Mainos
 MakeUseOfilla oli äskettäin antaa pois Sano hyvästit Flash-videobluesille SWF- ja FLV-työkalupakin avulla [Giveaway] Lue lisää erittäin kätevälle Flash-muuntamistyökalulle, jota on yleensä melko vaikea löytää ilmaiseksi (kuten muuntaa flash-videoita animoituihin GIF-tiedostoihin ja näytönsäästäjiin).
MakeUseOfilla oli äskettäin antaa pois Sano hyvästit Flash-videobluesille SWF- ja FLV-työkalupakin avulla [Giveaway] Lue lisää erittäin kätevälle Flash-muuntamistyökalulle, jota on yleensä melko vaikea löytää ilmaiseksi (kuten muuntaa flash-videoita animoituihin GIF-tiedostoihin ja näytönsäästäjiin).
Olet myös nähnyt kuinka muuntaa PDF-tiedostot flash-elokuvaan Kuinka muuntaa PDF-tiedosto Flash-elokuvaksi Lue lisää , luo Flash-sivustot Kuinka luoda ammattimaisen Flash-verkkosivusto ilmaiseksi Lue lisää , lataa ja toista SWF- ja FLV-tiedostoja Lataa ja pelaa Flash-tiedostoja SWF- ja FLV Player -sovelluksella Lue lisää , ja tee oma flash-galleriat Kuinka ladata Flash-pelejä pelataksesi offline-tilassaAdobe ei tue Flashia enää vuoden 2020 jälkeen. Voit ladata Flash-pelejä offline-tilassa pelaamiseksi seuraavasti. Lue lisää . Nyt voit luoda flash-animaatioita ja esityksiä erittäin käyttäjäystävällisen sovelluksen avulla, Powerbullet Presenter.
Powerbullet on pieni lataus (2,6 Mt; 7,41 Mt asennettuna), jonka avulla kuka tahansa voi luoda verkkosivuston mukaan
monisivuiset esityksetjoita käytetään yleisesti elektronisissa myyntiesitteissä ja luetteloissa, aloitusnäytöissä, oppaissa, diaesityksissä ja opiskelijaprojekteissa.
Se todella paistaa siinä, että sinun ei tarvitse paljon teknistä asiantuntemusta voidaksesi luoda liukkaita animaatioita.
Sivuelementtien lisääminen ja luominen
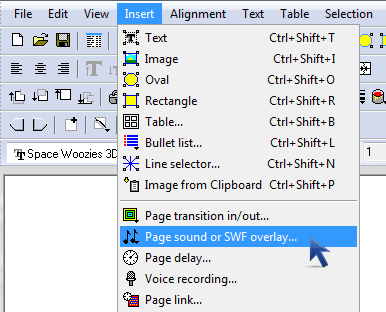
Voit vetää ja pudottaa mitä tahansa PNG-, GIF- tai JPEG-kuvia (tai paina -näppäintä Ctrl + Vaihto + I lisätäksesi kuvia) ja MP3- tai WAV-äänet tai äänitallenteet (tai suuntaa Insert > Sivun ääni tai SWF-peittokuva) Powerbullet-työalueelle, joka koostuu sivusta (samanlainen kuin Powerpoint-dio).

Tuotteellasi voi olla useita sivuja, minkä avulla voit luoda jatkuvia animaatioita halutessasi. Jos mukana on useampi kuin yksi sivu, voit lisätä nuolia sivujen väliin, joita voit käyttää napsauta siirtyäksesi seuraavalle sivulle, tai voit myös siirtyä seuraavalle automaattisesti sivu.

Voit myös lisätä tekstiä (tai paina Ctrl + Vaihto + T), muodot (paina Ctrl + Vaihto + O ovaalien ja Ctrl + Vaihto + R suorakulmioista, joista voi tulla sivusi värillinen tausta), viivoja (tai paina Ctrl + Vaihto + N), luetteloluettelo (tai Ctrl + Vaihto + L) ja taulukot (Ctrl + Vaihto + B) ja voit jopa liittää kuvan leikepöydältä (painamalla Ctrl + Vaihto + P). Oletusarvoisesti sinulla on Aseta palkki painikkeet nopeuttavat pääsyä lisättäviin elementteihin.

Jos haluat luoda taustan mukavalla kaltevuudella, noudata tämän YouTube-tekniikan ylimääräisen Tinkernut-oppaan ohjeita:
Sivuelementtien animointi
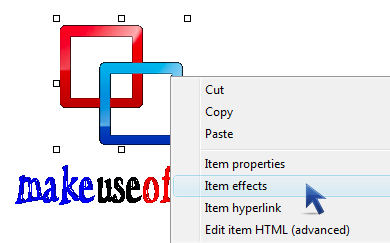
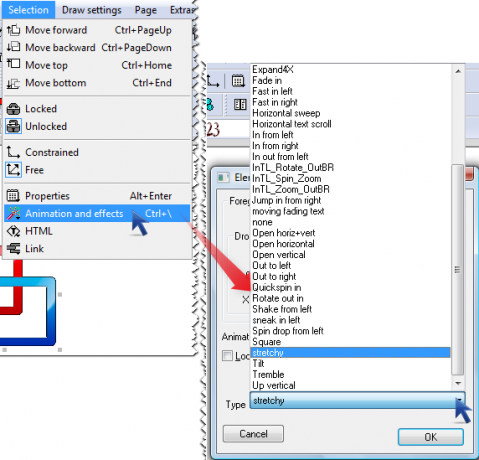
Napsauta hiiren kakkospainikkeella mitä tahansa kuvaa tai tekstiä, jonka olet lisännyt sivullesi, ja valitse Kohteen vaikutukset (vaihtoehtoisesti paina Ctrl + \ tai valitse elementti, siirry kohtaan Valinta > Animaatio ja tehosteet).

Tarjolla on yli 20 erilaista efektiä, joiden avulla voit mausteta muuten tylsää esitystä.

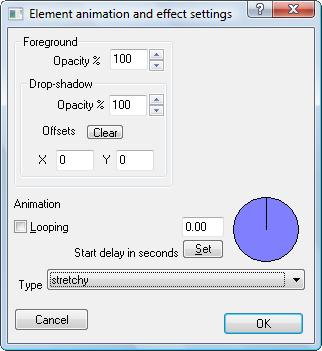
Sinulla on myös vaihtoehtoja kääntää animaatio ja asettaa viive niin, että elementit näkyvät animoituina eri aikoina.

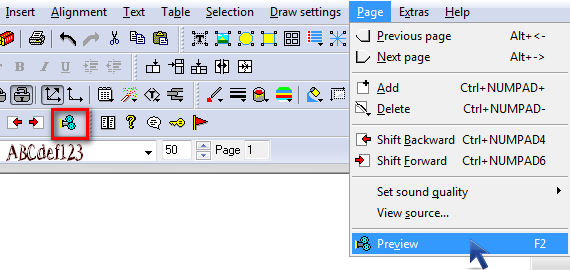
Voit esikatsella näitä tehosteita nykyisellä sivulla painamalla F2 tai siirry kohtaan Sivu valikkopalkissa ja valitse esikatselu.

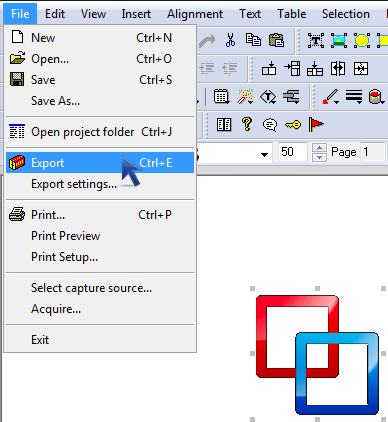
Tämä avaa oletusselaimesi ja toistaa flash-esityksen. Näet koko esityksen (eikä vain nykyisen sivun, mistä saat mukanaan) esikatselu), sinun on tallennettava työsi ja käytettävä Vie-ominaisuutta (Ctrl + E).

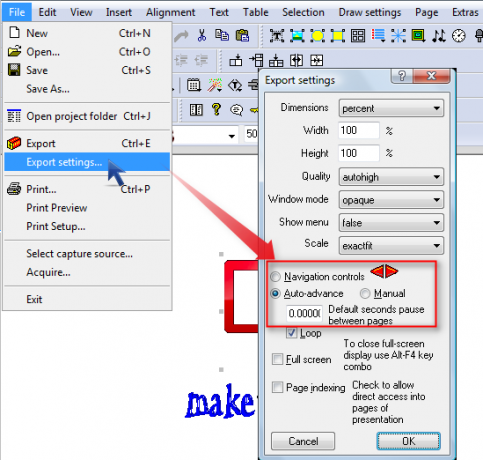
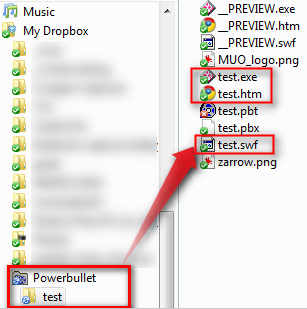
Tämän jälkeen sinulla on Powerbullet-kansio valitsemassasi paikassa (minun tapauksessani Dropbox) ja useita tiedostot, jotka voit nyt jakaa muiden kanssa: Windows-suoritettavan, flash-tiedoston (SWF-muodossa) ja .htm-tiedoston.

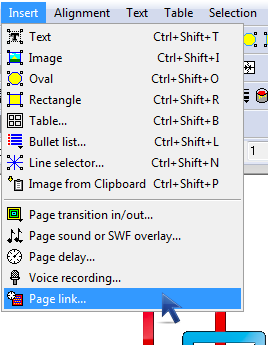
Voit kopioida flash- ja .htm-tiedostot FTP-palvelimellesi, kuten Tinkernut tekee nopeaan esittelybanneriin että käyttäjät voivat napsauttaa ja päästä verkkosivustoon (jos olet aiemmin asettanut hyperlinkin, joka saavutetaan helposti menemällä että Insert > Sivulinkki).

Tällä .htm-sivulla sinun pitäisi voida nähdä selaimesi selaimessa, mutta voit myös kokeilla SWF- ja FLV-soitin Lataa ja pelaa Flash-tiedostoja SWF- ja FLV Player -sovelluksella Lue lisää .
Tässä on lyhyt Flash-esitys Powerbulletista:
Jos tiedät vastaavista ilmaisista ohjelmista, ota meihin yhteyttä kommenteissa!
Kuvaluotto: ScottCopeland
Jessica on kiinnostunut kaikesta, mikä lisää henkilökohtaista tuottavuutta ja joka on avoimen lähdekoodin.


