Mainos
 Ehkä olet jo kokeillut Twitbacksia, tai ehkä et vain halua rajoittaa itsesi esimerkiksi PrettyTweet-sovellukseen. Olet valmis isoihin koiriin ja haluat suunnitella oman Viserrys tausta photoshop.
Ehkä olet jo kokeillut Twitbacksia, tai ehkä et vain halua rajoittaa itsesi esimerkiksi PrettyTweet-sovellukseen. Olet valmis isoihin koiriin ja haluat suunnitella oman Viserrys tausta photoshop.
Sen sijaan, että soittaisit Hot Pocket -rakkaalle naapurillesi Jimille, joka sanoo, että hän “ehkä opettaa sinulle, miten se tehdään… hinnalla”. olet tullut luoksesi, ja se on hyvä asia, jonka tekit, koska MakeUseOf toimittaa aina ilman korvausta vaaditaan.
Päätaustan asettaminen
Oikeat pikselimitat ovat avain Twitter-taustatietojen luomiseen, joten sinun on aloitettava luomalla uusi, oikean kokoinen Photoshop-tiedosto. Projektissa käytettävien mittojen leveys on 2560 pikseliä ja korkeus 1600 pikseliä.

Tällaisen suuren koon tarkoitus on, että se tarjoaa juuri tarpeeksi hengitystilaa isojen näyttöjen näytöille, joten yritä pitää suunnittelu yksinkertaisena. Muista, että vain osa siitä näkyy useimpien seuraajien näytöllä, joten älä murehdi liikaa tekemällä täysikokoinen, Louvren arvoinen taustakuva.

Koska Twitter-tilini käyttää mustavalkoista teemaa, joka vastaa henkilökohtaista sivustoani, pidän sen yksinkertaisena selkeällä taustalla. Jos kuitenkin haluat hulluksi, suosittelen menemään vanhaan kouluun mukavalla säteittäisgradientilla tai ehkä käyttämään käsin piirrettyä kuvaa tai valokuvaa.
Sivukuvan valmistelu
Twitter ei tarjoa vaihtoehtoa lisätä otsikko- tai bannerikuva tiliisi, joten seuraavaksi paras asia on, että streamisi sivulla on räätälöity grafiikka tai logo päätausta käyttämällä itse. Pohjimmiltaan sivukuva on virtuaalinen mainostaulu, sillä sen avulla voit lisätä verkko-URL-osoitteita, Facebook tietoja ja kaikkea muuta, jonka haluat sisällyttää, mikä liittyy tiliisi. Valitettavasti mitään siitä ei voida napsauttaa, joten pidä sitä vain silmäluoksena.

Esimerkiksi, MakeUseOf n graafinen vie koko sivun sivun taiteellisella kuvauksella sivustosta. Jotta voit tehdä jotain tällaista, avaa aivan uusi Photoshop-tiedosto, jonka mitat ovat leveyttä 235 pikseliä ja korkeutta 700 pikseliä.

Tämän kuvan koko on oikeastaan melko vaihteleva, mutta yleisenä ajatuksena on tehdä siitä niin näkyvä kuin pystyt ilman, että sitä juosta streamiin. Sinulla on yllättävän suuri kenttä työskennellä sisällä, joten älä huolehdi siitä, että sinulla ei ole tarpeeksi tilaa. Tulevan vaiheen perusteella suosittelen käyttämään täysin läpinäkyvää taustakerrosta tai tasoa, joka vastaa aiemman Photoshop-projektisi väriä.

Kokoa kaikki yhdessä
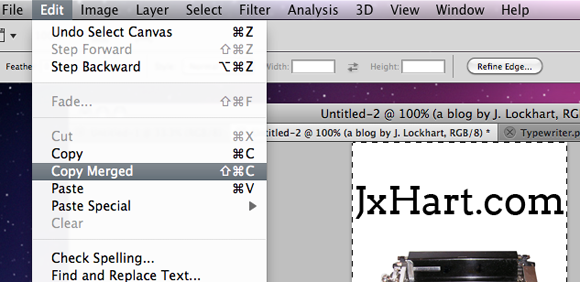
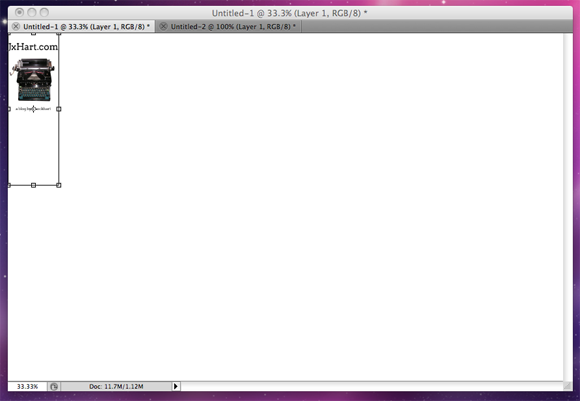
Joten nyt, kun olet saanut valmiiksi sekä päätaustasi että sivukuvasi, on aika koota ne molemmat. Siirry ensin sivupohjasi projekti-ikkunaan, valitse kaikki ja napsauta sitten “kopioitu yhdistetään”. Tämän jälkeen palaa takaisin päätaustaasi ja liitä sivukuva oikealle sen päälle, vierekkäin sen vasemman yläkulman kanssa ikkuna. Huomaa, että jos et sovi siihen oikein, se voi kattaa osan streamistasi tai tyhjentää sivun.


Huolimatta siitä, kuinka pieni sivukuva saattaa näyttää tällä hetkellä, se vie melko vähän kiinteistöjä selaimessa katseltaessa. Siksi sinun pitäisi pitää taiteellinen keskittyminen sivupohjaasi, sillä seuraajat kiinnittävät siihen todennäköisesti eniten huomiota. Kun olet valmis, ehdotan, että lopetat asiat tallentamalla taustan PNG-tiedostona.

Kuten voit kertoa omalla Twitter-tililläni, sivukuva on vain streamin vasemmalla puolella ja täysin poissa tieltä. Saatat kuitenkin huomata, että jos selainikkuna on auki pienikokoisena, sivusiirtokuva kattaa pääosin streamisi. Tämä on normaalia, joten älä välitä siitä.
Koska sivukuva on osa taustaa, se rajataan, kun muutat ikkunan kokoa, vaikka streamin sisältö pysyykin näkymässä. Mac-käyttäjät voivat huomata ongelman ensisijaisesti huomatessaan, että Snow Leopard ei salli koko näytön katselua, ellei ikkunan kokoa muuteta manuaalisesti.
johtopäätös
Joten nyt, kun olet Twitter-taustaa tekevä typerys, voit pelata näiden ohjeiden avulla tehdäksesi jotain seksikkämpää kuin oma Plain Jane -mallisi. Kaiken kaikkiaan se on todella mukava grafiikkataito tietää, varsinkin jos olet markkinoinnin ja graafisen suunnittelun alalla. Päätelmänä voisit todennäköisesti mukauttaa näitä samoja ohjeita esimerkiksi Pixelmator tai LINKUTTAA.
Haluamme nähdä omat luomuksesi, joten seuraa Hyödyntää Twitterissä ja anna meille huuto, joka ohjaa meidät omaan Photoshop Frankensteinsiin. Lisäksi, koska prosessissa on kyse räätälöinnistä, teetkö Twitter-taustat eri tavalla? Millä tavoin tämä menetelmä auttoi sinua?
Kuvahyvitys: mzacha
Joshua Lockhart on kunnossa verkkovideoiden tuottaja ja hieman yli keskinkertainen verkkosisällön kirjoittaja.

