Mainos
jQuery on yksi planeetan suosituimmista JavaScript-kirjastoista (mikä on JavaScript Mikä on JavaScripti ja voikö Internet olla olemassa ilman sitä?JavaScript on yksi niistä asioista, joita monet pitävät itsestään selvänä. Kaikki käyttävät sitä. Lue lisää ). Siihen saakka, JavaScriptiä (kutsutaan nimellä JS tästä eteenpäin) oli aivan eri paikassa. 14. tammikuuta 2006 oli päivä, jolloin jQuery julkistettiin BarCampNYC. JS: ltä puuttui vielä jonkin verran - selaimet tukivat kaikkia sen osia, mutta vaatimustenmukaisuuden vuoksi jouduttiin toteuttamaan paljon hakkereita ja kiertotapoja.
JQuery tuli mukaan ja muutti kaiken. JQuery teki erittäin helpoksi kirjoittaa selaimen kanssa yhteensopivan koodin. Voit animoida verkkosivuja ilman tietotekniikan tutkintoa - hooray! Kymmenen vuoden kuluttua, on jQuery edelleen kuningas, ja jos et ole koskaan käyttänyt sitä aikaisemmin, mitä voit tehdä sen kanssa?
Sen lisäksi, että harjaat JavaScriptiäsi, kannattaa lukea joitain HTML- ja CSS-oppaat Opi HTML ja CSS näillä askel askeleelta -opetusohjelmilla Kiinnostaako HTML, CSS ja JavaScript? Jos uskot, että sinulla on taito oppia luomaan verkkosivustoja tyhjästä - tässä on muutama hyvä askel askeleelta-opas, jotka kannattaa kokeilla. Lue lisää ensin, jos et myöskään tunne niitä.
Meillä on esitteli jQuery Verkon tekeminen interaktiiviseksi: Johdatus jQueryynjQuery on asiakaspuolen komentosarjakirjasto, jota lähes kaikki nykyaikaiset verkkosivustot käyttävät - se tekee verkkosivustoista vuorovaikutteisia. Se ei ole ainoa Javascript-kirjasto, mutta se on kehittynein, tuetuin ja eniten käytetty ... Lue lisää ennen, joten tässä JQuery-oppaassa keskitytään tosiasialliseen koodaukseen.
Päästä alkuun

Saatat olla perehtynyt JS-tapaan valita tunnuksia asiakirjaobjektimallista (DOM):
document.getElementById ( 'foo');No, JQuery vie tämän askeleen pidemmälle. Sinun ei tarvitse kutsua erilaisia menetelmiä luokkien, tunnusten tai useiden elementtien valitsemiseksi. Näin valitset tunnuksen:
$ ( '# Bar');Helppo eikö? Se on täsmälleen sama syntaksi valita melkein mikä tahansa DOM-elementti. Näin valitset luokat:
$ ( 'Baz');Voit myös olla luova todellisesta voimasta. Tämä valitsee kaikki td elementit a pöytä paitsi ensimmäinen.
$ ('table td'). ei (': ensimmäinen');Huomaa, kuinka valitsinimet vastaavat melkein täsmälleen heidän CSS-vastineitaan. Voit määrittää kohteita säännöllinen JS-muuttujat:
var xyzzy = $ ('# vanhempi .lapset');Tai voit käyttää jQuery-muuttujia:
var $ xyzzy = $ ('# vanhempi .lapset');Dollarimerkkiä käytetään yksinomaan osoittamaan, että tämä muuttuja on jQuery-esine, josta on erittäin apua monimutkaisissa projekteissa.
Voit valita elementin vanhemman:
$ ( 'Lapsi'). Emo ();Tai sisarukset:
$ ( 'Lapsi'). Sisarukset ();Sinun on suoritettava koodisi, kun selain on valmis. Voit tehdä sen seuraavasti:
$ (asiakirja). jo (toiminto () {console.log ('valmis!'); });Lisää voimaa

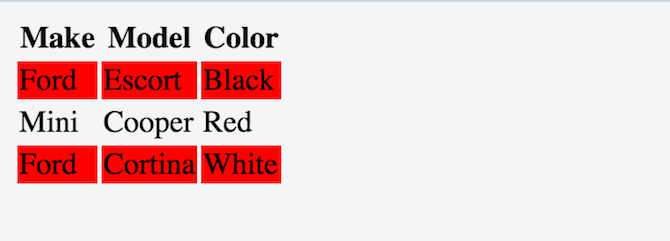
Nyt kun tiedät perusteet, siirrymme eteenpäin joihinkin monimutkaisempiin juttuihin. Annetaan html-taulukko:
Tehdä
Malli
Väri
kahlaamo
saattaja
Musta
Mini
tynnyrintekijä
Punainen
kahlaamo
Cortina
Valkoinen
Sano, että haluat tehdä jokaisesta toisesta rivistä eri värin (tunnetaan nimellä Seepraraidat). Nyt voit käyttää CSS: ää tähän:
#kärryt tr: n. lapsi (parillinen) {taustaväri: punainen; }
Näin voitaisiin saavuttaa jQuery: llä:
$ ('tr: jopa'). addClass ('parillinen');Tällä saavutetaan sama asia edellyttäen, että jopa on CSS: ssä määritelty luokka. Huomaa, kuinka täydellistä pysäkkiä ennen luokan nimeä ei tarvita. Nämä ovat yleensä vaaditaan vain päävalitsimelle. Ihannetapauksessa käyttäisit CSS: ää tämän aloittamiseen, vaikka se ei ole iso juttu.
JQuery voi myös piilottaa tai poistaa rivejä:
$ ( '# Ford Cortina'). Hide (); $ ( '# Ford Cortina). Poista ();Elementtiä ei tarvitse piilottaa ennen sen poistamista.
tehtävät
JQuery-toiminnot ovat aivan kuten JS. He käyttävät kiharanauhoja ja voivat hyväksyä argumentteja. Mistä se tulee todella mielenkiintoista, tapahtuu takaisinsoittojen kautta. Takaisinsoittoja voidaan käyttää melkein mihin tahansa jQuery-toimintoon. Ne määrittävät koodin, joka suoritetaan, kun ydintoiminto on suoritettu. Tämä tarjoaa valtavan toiminnallisuuden. Jos niitä ei ollut, ja kirjoitit koodisi odottaessasi sen toimivan lineaarisesti, JS jatkaisi seuraavan koodirivin suorittamista odottaen edellistä. Takaisinsoitot varmistavat, että koodi suoritetaan vasta, kun alkuperäinen tehtävä on suoritettu. Tässä on esimerkki:
$ ('taulukko'). hide (function () {alert ('MUO säännöt!')); });Varoitus - tämä koodi suorittaa hälytyksen jokaiselle elementille. Jos valitsimesi on jotain sivulla useammin kuin kerran, saat useita hälytyksiä.
Voit käyttää takaisinsoittoja muiden argumenttien kanssa:
$ ('tr: jopa'). addClass ('parillinen', function () {console.log ('Hello'); });Huomaa, kuinka puolikoolon siellä on sulkevien kiinnikkeiden jälkeen. Tätä ei normaalisti tarvita JS-toimintoon, mutta tämän koodin katsotaan yhä olevan yhdellä rivillä (koska takaisinsoitto on suluissa).
animaatio

JQuery tekee verkkosivujen animoinnin erittäin helpoksi. Voit haalistaa elementtejä sisään tai ulos:
$ ( 'Fade1 '). FadeIn (' hidas'); $ ('# fade2'). fadeOut (500);Voit määrittää kolme nopeutta (hidas, keskitaso, nopea) tai numeron, joka edustaa nopeutta millisekunnissa (1000 ms = 1 sekunti). Voit animoida melkein mikä tahansa CSS-elementti. Tämä animoi valitsimen leveyden senhetkisestä leveydestä 250 pikseliin.
$ ('foo'). animoida ({leveys: '250px'});Värejä ei ole mahdollista animoida. Voit käyttää takaisinsoittoja myös animaatiossa:
$ ('palkki'). animoi ({korkeus: '250px'}, toiminto () {$ ('bar'). animoi ({leveys: '50px'} });silmukat
Silmukka todella paistaa jQueryssa. Kukin () käytetään iteroimaan tietyn tyyppiset elementit:
$ ('li'). kumpikin (function () {console.log ($ (this)); });Voit käyttää myös hakemistoa:
$ ('li'). kumpikin (funktio (i) {console.log (i + '-' + $ (tämä)); });Tämä tulostaisi 0, sitten 1 ja niin edelleen.
Voit myös käyttää kukin () iteroida taulukkojen yli, aivan kuten JS: ssä:
var autot = ['Ford', 'Jaguar', 'Lotus']; $ .each (autot, toiminto (i, arvo) {console.log (arvo); });Huomaa ylimääräinen argumentti, jota kutsutaan arvo - tämä on taulukkoelementin arvo.
Se on syytä huomata kukin () voida joskus olla hitaampaa kuin vanilja JS-silmukat. Tämä johtuu ylimääräisestä prosessointikustannuksesta, jonka jQuery suorittaa. Suurin osa ajasta tämä ei ole kysymys. Jos olet huolissasi suorituskyvystä tai työskentelet suurten tietojoukkojen kanssa, harkitse koodisi vertailua jsPerf ensimmäinen.
AJAX
Asynkroninen JavaScript ja XML tai AJAX on todella helppoa jQueryn avulla. AJAX käyttää suurta määrää Internetiä, ja se on jotain, jonka olemme käsittäneet osa 5 jQuery-opas (osa 5): AJAX he kaikki!Kun olemme lähellä jQuery-mini-opetusohjelmasarjamme loppua, on aika tutkia tarkemmin yhtä jQueryn käytetyimmistä ominaisuuksista. AJAX mahdollistaa verkkosivuston kommunikoida ... Lue lisää meidän jQuery-opetusohjelma jQuery-opas - Aloittaminen: Perusteet ja valitsimetViime viikolla puhuin siitä, kuinka tärkeä jQuery on kaikille nykyaikaisille web-kehittäjille ja miksi se on mahtava. Tällä viikolla mielestäni on aika saada kädet likaantumaan jollain koodilla ja oppia kuinka ... Lue lisää . Se tarjoaa tavan ladata verkkosivu osittain - ei syytä ladata koko sivua uudelleen, kun haluat vain päivittää esimerkiksi jalkapallotuloksen. jQueryllä on useita AJAX-menetelmiä, helpoin ladata():
$ ( '# Bas). Kuormitus ( 'joissakin / url / sivu.html');Tämä soittaa AJAX-kutsun määritetylle sivulle (Joissakin / url / sivu.html) ja työntaa tiedot valitsimeen. Yksinkertainen!
Voit suorittaa HTTP GET pyynnöt:
$ .get ('jotkut / url', toiminto (tulos) {console.log (tulos); });Voit lähettää tietoja myös LÄHETTÄÄ:
$ .post ('jotkut / muut / url', {'merkki': 'Ford', 'malli': 'Cortina'});Lomaketietojen lähettäminen on erittäin helppoa:
$ .post ('url', $ ('muoto'). serialize (), function (tulos) {console.log (tulos); }sarjallistaa() -toiminto hakee kaiken lomaketiedon ja valmistelee sen lähettämistä varten.
lupauksia
Lupauksia käytetään lykkäämiseen. Niiden oppiminen voi olla vaikeaa, mutta jQuery tekee siitä hieman vähemmän vaivaa. ECMAScript 6 esittelee JS: lle omat lupauksensa, selaimen tuki on kuitenkin hyvää. Toistaiseksi jQuery-lupaukset ovat paljon parempia selainten välisessä tuessa.
Lupaus on melkein täsmälleen miltä se kuulostaa. Koodi lupaa palata myöhemmässä vaiheessa, kun se on valmis. JavaScript-moottori siirtyy jonkin muun koodin suorittamiseen. Kerran lupaus ratkaisee (palaa), jokin muu koodin osa voidaan suorittaa. Lupauksia voidaan ajatella kuten takaisinsoittoja. jQuery-dokumentaatio selittää tarkemmin.
Tässä on esimerkki:
// dfd == lykätty. var dfd = $ .Deferred (); toiminto doThing () {$ .get ('jotkut / hidas / url', toiminto () {dfd.resolve (); }); paluu dfd.promise (); } $ .when (doThing ()). sitten (function () {console.log ('YAY, se on valmis'); });Huomaa, kuinka lupaus annetaan (dfd.promise ()), ja se ratkaistaan vain, kun AJAX-puhelu on valmis. Voit käyttää muuttujaa seurataksesi useita AJAX-puheluita, ja suorittaa toinen tehtävä vasta, kun kaikki on tehty.
Suoritusvinkit
Avain suorituskyvyn purkamiseen selaimesta on pääsyn rajoittaminen DOM: lle. Monet näistä vinkistä voivat koskea myös JS: ää, ja haluat ehkä profiloida koodisi nähdäksesi, onko koodi liian alhainen. Nykyisessä korkean suorituskyvyn JavaScript-moottorien ikässä pienet koodin pullonkaulat voivat usein jäädä huomaamatta. Tästä huolimatta kannattaa silti yrittää kirjoittaa nopeimmin suoritettava koodi, jonka voit.
Sen sijaan, että etsitään DOM: sta jokaista toimintoa:
$ ('foo'). css ('taustaväri', 'punainen'); $ ('foo'). css ('väri', 'vihreä'); $ ('foo'). css ('leveys', '100px');Tallenna objekti muuttujaan:
$ bar = $ ('foo'); $ bar.css ('taustaväri', 'punainen'); $ bar.css ('väri', 'vihreä'); $ bar.css ('leveys', '100px');Optimoi silmukoitasi. Annetaan vanilja silmukalle:
var autot = ['Mini', 'Ford', 'Jaguar']; varten (int i = 0; i Vaikka tämä silmukka ei ole luonnostaan huono, se voidaan tehdä nopeammin. Jokaista iteraatiota varten silmukan on laskettava autojen taulukon arvo (cars.length). Jos tallennat tämän toiseen muuttujaan, suorituskyky voidaan saavuttaa, varsinkin jos työskentelet suurten tietojoukkojen kanssa:
for (int i = 0, j = autojen pituus; i Nyt autojen ryhmän pituus on tallennettu j. Tätä ei enää tarvitse laskea jokaisessa iteraatiossa. Jos käytät kukin (), sinun ei tarvitse tehdä tätä, vaikka oikein optimoitu vanilja JS voi ylittää jQueryn. Missä jQuery todella loistaa, se tapahtuu kehittämisen ja virheenkorjauksen nopeuden kautta. Jos et käsittele suurta dataa, jQuery on yleensä enemmän kuin nopea.
Sinun pitäisi nyt tietää tarpeeksi perustietoja ollaksesi jQuery-ninja!
Käytätkö jQueryä säännöllisesti? Oletko lopettanut sen käytön jostain syystä? Kerro meille ajatuksesi alla olevissa kommenteissa!
Joe on valmistunut tietojenkäsittelytieteestä Lincolnin yliopistosta, Iso-Britannia. Hän on ammattimainen ohjelmistokehittäjä, ja kun hän ei lentä drooneja tai kirjoita musiikkia, hänet voidaan usein löytää ottamasta valokuvia tai tuottamaan videoita.