Mainos
Verkkosivustossasi käytetyt fontit lisäävät sivuston persoonallisuutta. Vaikka voisit käyttää tavallisia kirjasimia vakioasetuksilla, niiden virittäminen sivustoosi parhaiten vastaavan kovaa työtäsi, jota kävijät varmasti arvostavat. Voit muokata käyttämiäsi fontteja ja hankkia niiden CSS-koodin käymällä IntelligenceFontissa.

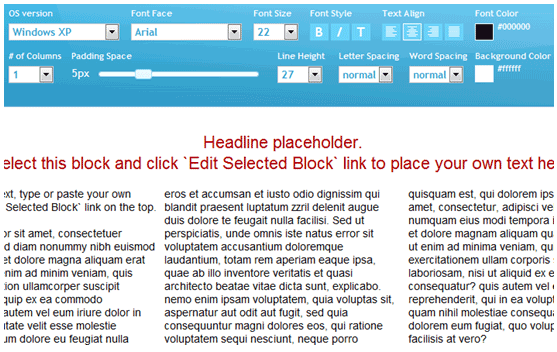
IntelligenceFont on ilmainen ja käyttäjäystävällinen verkkosivusto. Sen tarkoituksena on auttaa sinua tarkistamaan ja mukauttamaan valitsemasi fontin näyttämistä selaimessa. Kaikki tarvitsemasi säätimet on sijoitettu sinne kotisivulle.
Saat lorem ipsum (dummy text), joka näyttää kuinka nykyiset fonttiasetukset tekevät tekstistä. Voit valita joko otsikon tai tekstin rungon ja vaihdella yläosassa olevia säätimiä luodaksesi haluamasi fontin. Fonttityylit asetetaan saataville heidän käyttöjärjestelmänsä mukaan; esimerkiksi Calibri löytyy Windows Vistasta, mutta ei Windows 98: sta.
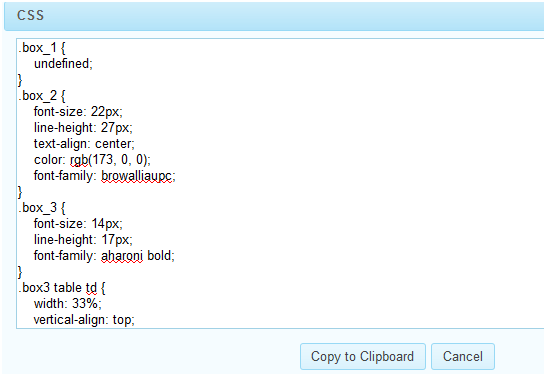
Kun olet valmis fontin virittämiseen, napsauta yläreunassa olevia linkkejä saadaksesi kirjasimesi CSS- tai xHTML-koodin.

Ominaisuudet:
- Käyttäjäystävällinen verkkosivusto.
- Antaa vierailijoilleen säätää fontteja.
- Fontit luokitellaan sen käyttöjärjestelmän mukaan, johon ne kuuluvat.
- Vierailijat voivat saada kirjasimilleen CSS- ja xHTML-koodit.
- Samankaltaisia työkaluja: CSSTypeset, Kirjoita Folly Kuinka tehdä logo helposti Microsoft WordillaMicrosoft Word ei ole ensimmäinen valinta logojen piirtämiseen. Sillä ei ole valtakirjoja ansaitakseen paikkaa suunnitteluohjelmien kokoonpanossa. Mutta voiko se kaatua? Otetaan riski. Lue lisää ja Typekit.
- Lue myös aiheeseen liittyvä artikkeli: 2 ilmaista työkalua oman fonttisi luomiseen 2 ilmaista työkalua oman fonttisi luomiseen Lue lisää .
Katso IntelligenceFont @ www.intelligencestorm.com/intelligencefont [ei enää saatavilla]

