Mainos
Verkkosivun luominen HTML: llä ja CSS: llä on melko suoraviivainen Kuinka luoda verkkosivusto: AloittelijoilleTänään opastan sinua prosessin valmistamiseksi kokonainen verkkosivusto tyhjästä. Älä huoli, jos tämä kuulostaa vaikealta. Opastan sinut läpi sen joka vaiheessa. Lue lisää . Mutta on helppo tehdä virheitä, ja on olemassa monia asioita, joista et ehkä ajattele. Suurimmaksi osaksi nämä pienet virheet eivät tee paljon eroa.
Mutta pitkällä tähtäimellä ne voivat vaikeuttaa elämääsi. Nämä yhdeksän virhettä on helppo tehdä, mutta jos siirrät ne aikaisemmin kuin myöhemmin, sivusi näyttää paremmalta, sitä on helpompi ylläpitää ja toimia haluamallasi tavalla.
1. Sisäinen tyyli
Yksi hienoista asioista HTML: n ja CSS: n suhteen on, että voit muotoilla minkä tahansa tekstirivin - minkä tahansa sanan, todellakin - milloin haluat. Mutta se ei tarkoita, että sinun pitäisi hyödyntää tätä ominaisuutta.
Tässä on esimerkki sisäisestä tyylistä, jonka avulla voit tehdä ympäröivää kappaletta suuremman kappaleen ja korostaa sen eri värillä:
Sinun tekstisi tähän.
Tämä antaa kappaleen a CSS-tyyli Opi HTML ja CSS näillä askel askeleelta -opetusohjelmillaKiinnostaako HTML, CSS ja JavaScript? Jos uskot, että sinulla on taito oppia luomaan verkkosivustoja tyhjästä - tässä on muutama hyvä askel askeleelta-opas, jotka kannattaa kokeilla. Lue lisää se päättyy kappaleen päätelmiin. Vaikuttaa melko tehokkaalta, eikö niin?
Siinä on yksi iso ongelma: jos haluat muuttaa paljon asioita koko verkkosivustossasi, sinun on mentävä etsimään jokainen inline-tyylin tapaus ja muuttamaan sitä. Jos sinulla on 100 erilaista kappaletta, jotka ovat 120-prosenttisesti tekstin kokoisia ja sinisiä, sinun on löydettävä kaikki 100 ja muutettava ne mihin olet päättänyt, että se on parempi muoto.
Käytä sen sijaan CSS-tyylitaulukkoa. Tässä on tyyli, jota käytit yllä olevassa kappaleessa:
p. tärkeä {koko: 120%; väri: sininen; }Nyt voit käyttää inline-tyylin sijasta yksinkertaisesti tätä riviä:
Sinun tekstisi tähän.
Ja kappaleesi on iso ja sininen. Ja kun teet muutoksen CSS: n "tärkeään" luokkaan, ne kaikki muuttuvat.
2. Taulukoita asettelua varten
Ihmiset käyttivät taulukoita sivun asettelun muotoiluun melko säännöllisesti. Taulukon avulla voit järjestää sivusi elementit sarakkeiksi ja riveiksi sekä soveltaa erilaisia kohdistuksia ja tyylejä. Jopa yksisoluisia taulukoita käytettäisiin sisällön kohdistamiseen oikein. Mutta tämä taulukoiden käyttö on yleensä turmeltunut.
Kuten sisäisissä tyyleissä, CSS: n käyttäminen HTML-taulukkojen sijasta on helpompaa ylläpitää. Jälleen, jos haluat tehdä muutoksia kymmenille tai satoille sivuille, tyylitaulukon muokkaaminen on paljon helpompaa kuin käydä läpi jokainen sivu ja säätää taulukoita.
CSS-asettelujen lukeminen on helpomman ylläpidon lisäksi yleensä melko helppoa kuin HTML-taulukoiden lukeminen. Varsinkin jos peset useita tasoja taulukoita keskenään. Ei ehkä ole helppoa siirtyä edestakaisin HTML-asiakirjan ja tyylitaulukon välillä nähdäksesi tarkalleen mitä tapahtuu, mutta sivusi sisältö on selkeämpää ja helpompaa muokata.
Taulukoiden käyttäminen täällä täällä sivujen jakamiseksi sarakkeiksi ei ole kuolevaisen synti. Joskus se on helpompaa ja nopeampaa kuin CSS: n kanssa sekoittaminen. Mutta jos teet jättimäisiä, monikerroksisia taulukoita, sinun kannattaa harkita uudelleenmuokkausta CSS: llä.
3. Vanhentunut HTML
Kuten mikä tahansa kieli, HTML muuttuu säännöllisesti. Virallisesti tunnistetut tunnisteet muuttuvat, ja jotkut vanhenevat. Vaikka nämä tunnisteet toimivat edelleen, on parasta välttää niitä.
Esimerkiksi, jos olet tottunut käyttämään tunniste lihavoidulle ja kursiivitunniste, olet myöhässä. ja ("painotus") ovat nyt vakiotunnisteet.
Useimmat vanhentuneet tunnisteet korvattiin CSS: llä, joten sinun on käytettävä tyylejä (mieluiten ei inline-tyyppejä) saadaksesi saman vaikutuksen. Jos et ole varma kuinka vanhentunut tunniste korvataan tai jos tietty tunniste on edelleen käytössä, tarkista virallinen HTML-dokumentaatio tai suorita vain nopea haku.
4. Sisäinen JavaScript
Jotkut verkkosivut käyttävät JavaScriptiä lisää lisätoimintoja JavaScript ja Web-kehitys: Asiakirjaobjektimallin käyttäminenTämä artikkeli tutustuttaa sinut asiakirjakehykseen, jonka kanssa JavaScript toimii. Koska sinulla on tuntemus tästä abstraktista dokumenttiobjektimallista, voit kirjoittaa JavaScriptin, joka toimii millä tahansa verkkosivulla. Lue lisää . Se voi tehdä verkkosivuista vuorovaikutteisia, tarkistaa tekstin kirjoittaessaan, lisätä animaatioita, tarjota vastauksia käyttäjän toimiin ja niin edelleen. Lyhyesti sanottuna se voi tehdä sivusta hyödyllisemmän tarjoamalla lisäkäyttäytymistä.
Aivan kuten CSS, voit lisätä HTML-koodiin inline JavaScriptin. Kuten CSS, tämä on yleensä lannistunut. Sen lisäksi, että sitä on mahdollisesti vaikeampi ylläpitää, on olemassa pari muuta syytä, jotka oikeuttavat tämän huomautuksen.
Inline JavaScript voi käyttää enemmän kaistanleveyttä kuin eri tiedostosta linkitetyt skriptit. Minifikaatioksi kutsuttu prosessi pakkaa HTML- ja CSS-tiedostot ennen niiden lähettämistä käyttäjälle, mikä vaatii vähemmän kaistanleveyttä laajakaista- tai mobiiliyhteyksien yli. Inline JavaScriptiä ei kuitenkaan voida minimoida. Sitä ei myöskään tallenneta välimuistiin, kun taas erillinen JavaScript-tiedosto voida olla välimuistissa.
Kaikki nämä asiat tekevät JavaScriptille kaistanleveyttä vaativamman.
Se on myös vaikeampi debugoida, koska voit käyttää JavaScript-tarkistinta JavaScript-tiedostoon... mutta se ei toimi sisäisissä komentosarjoissa. Ja se taas tekee HTML: stä puhtaamman ja helpommin ylläpidettävän.
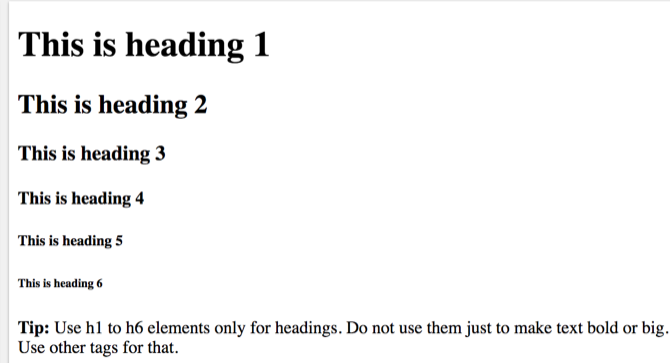
5. Useita H1-tunnisteita
Otsikkotunnisteet ovat hienoja. Ne helpottavat sivujen kuormittamista, ne voivat antaa sinulle SEO-vauhdin ja niitä voidaan käyttää korostamaan tiettyjä kohtia.
Mutta otsikkotunnisteita on syystä kuusi. Sivullasi pitäisi oikeastaan olla vain yksi H1-tunniste. Ja se on usein sivun otsikko (etenkin blogeissa ja vastaavissa sivustoissa). Saatat ajatella, että lisäämällä joukko avainsanoja H1-tunnisteisiin, Google todennäköisesti valitsee ne ja sijoittaa sivustosi paremmin tuloksiin.

Mutta mitä se todella tekee, on tehdä sivustasi sekavampi ja vaikeampi lukea. Mikä mitätöi kaikki SEO edut, joita saatat nähdä.
Käytä H2-, H3- ja muita otsikkotunnisteita sivun ääriviivat paremmin. Otsikon tason tulisi antaa lukijalle käsitys seuraavan osan tärkeydestä. Jos olet harhauttanut heidät, he tietävät sen, eivätkä he ole onnellinen.
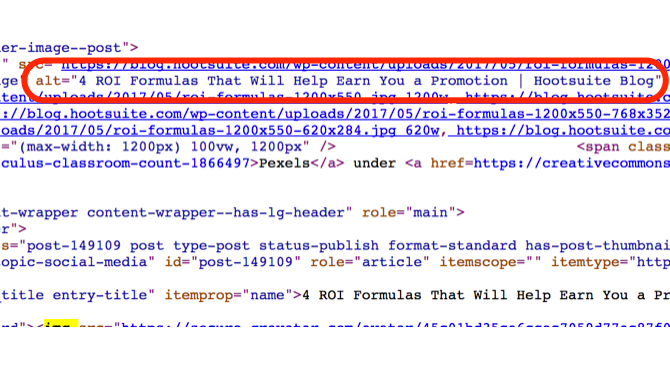
6. Ohita kuva Alts
Jokaiselle kuvalle voidaan antaa ”alt” -attribuutti, joka näyttää tietyn tekstirivin, jos kuvaa ei voida näyttää. Tämä ei välttämättä näytä kovin suureltä, etenkin nykyaikaisilla selaimilla (sekä työasemilla että mobiileilla), jotka voivat näyttää melkein mitä tahansa.
Mutta alt-attribuuttien lisäämättä jättäminen on iso virhe, etenkin jatkuvan mobiiliselauksen aikana. Mobiiliyhteydet eivät ole aina loistavia, ja jos selain ei voi ladata kuvaa, lukijallasi ei ole aavistustakaan, mitä heidän pitäisi nähdä siellä. Alt-määrite voi korjata sen.

Ja jos joku käyttää näytönlukija VoiceOver tekee Apple-laitteista entistä helpommin käytettäväksiAmerikan sokeiden säätiön presidentti uskoo, että "Apple on tähän mennessä tehnyt enemmän saavutettavuuden saavuttamiseksi kuin mikään muu yritys" - ja VoiceOverilla oli tässä suuri merkitys. Lue lisää tai muu esteettömyysominaisuus, tämä alt-ominaisuus saattaa olla kaikki, mitä he tulevat ulos kuvasta.
Tietysti on olemassa myös potentiaalisia SEO etuja. Hakukoneet voivat indeksoida lyhyitä, kuvaavia alt-määritteitä. Mutta suurin etu tässä on lukijoiden auttaminen.
7. Ei suljeta tunnisteita
Joitakin HTML-tunnisteita, joista voit päästä eroon sulkematta, kuten
ja
Ensinnäkin, huolimatta selaimen tekniikan kehityksestä, on ehdottomasti mahdollista, että selain näyttää sisältösi väärin, jos et ole sulkenut tunnisteitasi. Ja tyylien soveltaminen voisi tuottaa joitain arvaamattomia tuloksia, kuten Stack Exchange -käyttäjä robertc osoittaa.
Se, mitä tulee, on, että selaimet odottavat sulkevia tageja. He eivät tarvitse niitä ehdottomasti... mutta heille on ehdottomasti hyötyä oikean HTML-koodin käytöstä, kun he yrittävät näyttää sivusi.
Onneksi tunnisteiden sulkeminen ei vie paljon, varsinkin jos käytät hyvää HTML-editoria.
8. Ei sisällä DOCTYPE
HTML-asiakirjojen alussa näet yleensä DOCTYPE-ilmoituksen, kuten tämä:
Se on jotain, josta ei puhuta usein, mutta se on tärkeä osa sivusi. DOCTYPE-ilmoitus ilmoittaa selaimelle, minkä tyyppistä HTML: tä käytät. Tämä antaa sille mahdollisuuden HTML: n renderöimiseen oikein.
Jos ohitat DOCTYPE-ilmoituksen, sivu muuttuu quirks-tilassa. Tämä on nykyaikaisen selaimen puolustus vanhentuneilta verkkosivuilta. Ja se muuttaa sivusi näyttötapaa. Nopea katsaus Firefoxin quirks-tila osoittaa, että kirjainkoon herkkyys muuttuu, fontin ominaisuuksia ei peritä taulukoihin, kirjasinkoko lasketaan eri tavalla ja kuvat, joissa ei ole alt-määritteitä, näytetään joskus väärin.
Suurin osa näistä asioista on suhteellisen vähäisiä. Mutta jos haluat, että sivusi näkyy oikein, sinun tulee varmistaa, että selaimessa on täydet standarditilat käytössä.
Ja sitä varten tarvitset DOCTYPE. (Jos et ole varma mitä käyttää, käytä vain .)
9. Ohita kaavion merkintä
Kaavojen merkitseminen auttaa hakukoneita saamaan paremman kuvan sivusi sisällöstä. Tarkemmin sanottuna tämä merkintä kertoo hakukoneille, mistä kirjoitat jokaisessa osiossa.
Esimerkiksi artikkelissa voit käyttää kaavamerkintöjä kertoa hakukoneelle artikkelin otsikko, tekijä, päivämäärä, julkaisija ja muut hyödylliset tiedot.
Siellä on kaavioita elokuville, kirjoille, organisaatioille, ihmisille, ravintoloille, tuotteille, paikoille, toimille, erityypeille dataa, musiikkia, veistoksia, varauksia, palveluita, pankkiautomaatteja, panimoita ja melkein kaikkea muuta mitä ajattelet. Se on aika upea.
Voit ehdottomasti päästä pois käyttämättä skeemamerkintöjä. Sivusi näkyy oikein ilman sitä. Lukijasi eivät edes tiedä sitä siellä. Mutta tämän merkinnän sisällyttämisestä on paljon hyötyä. Hakukoneet pystyvät tarjoamaan paljon yksityiskohtaisempia, hyödyllisiä tietoja sivuistasi, mukaan lukien rikkaat katkelmat.
Ja Googlen skeema-merkityökalulla prosessi on todella melko helppo.
Tottumme HTML-parhaisiin käytäntöihin
Näiden parhaiden käytäntöjen tekeminen tapaksi voi viedä hetken. Ja joskus voi tuntua, että otat paljon ylimääräistä aikaa jotain, mikä ei tuota sinua kovin paljon. Mutta varmista, että sinun HTML ja CSS Opi HTML ja CSS näillä askel askeleelta -opetusohjelmillaKiinnostaako HTML, CSS ja JavaScript? Jos uskot, että sinulla on taito oppia luomaan verkkosivustoja tyhjästä - tässä on muutama hyvä askel askeleelta-opas, jotka kannattaa kokeilla. Lue lisää ovat hyvin muotoiltuja, helppo työskennellä ja ylläpidettävissä säästää paljon aikaa pitkällä tähtäimellä.
Mitä muita hyviä tapoja olet havainnut hyödyllisiksi verkkosivuja luotaessa? Oletko eri mieltä jostakin edellä mainituista käytännöistä? Jaa ajatuksesi alla olevissa kommenteissa!
Dann on sisältöstrategia ja markkinointikonsultti, joka auttaa yrityksiä luomaan kysyntää ja johtaa. Hän myös blogeja strategia- ja sisältömarkkinoinnista osoitteessa dannalbright.com.
