Mainos
Chrome hallitsi äskettäin 25%: n osuuden Internet-selainmarkkinoista, joten se on maailman toiseksi eniten käytetty selain Internet Explorerin takana (joka on muuttumassa projekti Spartaniksi Project Spartan: laiha ja keskeneräinen selain nykyaikaiselle Web-sivustolleSpartan aloittaa taistelun selaimen kilpailijoiden, kuten Chromen ja Firefoxin, kanssa. Tuleeko se vastaamaan spartalaisten sotilaiden ihanteita? Olemme testanneet tämän ensimmäisen version, emmekä ole vaikuttuneita siitä. Lue lisää ). Viime kädessä tämä tarkoittaa, että Chrome on tosiasiallisesti koti web-kehittäjille.
Vaikka olen osa Firefoxia, voin ymmärtää, miksi ihmiset rakastavat Chromea. Se yleensä hallitsevat selaimen vertailuarvoja Selaimesodat: Firefox vs. Chrome vs. Opera, lopullinen vertailuarvoJos voisit valita vain yhden selaimen, mikä se olisi? Mikä on paras: Firefox, Chrome tai Opera? Näytämme sinulle. Lue lisää ja se tekee säännöllisistä ihmisistä helpon tulla Chromen virrankäyttäjiksi Kuinka tulla Chromen käyttäjänä, osa 1 - hallitse näppäimistö Google Chrome on jo jonkin aikaa ollut valittu selain monille ja vaikka suurin osa niistä selaimestamme voi tehdä melko vaikuttavia asioita, Chrome on jatkanut virrankäyttöä käyttäjille, ... Lue lisää . Toiset vihaavat Chromea, mutta ovat jumissa käyttää sitä Inhoan Google Chromea, mutta olen juuttunut siihen. Tässä on miksiChrome vs. Firefoxin sota, olen mukana Google-käyttäjien kanssa. Mutta en halua. Chrome on valitsemani selain, koska siinä on ominaisuuksia, joissa en voi elää ilman. Lue lisää tiettyjen laajennusten saatavuuden vuoksi.
Se on yksi syy siihen, miksi Chrome on niin hyvä web-kehittäjille: Chromen verkkokauppa Kuinka turvallinen on Chromen verkkokauppa joka tapauksessa?Googlen rahoittamassa tutkimuksessa on havaittu, että kymmenillä miljoonilla Chromen käyttäjillä on asennettu lisäosia, jotka sisältävät haittaohjelmia, mikä edustaa 5% koko Google-liikenteestä. Oletko yksi näistä ihmisistä, ja mitä sinun pitäisi tehdä? Lue lisää ja sen laajennusten ryhmä. Jos aiot suunnitella tai koodata verkkosivustoa, tässä on joitain tärkeitä työkaluja, jotka sinun tulee asentaa heti.

ColorZilla alkoi Firefox-lisäosana, mutta siitä tuli niin suosittu, että monet pyysivät Chrome-versiota. Nyt täällä olemme. Tämä kätevä laajennus on periaatteessa edistyksellinen versio silmätiputyökalusta, jonka löydät ohjelmasta, kuten Paint tai Photoshop.
Sen avulla voit osoittaa mihin tahansa kohtaan selaimessa ja vetää väritiedot välittömästi siihen kohtaan. Kun olet vetänyt, voit säätää sen (joko RGB: n, HSV: n tai suoran kuusiohjelman avulla) ennen kopiointia leikepöydälle. Erittäin helppo käyttää.
Sen mukana tulee myös CSS Gradient Generator, verkkosivun värianalysaattori ja muutama esiasennettu väripaletti avuksesi.

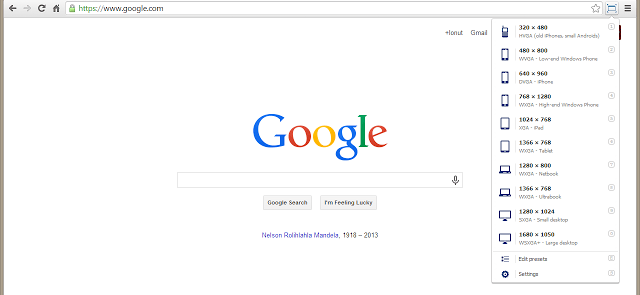
Yksi verkkokehittäjän vaaroista on varmistaa, että verkkosivuston katselukokemuksesta voi nauttia kaikentyyppisten laitteiden käyttäjille. Emme puhu vain mobiili vs. työpöytä - mikä On tärkeä - mutta myös ero pienten tablettien ja massiivisten näyttöjen välillä.
Window Resizer on helppo tapa muuttaa selainikkunan kokoa lennossa. Painikkeen napsautuksella voit testata verkkosivustosi eri resoluutioilla nähdäksesi, mitä käyttäjät näkevät - ja sitten voit säätää sitä vastaavasti.

Toinen valtava vaara web-kehittäjälle on selainstandardit (tai niiden puute). Internet Explorer, Firefox, Chrome, Opera ja kaikki muut pienet selaimet tarjoavat verkkosivuja hieman eri tavoin. Samaan aikaan jotkut selaimet hyväksyvät standardeja hitaammin kuin toiset.
Tai Internet Explorerin tapauksessa standardit heitetään ulos ikkunasta, ja web-kehittäjät ajetaan repimään hiuksensa, kun heidät pakotetaan tekemään majoitusta.
Kanssa IE-välilehti, tästä prosessista on tehty vähän helpompaa. Sen avulla voit tarkastella verkkosivustoa uudessa Chrome-välilehdessä, mutta se on renderoitu sellaisena kuin se näyttäisi IE: ssä. Ei vallankumouksellinen ratkaisu IE-ongelmaan, mutta ainakin se on jotain.

Kaikki HTML-koodit eivät ole yhtä suuret. Vaikka selaimilla on suuri rooli standardien noudattamisessa, osa vastuusta myös Web-kehittäjällä on noudattaa hyviä HTML-käytäntöjä. Siksi siellä on työkaluja HTML: n testaaminen ja validointi 5 parasta ilmaista HTML-editoijaa testaamaan koodiasiAikoina, kun haluat vain viilata pienellä HTML-katkelmalla, jotta voit muokata sitä mieleiseesi, online-HTML-editori palvelee sinua paremmin. Lue lisää .
voimassaolo on laajennus, jonka avulla voit tehdä kaiken tämän tarvitsematta käydä kolmansien osapuolten sivustoilla. Avaa vain verkkosivustosi, napsauta painiketta, niin se näyttää kaikki virheelliset HTML-viestit selainkonsolissa. Validointi tehdään W3C-validointipalvelun kautta.

Yksi asia, jota vihaan web-kehityksessä, on, että niitä on niin monta kirjastot, kehykset ja moottorit käytettävissä. Valinnanvapaus on suuri, mutta on tuskaa, kun teknologioiden lukumäärä kasvaa niin suureksi, että et voi pysyä niiden kaikkien mukana.
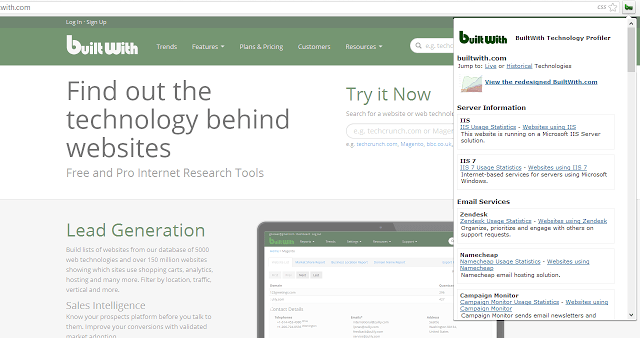
Oletko koskaan käynyt verkkosivustolla ja miettinyt, mikä taustalla oleva tekniikka on?
BuiltWith laajennus on yksi painike, joka analysoi nykyisen verkkosivun nähdäksesi kaikki web-kirjastoista, -kehyksistä ja sitä käyttävistä moottoreista, mukaan lukien mainosverkot, sisällönjakelualustat ja jopa kaiken taustalla olevat hosting-ohjelmistot.
Postman REST-asiakas [ei enää saatavilla]
Niille teistä, jotka työskentelevät REST-sovellusliittymien kanssa, Postinkantaja on yksi työkalu, jota tarvitset virtaviivaistettuun työnkulkuun. Sen avulla voit rakentaa HTTP-pyyntöjä ja saada muotoiltuja vastauksia JSON: ssä ja XML: ssä. Vastaukset avataan erillisessä ikkunassa HTML-muodossa.
Voit myös ryhmitellä useita pyyntöjä niin kutsuttuun kokoelmaan, mikä on hieno tapa pysyä järjestäytyneenä ja tehokkaana. Voit myös testata useita ympäristöjä vaihtamalla ympäristömuuttujat suoraan laajennuksen sisällä.

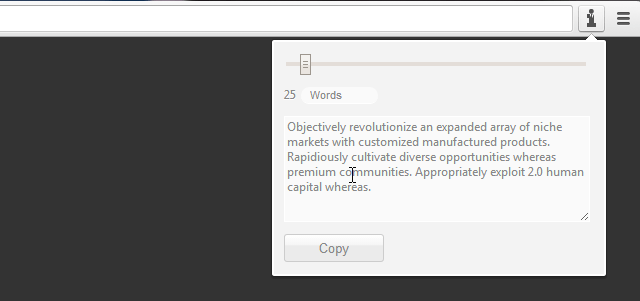
Yksi tapa tuottaa täytetekstiä on kopioida ja liittää "asdf" yhä uudelleen ja sata kertaa. Parempi tapa olisi asentaa Yrityksen Ipsum ja anna sen luoda täytetekstin sinulle yhden silmänräpäyksessä.
Olemme käsitellyt useita Lorem Ipsum -generaattorit 10 kätevää vaihtoehtoa, jos olet väsynyt tavallisista Lorem Ipsum -täyteteksteistäVerkkosuunnittelijoilla on todennäköisesti lähellä Kitti Lorem Ipsum -työkaluja, jotka ovat hyödyllisiä heidän web-kehitystyöhönsä. Lorem Ipsum -generaattorit ovat eri muodoissa; jotkut niistä sallivat nuken tekstin mukauttamisen ... Lue lisää aiemmin, mutta Corporate Ipsum vetoaa siihen, että se istuu oikein selaimessa. Voit vetää sen ylös yhdellä napin painalluksella. Ei ole syytä olla käyttämättä sitä, jos kysyt minulta. Nyt voit palata tosiasiallisesti verkkosivustosi koodaukseen!
Verkkokehitys tapahtuu joskus useissa koneissa. Sillä aikaa lähteen hallinta kehittäjille Mikä on Git ja miksi sinun pitäisi käyttää versionhallintaa, jos olet kehittäjäVerkkosuunnittelijoina olemme yleensä työskennelleet paikallisilla kehittämissivustoilla, sitten lataamme kaiken, kun olemme valmiita. Tämä on hienoa, kun kyse on vain sinusta ja muutokset ovat pieniä, ... Lue lisää on tärkein tapa pysyä synkronoituna ja ajan tasalla, entä jos haluat siirtää useita välilehtiä tietokoneille? Siellä missä TabCloud tulee sisään.
TabCloud synkronoi välilehdet pilveen, jolloin voit avata ne uudelleen muualle. Sitä voidaan käyttää myös paikallisesti istunnonsäästäjänä, jolloin voit tallentaa sarjan välilehtiä myöhempää käyttöä varten. Välilehdet tallennetaan Google-tiliisi.

Fonttisuunnittelu on iso osa web-kehitystä, minkä vuoksi palvelut kuten Google Web Fonts Kuinka käyttää Google-fontteja seuraavassa Web-projektissasi ja miksi sinun pitäisiFonttivalinta on olennainen suunnittelupäätös millä tahansa verkkosivustolla, mutta olemme suurimman osan ajasta tyytyväisiä samaan vanhaan serif- ja sans-serif-perheeseen. Vaikka tekstin pääosan tulisi aina olla jotain ... Lue lisää on tullut niin suosittuja. Hyvä uutinen on, että nämä ilmaiset fontit ovat nyt joitain kauneimpia web-fontteja Tallenna verkkosivustosi näiden 12 kauniin Google-fontin avullaViime vuosikymmenen aikana olen perustanut useita henkilökohtaisia blogeja, joita en ole koskaan seurannut, mutta osa rakkaimmista muistoistani lepää teemojen suunnittelussa ja fonttien muokkaamisessa. Siellä on jotain tyydyttävää, kun ... Lue lisää saatavana tällä hetkellä.
Mutta myöntäkää se: Joskus selaat verkkoa ja törmäät upeaan kirjasimeen, jota et ole koskaan ennen nähnyt. Sen tunnistamiseen on paljon tapoja, mutta nopein tapa on käyttää WhatFont. Sen avulla voit tarkistaa fontit yksinkertaisesti leijuu heidän päällensä. Kuinka se voisi olla helpompaa?
Mahtava näyttökuva [ei enää saatavilla]

Jos kuvakaappaukset eivät kuulu tavanomaiseen verkkokehitysrutiiniisi, Mahtava näyttökuva auttaa muuttamaan sen. Näyttökaappaukset ovat hienoja suunnittelumuutosten dokumentoimiseen ja keskeneräisten töiden jakamiseen asiakkaan tai tiimin jäsenten kanssa.
Tällä laajennuksella on useita sieppaustoimintoja, mukaan lukien koko sivu, valittu alue tai näkyvä alue. Sen avulla voit myös lisätä merkintöjä, hämärtää kuvan herkkiä osia ja jakaa yhdellä napsautuksella. Tai lataa sen sijaan Google Driveen.
Jos konsepti kiehtoo sinua, mutta haluat mieluummin käyttää tehokkaampaa työpöytäohjelmaa, tutustu tähän kuvakaappaustyökalun vertailu 4 parasta työkalua kuvankaappausten luomiseenCTRL + VAIHTO + 4. Kolme näppäintä - se on kaikki mitä tarvitset täydellisiin kuvakaappauksiin. Sen ei tarvitse olla vaivaa! Kokeile näitä edistyneitä näytön kaappaustyökaluja, etkä koskaan katso takaisin. Lue lisää ja alkaa käyttää sinulle parhaiten sopivaa.

Paljon verkkokehitysvirheitä turhauttaa kävijöitä, ja rikkoutuneet linkit ovat yksi pahimmista rikoksentekijöistä. Yksi rikki linkki saattaa olla kunnossa, mutta enempää kuin mikä ja verkkosivustosi alkaa menettää uskottavuuttaan ja mainetta. Onneksi tämä on helposti vältettävä virhe.
Tarkista linkit tekee tarkalleen mitä lupaa: tarkistaa linkit. Voimassa olevat linkit on merkitty vihreällä, ja rikkoutuneet linkit on merkitty punaisilla, ja lopussa se antaa sinulle prosenttiosuuden. Ainoa mitä sinun on tehtävä jälkeenpäin, on mennä ja korjata nämä linkit!
Mitä laajennuksia käytät?
Yksi vielä jatkoa tuottavuudelle 15 tuottavuuden huomiotta jättämät Chrome-laajennuksetTänään tuomme sinulle muutama tärkeä laajennus, jonka tarkoituksena on auttaa sinua työskentelemään paremmin verkossa. Lue lisää Suosittelen on StayFocusd. Se on pikemminkin yleiskäyttöinen laajennus kuin verkkokehityslaajennus, mutta se on varmasti hyödyllinen siitä riippumatta. Se estää sinua häiritsemästä verkkoa työskennellessäsi!
Mitä mieltä olet näistä? Onko suositellut muita tärkeitä web-kehityslaajennuksia? Jaa kanssamme alla olevissa kommenteissa!
Joel Leellä on B.S. tietotekniikan alalta ja yli kuuden vuoden ammattikirjoittamisen kokemus. Hän on MakeUseOfin päätoimittaja.