Mainos
Jos olet verkkosivuston kehittäjä tai graafinen suunnittelija, käytät CSS-koodia silloin tällöin. Painikkeet ovat verkkosivuelementtityyppi, joka koodataan usein CSS: ssä ja upotetaan sitten verkkosivustoihin. Koko painikkeen CSS-koodin ajatteleminen ja kirjoittaminen voi olla melko työläs tehtävä suunnittelijoille. Mutta Button Makerin ansiosta työ on yksinkertaistettu huomattavasti.
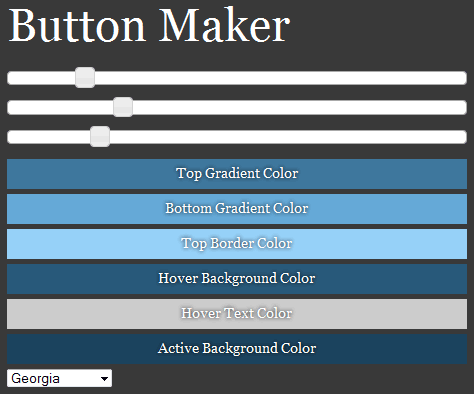
Button Maker on ilmainen css-painikekoodigeneraattori, joka tarjoaa painikkeiden luontipalvelun ja painikkeen CSS-koodin. Kun kirjaudut sivustoon, voit nähdä vasemmalla painikkeella oikealla ruudulla joitain säädettäviä asetuksia.

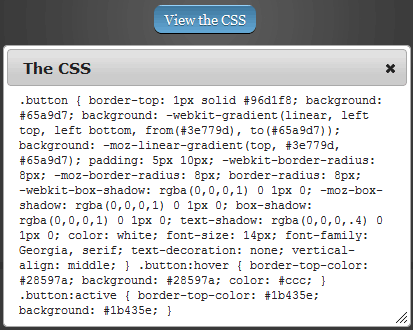
Asetuksiin sisältyy kolme liukusäädintä, joita voidaan käyttää painikkeen muodon muuttamiseen. Muut asetukset liittyvät painikkeen väreihin; Voit asettaa yläkaltevuusvärin, pohjagradientin värin, yläreunan värin, hiiren taustavärin, leijutustekstin värin ja aktiivisen taustavärin. Viimeinen asetus on kirjasintyyli; käytettävissä olevat fonttivaihtoehdot ovat Helvetica, Georgia ja Lucida Grande. Saadaksesi CSS-koodin napsautat painiketta. seurauksena näkyy ruutu CSS-koodilla.

Ominaisuudet:
- Painikkeen esikatselu on käytettävissä.
- Voit muuttaa painikkeen fonttia.
- Yksinkertaistaa painikkeiden CSS-koodin hankkimista.
- Antaa sinulle monia vaihtoehtoja painikkeen muuttamiseksi.
- Samankaltaisia työkaluja: DaButtonFactory, Buttonator, TheButtonEffect sekä HTML- ja CSS-pyöristetyn kulman painikegeneraattori.
Siirry yrityksen Button Maker @ sivuille CSS-temppupainike
