Mainos
 Jonkin aikaa sitten puhuin W3TC-laajennuksen asentaminen WordPress-blogiisi 3 tapaa W3-välimuistin laajennus voi nopeuttaa Wordpress-blogin lähettämistäItse ylläpitämä WordPress on upea järjestelmä, siitä ei ole epäilystäkään. Mutta siitä voi tulla hieman turvonnut seurauksena hidas latausaika. Lue lisää nopeuttaaksesi sitä eri välimuistilla, mutta jotkut lukijat olivat ymmärrettävästi hieman varovaisia laajennuksen suhteen ilman jonkinlaista opetusohjelmaa, joka auttaisi heitä prosessin läpi. Onneksi oletusasetukset toimivat hyvin 90 prosentille meistä.
Jonkin aikaa sitten puhuin W3TC-laajennuksen asentaminen WordPress-blogiisi 3 tapaa W3-välimuistin laajennus voi nopeuttaa Wordpress-blogin lähettämistäItse ylläpitämä WordPress on upea järjestelmä, siitä ei ole epäilystäkään. Mutta siitä voi tulla hieman turvonnut seurauksena hidas latausaika. Lue lisää nopeuttaaksesi sitä eri välimuistilla, mutta jotkut lukijat olivat ymmärrettävästi hieman varovaisia laajennuksen suhteen ilman jonkinlaista opetusohjelmaa, joka auttaisi heitä prosessin läpi. Onneksi oletusasetukset toimivat hyvin 90 prosentille meistä.
Muista, etten ole asiantuntija asiasta, ja jokaisella voi olla vaikea käsitellä yksittäisiä asioita. Seuraa opasta, ja jos osut pilaan, on todennäköistä, että myös joku muu on, joten nopea Google-haku paljastaa paljon. Tätä laajennusta on vaikea määrittää täydellisesti parhaan mahdollisen suorituskyvyn saavuttamiseksi, mutta joillekin perusasetuksille aiot nähdä jonkinlaista nopeuden parannusta.
Jotkut asiat on kuitenkin pidettävä mielessä - jos käytät jotain
jaetun palvelun tarjoaja Verkkosivuston ylläpidon erilaisia muotoja selitetty [tekniikka selitetty] Lue lisää , tuloksesi vaihtelevat ja saatat jopa nähdä, että suorituskyky paranee vain vähän tai ei ollenkaan. Laajennus voi tehdä vain niin paljon sinulle - jos levyt ovat hitaita, jos suorittimen jaksot ovat rajoitetut, ja tietokantapalveluntarjoajasi toimii hitaasti toisessa syrjäisessä maailman osassa. No, siellä ei ole ihmeitä. Tämä laajennus toimii parhaiten sinulle, kun ajaa vähintään a virtuaalinen yksityinen palvelin Verkkosivuston ylläpidon erilaisia muotoja selitetty [tekniikka selitetty] Lue lisää hosting taso. Mutta se ei tarkoita, että sinun ei pitäisi antaa sitä mennä, vaikka olisit jaetussa isännöinnissä.Plugin & File Permissions -virheiden aktivointi
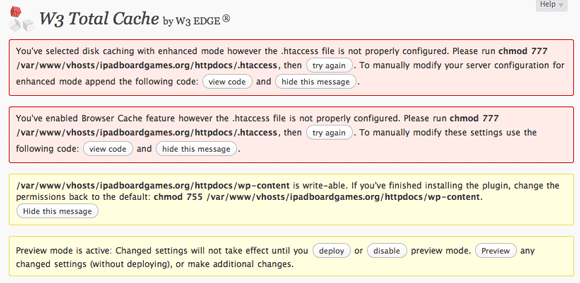
Olettaen, että olet ladannut ja yrittänyt aktivoida laajennusta, saatat löytää runsaasti oikeuksiin liittyviä virheitä. Käsittele niitä yksi kerrallaan, kuten laajennus ohjeistaa, ja sinun pitäisi olla kunnossa.
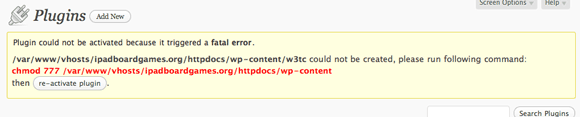
1. WP-sisältöä ei voi kirjoittaa

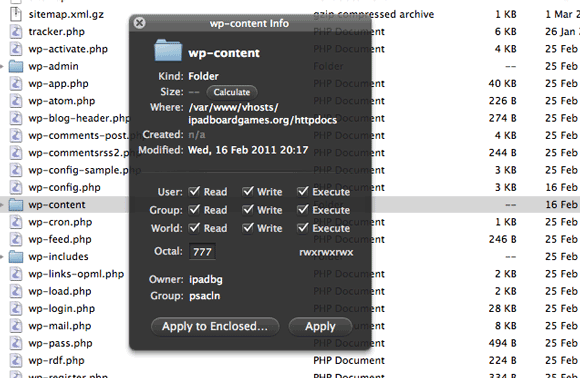
Kirjaudu FTP: hen ja muuta kansion “wp-content” tiedostojen luvatiedot arvoon 777

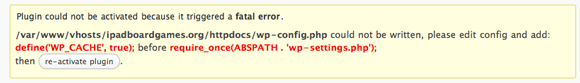
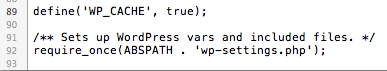
2. WP-Config.php-tiedostoa ei voi muokata

Helpoin vain muokata tätä tiedostoa itse. Avaa vain se ja lisää rivi ohjeiden mukaan. Tämä ottaa käyttöön WordPressin sisäänrakennetut välimuistitoiminnot, jotka w3TC: n on toimittava.

3. .htaccess ei ole kirjoitettavissa

Vaihda taas tämän FTP-tiedoston käyttöoikeudet väliaikaisesti 777: ään. Laajennus antaa sinulle myös hyödyllisen muistutuksen muuttaa wp-sisällön käyttöoikeuksia takaisin, kun olet valmis.
Muista, että kun esikatselutila on käytössä, muutokset tapahtuvat vasta, kun napsautat käyttöönottoprosentti - tai voit vain ottaa esikatselutilan käyttöön ja työskennellä sivuston kanssa live-tilassa.
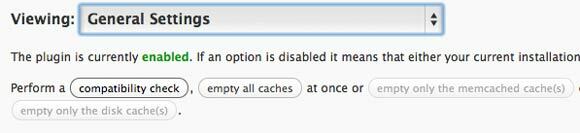
Tarkista yhteensopivuus

Yhteensopivuustarkistuksen painikkeen tulisi olla ensimmäinen toimenpide, koska se määrittää, mitä w3tc todella voi tehdä sinulle ja on ensisijainen rajoitettu tekijä. Jos sinulla on oma yksityinen palvelin, punaisen tai oranssin alueen määrittämisen ei pitäisi olla vaikeaa, mutta jaetussa isännöinnissä olet yleensä kiinni siitä, mitä he antavat sinulle. Tässä on hyödyllisiä ohjeita siitä, kuinka korjata joitain yksittäisiä pisteitä, joita se todennäköisesti valitsee ei-optimaalisiksi:
- Opcode-välimuistin asentaminen
- Kuinka asentaa Memcached-laajennus
- Ota MIME-tyypin tunnistus käyttöön
- PHP-aikavyöhykkeen asettaminen - sinun täytyy vain lisätä a date.timezone = “Amerikka / Chicago” tai samanlainen kuin sinun php.ini

Huomautus CDN-levyillä: CDN: n määrittäminen vie toisen artikkelin, ja se on asia, jota voin kattaa tulevaisuudessa. Muista poistaa CDN-toiminnot toistaiseksi käytöstä.
Nyt kun meillä on joitain välimuistitoimintoja asetettu ja plugin asennettu ja aktivoitu, tarkastellaanko plugin yksittäisten komponenttien määritystä.
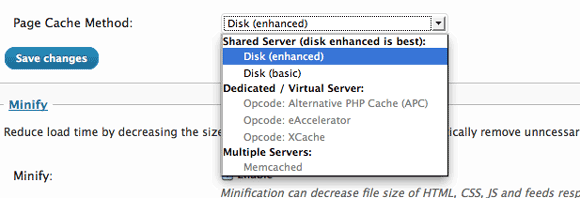
Sivun välimuisti
Jos olet asentanut joitain välimuistilaajennuksia palvelimellesi tai jaettu isäntä tarjoaa sinulle sinulle, sinun pitäisi voida valita ne päävalintanäkymän sivun välimuistiin tallentamiseksi ja muutkin.

Sivun välimuistion yksilöllinen kokoonpano on oletuksena hyvä, joten jätä ne sellaisenaan.
Pienennä
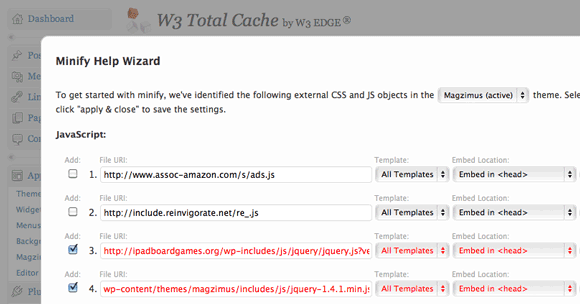
Täältä vaikeudet kohtaavat useimmat ihmiset, mutta onneksi on olemassa ohjattu toiminto, jolla pääset alkuun. Mikään ei ole oletusarvoisesti minimoitu, joten joudut käyttämään ohjattua toimintoa tai antamaan tiedostonimet manuaalisesti, jos haluat jotain tapahtuvan. Ehdotan suorittaa ohjattua toimintoa, joka etsii tematiedostoistasi ja tunnistaa kutsutut skriptit ja CSS.

Valitettavasti täällä ei ole kovia ja nopeita sääntöjä siitä, mitä voidaan ja mitä ei voida minimoida. CSS: n pitäisi olla OK vain pienentääksesi kaikkea, mutta Javascript voi aiheuttaa sinulle todellisia päänsärkyjä. Tässä on joitain yleisiä sääntöjä, jotka on noudatettava:
- Analyticsia ja seurantakoodeja ei tule pienentää, joten poista niiden valinta.
- Amazonia ja muita mainosmoduuleja ei tule pienentää.
- Järjestys on erittäin tärkeä, ja se tulisi minimoida siinä järjestyksessä kuin ne ilmestyvät teemakoodiin.
- Älä ota kommentin poistoa käyttöön, jos käytät jQueryä.
Jos käytät jQuery-laajennuksia, kuten cufon, muista pienentää JS loogisessa järjestyksessä: jQuery -> cufon -> fontit. Minulla oli ongelmia myös upotettaessa pään ulkopuolelle, joten jätä kaikki upotukset päähän, koska oletus on turvallisin vaihtoehto.
Muut asetukset
Kaiken muun pitäisi toimia hyvin oletusarvojen kanssa. Kun olet varma, että olet saanut sen toimimaan, siirry eteenpäin pingomiin uudelleen testataksesi nopeutta. Käyttäen vain yllä olevia perusasetuksia, onnistuin saamaan sivustoni 10 sekunnista 5,5 sekuntiin, ja se tapahtuu ilman mitään muita palvelinpuolen välimuistimoduuleja.
Lisätuki
Perusasetuksen ulkopuolelle jääville asetuksille WordPress.org W3TC-laajennusfoorumi on hyvä lähde vianetsintätiedoista, koska voit olla varma, että sinulla ei ole ensimmäisiä vaikeuksia. Lisäosien luoja on myös usein valmiina auttamaan, mikä on harvinaista tämänlaatuisissa ilmaisohjelmissa. Voit myös lähettää kommentin täällä tai vastausfoorumille erityisiä ongelmasi kanssa, mutta en voi luvata mitään.
Kerro meille kuinka se toimii sinulle ja kuinka paljon parannusta näet sivustossasi.
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.

