Mainos
 Viime kerralla näytin kuinka luoda yksinkertainen tapahtumaluettelo Kuinka luoda omia tapahtumalistauksia mukautettujen postityyppien avulla WordPressissäWordPress antaa sinun käyttää mukautettuja postityyppejä laajentaakseen sisäänrakennettua toimintoa. Näin voit tehdä sen ilman laajennuksia. Lue lisää käyttämällä ehkä WordPress 3.0: n tehokkainta ominaisuutta - mukautettuja postityyppejä. Jotkut pyynnöt kehittää tätä edelleen, luomme tänään tuotekatsaustietokannan, joka yhdistää kaiken, mitä olemme tähän mennessä oppineet.
Viime kerralla näytin kuinka luoda yksinkertainen tapahtumaluettelo Kuinka luoda omia tapahtumalistauksia mukautettujen postityyppien avulla WordPressissäWordPress antaa sinun käyttää mukautettuja postityyppejä laajentaakseen sisäänrakennettua toimintoa. Näin voit tehdä sen ilman laajennuksia. Lue lisää käyttämällä ehkä WordPress 3.0: n tehokkainta ominaisuutta - mukautettuja postityyppejä. Jotkut pyynnöt kehittää tätä edelleen, luomme tänään tuotekatsaustietokannan, joka yhdistää kaiken, mitä olemme tähän mennessä oppineet.
Pystyt ylläpitämään erillisen luettelon tuotteista käyttämällä mukautettuja viestityyppejä, jokaisella on liitetty kuva, samoin kuin joitain metatiedot, kuten hinta, luokittelu, tekniset tiedot - ja lopetamme sen kaiken tapana näyttää ne sivupalkin widgetissä ja hakemistosivu. Kuulostaa hyvältä? Jatka lukemista.
vaatimukset:
Tarvitset toimivan WordPress 3.0+: n itseisätetyn asennuksen, ja tämä käyttää laajaa PHP-koodausta. Annan sinulle koodin, mutta sinun on oltava suhteellisen mukava PHP: n ja XHTML: n kanssa mukauttaaksesi muuttujien nimiä tarpeisiisi tai muuttaaksesi tyyliä. Jos tarvitset nopeaa aloittelijakurssia CSS: stä ja XHTML: stä, voinko ehdottaa upeaa ilmaiseksi
aloittelijoiden opas Opi puhumaan "Internet": Opas xHTML: äänTervetuloa XHTML - Extensible Hypertext Markup Language - maailmaan - merkintäkieli, jonka avulla kuka tahansa voi rakentaa verkkosivuja, joissa on monia erilaisia toimintoja. Se on Internetin pääkieli. Lue lisää ladata. Ehdotan myös käyttää a puhtaasti koodattu mutta perustiedot teema - oletus Kaksikymmentä-Kymmenen tai Kaksikymmentä-Eleven teema on oikeastaan melko monimutkainen muokata, joten kokeile tätä ensin jotain yksinkertaisempaa, ennen kuin yrität integroida siihen.Jos luet viime viikkojen opetusohjelmaa, sinun pitäisi olla jonkin verran perehtynyt mukautetun postityypin luomiseen WordPressiin. Kopioi ja liitä tämä peruskoodi uuteen laajennukseen, aktivoi se ja aloita uusien tuotteiden lisääminen, joten meillä on tietojoukko työskennellä. (Huomaa: Jos haluat mieluummin vain ladata täydellisen ja täydellisen koodin nyt yrittämättä lisätä asioita matkan varrella, käytä tätä valmiin koodin sijasta. Voit silti seurata opetusohjelmaa ja mukauttaa sitä jatkuvasti)

On myös viisasta päättää nyt, millaisia metatietoja haluat liittää kuhunkin tuotteeseen. Esimerkiksi digitaalikameroiden tietokanta saattaa tarvita:
- Vähittäismyyntihinta
- päätöslauselma
- HD-video
- Ostolinkki
- luokitus
Sen sijaan, että lisäämme nämä tiedot suoraan tuotteen kuvaukseen ('post content'), aiomme luoda mukautettuja kenttiä näiden tietojen pitämiseksi. Varmista lisätuote-näytössä, että olet ottanut käyttöön mukautetut kentät, ja luo sitten uusi kenttä jokaiselle tietojoukolle. Sinun on luotava uusia kenttiä vain kerran - seuraavan lisäämäsi tuotteen avulla voit valita mukautetun kentän nimen avattavasta ruudusta. Älä unohda lisätä esiteltyä kuvaa. Käytä tätä myös näyttääksesi myöhemmin tietotuotteen rinnalla.
Yhden tuotteen malli
Jos yrität tarkastella yhtä tuotteistasi nyt, saat todennäköisesti 404 ei löydetty virhe. Korjaa tämä, suuntaa pysyvät linkit asetukset WordPressistä ja vain osuma Tallenna asetukset yhden kerran. Nyt kun tarkastelet yhtä uudesta tuotemerkinnästäsi, aiheestasi riippuen, saatat nähdä jotain hieman selkeää. Otsikko ja kuvaus ovat siellä, mutta entä kaikki mukautetut metatiedot ja kuva?
Jotta voit mukauttaa yksittäisiä tuotenäkymiä, meidän on mukautettava uusi mallitiedosto nimeltä single-products.php - tee tämä kopioimalla nykyinen single.php joten meillä on pohjatyöt paikoillaan, emmekä aloita tyhjästä.

Tässä vaiheessa aion tehdä pienen muutoksen riville, joka näyttää ”Kirjoittaja (kirjoittaja) (päiväys)", Joten sen sijaan se vain lukee"Lisätty tietokantaan (päivämäärä)”. Näin on vain, jotta voin olla varma, että malli toimii, ja yksittäisen tuotesivun päivittämisen pitäisi näyttää tämä muutos heti.
Nyt, jotta voimme lisätä tuotteeseen liitetyn esitellyn postikuvan, tämän yhden rivin pitäisi tehdä se (sisällytin myös tyylitiedot, jos tarvitset sitä). Olen lähettänyt täysi koodi omalle single-products.php-tiedostolleni täällä, mutta muista, että se on ainutlaatuinen teemani kanssa, joten vain kopioiminen omaan teemahakemistoosi voi tuottaa odottamattomia tuloksia.

Yksinkertaisin tapa lisätä metatietoja minne tahansa on käyttää:

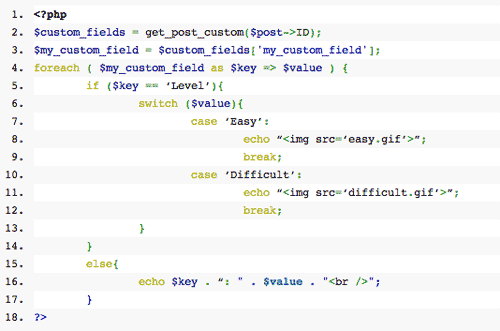
… Mutta tämä antaa meille vain hyvin perustulosluettelon avain-arvopareista. Jotta voit tehdä jotain monimutkaisempaa palautetuilla arvoilla (kuten näyttää tähtiarviografiikan), sinun täytyy tarttua kaikki arvot sitten iteroida niiden yli. [Katso koodi täältä]:

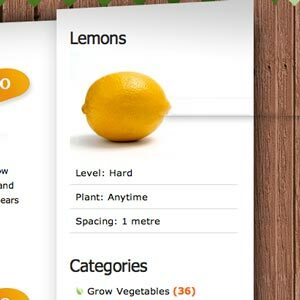
Yllä olevassa esimerkissä tarkistan jokaisen mukautetun kentän nimen ( $ avain) nähdäksesi, kutsutaanko sitäTaso’. Jos se On kutsutaan tasoksi, sen sijaan, että pelkästään kentän arvo kaikuisi, näytän toisen graafisen elementin, joka perustuu sisältöön. Kaikille muille mukautetuille kentille kaiun arvoa sellaisena kuin se on kentän nimen kanssa (mikä on tarkalleen mitä the_meta () tekee). Nyt yksittäinen tuotesivuni näyttää tältä:

Aion jättää sen yksittäisten tuotenäkymien luomiseen, koska se riippuu todella omasta teemastasi ja siitä, mitä haluat saavuttaa sillä. Siirrytään nyt sivupalkk widgetille näyttääksesi... tietokannan 3 parhaiten sijoittua tuotetta?
Vekotin
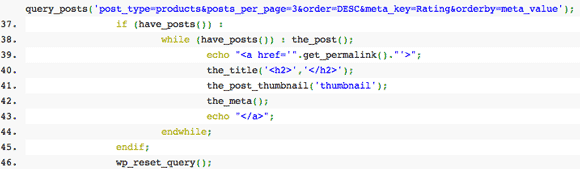
Tätä varten olen hiukan säätänyt koodia, jonka annoin sinulle ennen viestiä Kuinka kirjoittaa perus WordPress-widget Kuinka luoda omia Wordpress-peruswidgettejäMonet bloggaajat etsivät täydellistä Wordpress-widgettiä, joka tekee juuri haluamansa, mutta pienellä ohjelmointikokemuksella voi olla helpompaa kirjoittaa mukautettu widget. Tällä viikolla ... Lue lisää , mutta yhden satunnaisen viestin näyttämisen sijaan olen mukauttanut sitä seuraavilla [katso koko koodi täältä]:

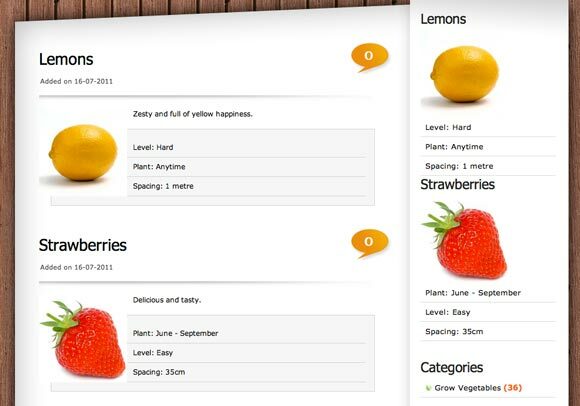
Tämä antaa minulle 3 viestiä, jotka ovat samanlaisia kuin alla oleva esimerkki kuvakaappauksesta. Jos et näe mitään tuotteistasi näkyvää, tarkista huolellisesti osio, jossa lukee & meta_key = Luokitus varmistaaksesi, että sinulla todella on kyseisen nimen meta-avain. Huomaa, kuinka päätin myös näyttää kyseiseen tuotteeseen liittyvät metatiedot esiteltyjen pikkukuvien kanssa, mutta voit muokata kyseistä koodilohkoa näyttääksesi mitä haluat.

Tuotearkistot tai luettelo
Lopuksi halusin tehdä myös hakemistosivun / arkistosivun, niin että käyn http://yourdomain.com/products/ näyttäisi yksinkertaisen luettelon kaikista tuotteista, samanlainen kuin blogihakemisto. Perusosa ote + pikkukuvat -tyyli, jonka näyttelin tekemään Kuinka lisätä pikkukuvia teemaasi Asenna blogi WordPressillä: Ultimate GuideHaluatko aloittaa oman blogin, mutta et tiedä miten? Katso WordPressistä, joka on nykyään tehokkain blogimisalusta. Lue lisää artikkeli oli enimmäkseen riittävä, mutta mukauttamaan sitä kopioin artikkelin archive.php tiedosto teemaani ja nimetty uudelleen arkisto-products.php.
Jos sinulla ei vielä ole arkistosivua, kopioi vain se index.php ja nimeä se uudelleen arkisto-products.php. Jälleen: säätämällä artikkelin metatietoriviä ja lisäämällä puhelu the_meta () jostain sain tämän:

On selvää, että se näyttää hiukan typerältä sekä arkistojen että sivupalkin suhteen, ja se voisi olla tekemistä hiukan tyylimääritysten kanssa, mutta jätän sen sinulle!
Se on se minulta tänään. Voit tarkastella täydellinen koko koodi verkossa täällä - Kopioi ja liitä tai lataa koko asia tiedostoon nimeltä products.php, ja sijoita se plugins-hakemistoon. Sinun pitäisi pystyä potentiaalisesti laajentamaan WordPress-blogiasi tietokantaan kaikesta nyt! On vaikea vastata mahdollisiin ongelmiin, mutta lähetä viesti kommentteihin, jos haluat apua tai haluat näytä arvostuksesi - tweetti tai Facebook, kuten olisi erittäin arvostettu, tai jopa maininta blogissasi, jos päätät toteuttaa Tämä. Kiitos käsittelystä, älä unohda kaikkia muita WordPress-oppaat meillä on!
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.