Mainos
Olemme käyneet läpi tyylikkään näköisen ilmaiset fontit Kahdeksan parasta ilmaista kirjasinta sisältävää verkkosivua ilmaiseksi fontiksi verkossaKaikilla ei ole varaa lisensoitua kirjasinta. Nämä sivustot auttavat sinua löytämään täydellisen ilmaisen kirjasimen seuraavalle projektillesi. Lue lisää tässä 10 lataa ilmaista tietokonefonttia, jotka erottavat sinut Lue lisää valmis käytettäväksi missä tahansa projektissasi, mutta monia uusia fontteja syntyy usein niin usein lahjakkaiden taiteilijoiden ansiosta. Voit havaita ne uusissa verkkosovelluslogoissa, aikakauslehdissä, ruokapaketeissa jne.
Kuinka selvität, mikä fontti nämä tekstit ovat, jotta voit käyttää niitä? Tässä on muutama palvelu, joiden avulla voit tunnistaa tarkastelemasi verkkosivun fontin ja tehdä prosessista automatisoidumman ja vähemmän tuskallisen.
Verkkosuunnittelijoille / kehittäjille: pyromaani

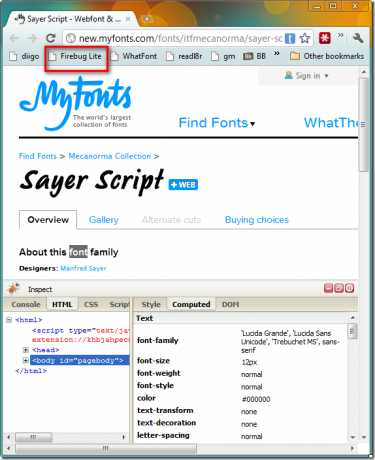
Firebug alkoi Firefox-lisäosana [Ei enää saatavana], joka niputtaa monia verkkokehitystyökaluja ja antaa sinun debugoida ja muokata CSS: ää, HTML: ää ja JavaScriptiä millä tahansa verkkosivulla. Takaisin maaliskuussa 2009, se oli edelleen Firefox-yksinomainen työkalu. Olimme julkaissut artikkelin aiheesta
kuinka asentaa Firebug IE: hen, Safariin, Chromen ja Operaan Firebugin asentaminen IE: hen, Safariin, Chromeen ja Operaan Lue lisää , mutta Firebugin saatujen arvokkaiden arvostelujen avulla tämä hieno työkalu on nyt saatavana muille selaimille kirjanmerkkinä nimeltään Firebug Lite ja myös aChrome-laajennus.Vaikka tämä Lite-kirjanmerkkejä ei olekaan täydellinen korvaava Firefox-lisäosaa, se on toistanut monia lisäosassa käytettävissä olevista toiminnoista. Jopa fyysinen ulkonäkö on samankaltainen, että et melkein voi sanoa, ettet käytä Firefoxia. Mutta koska Firebug Lite ei ole täsmälleen sama asia, kirjoittajan verkkosivusto suosittelee kirjanmerkin käyttämistä yhdessä Chrome Developer Tools -sovelluksen kanssa, jos käytät Google Chromea.
Joka tapauksessa, kun sinulla on kirjanmerkki tai Chrome-laajennus ja näet tekstin, jolla on tuntematon fontti, jota rakastat, voit korostaa sanat, paina kirjanmerkkilinkki, siirry vasemman pääruudun HTML-välilehteen ja sitten oikeanpuoleiseen sarakkeeseen Laskettu-välilehti nähdäksesi fontin nimen, perheen, koon, painon, jne.
Vaikka Firebug on mukava ja dandy web-kehittäjille, ellet ole verkkosivun suunnittelija, on olemassa yksinkertaisempi tapa löytää nopeasti jonkin tekstin kirjasinperhe.
Nopea ja sopiva tapa kaikille typografian harrastajille: WhatFont
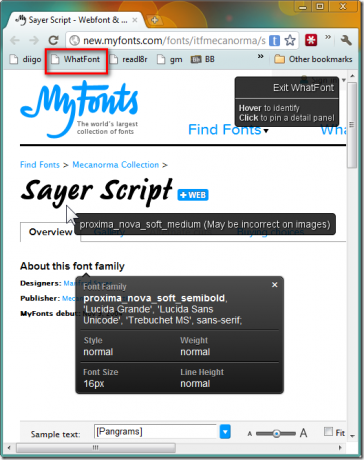
WhatFont koostuu siistiä kirjanmerkkitavarakirjasta, jonka aktivoinnin jälkeen voit viedä minkä tahansa tekstin päälle ja saada heti erittäin mukavan peittokuvan, joka ilmestyy fontin nimen kanssa. Kun napsautat sitä, näet lisätietoja kirjasimesta. Palaa normaaliin surffailutilaan ilman peittoja napsauttamalla oikeassa yläkulmassa olevaa Exit WhatFont.
Kuten Firebug Lite, myös WhatFont ei ymmärrettävästi pysty laatimaan kirjasinta kuvista, mutta ainakin se ilmoittaa sinulle, kun se saattaa olla epätosi.

Jos et ole verkkokehittäjä tai suunnittelija, vaan vain rento typografian harrastaja, WhatFont on täydellinen, siisti ja nopea tapa saada fontin tiedot.

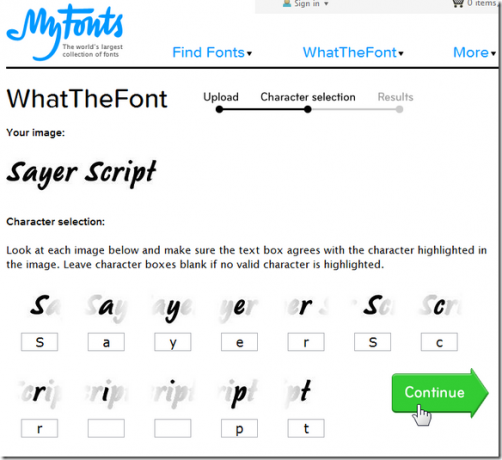
Voit aina kysyä apua typografian asiantuntijafoorumeilta verkkosivun fontin tunnistaminen Kuinka tunnistaa valokuvissa tai kuvissa käytetyt fontitMitä teet, kun törmäät upeaan uuteen kirjasimeen etkä tiedä mikä se on? Onneksi Photoshop CC 2017: ssä on vain "rikostekninen työkalu", joka auttaa sinua tekemään juuri sen. Lue lisää , mutta sinun pitäisi vain kokeilla sitä, jos olet käyttänyt WhatTheFontia, koska se on todella helppo käyttää. Hanki vain PNG-kuvakaappaus tekstistä, jota rakastat fontissa, mahdollisimman vähän valkoista tilaa ja lähetä kuva tai liitä kuvan URL-osoite. Kirjoita nyt tai korjaa kirjaimet, jotka WhatTheFont korostaa seuraavassa näytössä, jättäen epätäydellisten merkkien tekstikentät tyhjiksi, ja se on se.
Et ehkä aina saa samaa tarkkaa kirjasinta, mutta yleensä on monia läheisesti liittyviä fontteja, jotka WhatTheFont esittelee sinulle. Kokeissani yhden kirjasimen, jota WhatTheFont ei löytänyt tarkalleen, erittäin hyödyllisen foorumin asiantuntija havaitsi sen alle 24 tunnissa.
WhatFontIs, tunnettu ennen nimellä IdentifyFonts IdentifyFonts.net: Tunnista fontit helposti näytteestä Lue lisää , on samanlainen kuin WhatTheFont siinä mielessä, että se auttaa sinua tunnistaa fontit kuvasta Tunnista tämä tyylikäs fontti helposti WhatFontIs: n avulla Lue lisää . Tältä sivustolta voit myös lähettää kuvan, tunnistaa korostetut merkit ja saada luettelon fontteista, jotka muistuttavat kuvasi fontteja. Yksi ero on, että merkkivalintavaiheen aikana voit valita, näkevätkö kaikki tulokset, vain kaupalliset tai vain ilmaiset fontit. Saat myös lisenssitiedot tulosluettelosta säästääksesi aikaa.

Verkkosuunnittelijadepoo sisältää luettelon fonttien tunnistustyökaluista, mutta täällä olevat vaativat vähiten manuaalista työtä. Voit aina oppia typografiaa 10 hienoa ja mielenkiintoista verkkosovellusta kirjasimista ja typografiastaOlen aina ollut kiinnostunut siitä, kuinka paksut ja ohuet viivat, kulmat ja muodot voivat koota yhteen ja muodostaa kauniita kirjasimia. Vain muutos paineen aivohalvauksessa ja voit saada jotain täysin ... Lue lisää tai kouluta silmäsi tunnistamaan fontit ominaisuuksilla FontTrainer FontTrainer: Opi tunnistamaan yleiset kirjasintyypit Lue lisää ei tarvitse luottaa näihin työkaluihin.
Sen sijaan, että tunnistaisit muiden ihmisten tekemiä verkkosivujen fontteja, voit myös tee omat fontit näillä ilmaisilla työkaluilla 2 ilmaista työkalua oman fonttisi luomiseen Lue lisää .
Kaipaimmeko mitään helpoita tapoja tunnistaa fontit? Kerro meille kommenteista!
Kuvaluotto: JoanaCroft varastossa. Xchng
Jessica on kiinnostunut kaikesta, mikä lisää henkilökohtaista tuottavuutta ja joka on avoimen lähdekoodin.

