ja kunkin reunan leveydestä. Lisäksi se näyttää sisimmän laatikon leveyden ja korkeuden sekä elementin x ja y-siirron suhteessa sen vanhempaan.
Muokkaa mitä tahansa omaisuutta oikealla asetteluvälilehdellä ja näe muutokset sivulla:

Muutamia hyödyllisiä vinkkejä:
- Käytä Control + F12 (tai Command + F12 Macissa) avataksesi Firebug erillisessä ikkunassa.
- Ylläpidä mustia ja valkoisia luetteloita: Firebug antaa sinun pitää luettelon verkkosivustoista, joissa sen pitäisi olla tai ei pitäisi olla käytössä. Voit selata kahdessa tilassa - joko ottaa Firebug käyttöön kaikilla verkkosivustoilla paitsi mustalla listalla olevilla verkkosivustoilla tai poistaa Firebug käytöstä kaikilla verkkosivustoilla paitsi ”sallitussa luettelossa” olevilla verkkosivustoilla.
- Hanki lisää apua täällä: FireFox-opetusohjelma yksinkertaisin sanoin.
Joten kuten olet nähnyt FireBug Firefox -lisäosalla, voit luoda ja mukauttaa verkkosivustosuunnitelmia, vaikka olet täysin tietämätön web-suunnittelussa kuten minä. FireBugilla on tietysti paljon laajemmat mahdollisuudet kuin yllä kuvattiin, joten kiitos, että jaat lisää vinkkejä ja temppuja tästä mahtavasta työkalusta.
Ann Smarty on SEO-konsultti seosmarty.com-sivustossa, Internet-markkinointiblogger ja aktiivinen sosiaalisen median käyttäjä. Seuraa Annia Twitterissä kuin seosmarty


