Mainos
 Mitä tekisit, jos ensivaikutelmasi verkkosivustosta olisi, että sen lataaminen kestää ikuisesti?
Mitä tekisit, jos ensivaikutelmasi verkkosivustosta olisi, että sen lataaminen kestää ikuisesti?
Jos omat verkkosivustosi latautuvat hitaasti, menetät vierailijoidesi huomion jo ennen kuin verkkosivustollasi on ollut mahdollisuus laatia vaikutelma. Lisäksi Google on ottanut sivunopeuden huomioon hakutuloksissaan. Joten näet, että on tärkeää seurata tarkasti verkkosivustosi sivujen latausnopeutta.
Nopeustestin suorittaminen verkkosivustollasi on hyvin yksinkertaista.
Siellä on monia palveluita, jotka suorittavat automatisoituja testejä. Alla on hyödyllisiä resursseja, jotka auttavat sinua analysoimaan paitsi sitä, kuinka nopeasti verkkosivustosi latautuu, myös mikä hidastaa sitä. Suositukset osoittavat, mitkä muutokset ovat tarpeen nopeustestin läpäisemiseksi, mikä on vierailijoidesi huomioväli.
Verkkosivun nopeustesti [ei enää saatavilla]
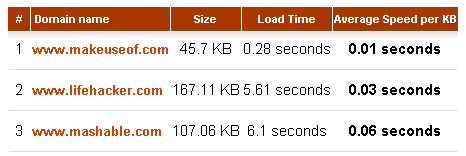
Tämä on paras työkalu useiden verkkotunnusten nopeaan ja samanaikaiseen nopeustestaukseen. Voit syöttää korkeintaan 10 verkkotunnusta ja sivusto tuottaa tuloksen, joka sisältää sivun koon, kokonaislatausajan ja keskimääräisen nopeuden KB: tä kohti. Ilmeisesti MakeUseOf.com on optimoitu nopeaa lataamista varten.

Tämä testi antaa vain käsityksen siitä, onko toimenpiteitä ryhdyttävä vai ei. Se ei analysoi, mitkä sivustosi osat hidastavat sen latausnopeutta. Se, mitä se paljastaa, on kuitenkin aloitussivusi kokonaiskoko. Nyrkkisääntö: mitä pienempi se on, sitä nopeammin se latautuu.
Kuten yllä oleva esimerkki paljastaa, tämä ei ole aina totta, joten perusteellisempi analyysi on kunnossa.
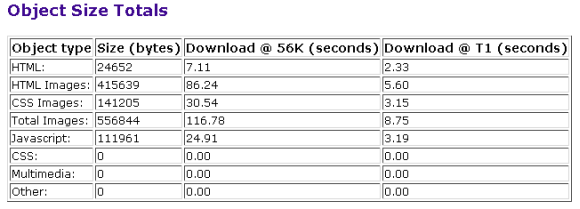
Web Page Analyzer -sovelluksella voit diagnosoida URL-osoitteen tai sen (X) HTML-koodin. Verkkosivun nopeusraportti tarjoaa perusteellisen diagnoosin ja vihjeet verkkosivustosi parantamiseksi.
Objektikoon kokonaismäärä -osiossa kokonainen latausaika on jaoteltu kohteiden mukaan lukien HTML, kuvat, skriptit ja multimedia. Nämä numerot osoittavat selvästi, mikä hidastaa verkkosivustoasi.

Raakadatasta tehdyt johtopäätökset tehdään raportin alareunassa olevaan ”Analyysi ja suositukset” -osaan. Luettelo ei vain osoita sinulle, missä sinun on parannettava, ja suosittelee toimia, vaan myös onnittelee sinua jo tehdystä oikein.
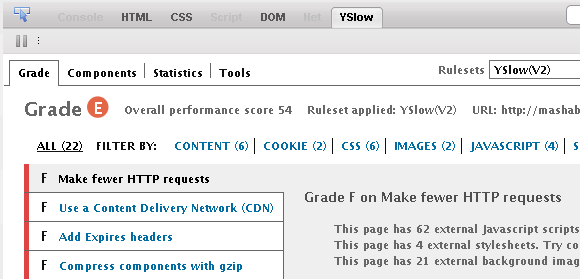
YSlow on Firefox-laajennus, jonka on kehittänyt Steve Souders, kaveri, jonka Yahoo!, joka kirjoitti kaksi kirjaa verkkosivustojen nopeuttamisesta. YSlow integroituu Firebugiin, joten on välttämätöntä, että asennat nämä molemmat laajennukset. Firebug on verkkokehitystyökalu, joka on pakattu Firefox-laajennukseen. Sen avulla voit tarkistaa HTML-koodisi, korjata JavaScriptin ja analysoida verkkosivustosi verkon käyttöä ja suorituskykyä.
Kun olet asentanut, löydät Firebug / YSlow-painikkeet tilariviltä. Firebug-analyysi-ikkunassa YSlow käyttää omaa välilehteä. Tämä monimutkainen työkalu vie hetken sulamiseen, koska siellä on paljon ominaisuuksia pakattu tusinaan alivälilehteen.
Tärkein näkökohta on verkkosivuston luokittelu. On yli 20 pistettä, jotka arvostetaan ja vaikuttavat kokonaistehokkuuteen. Jokaiselle pisteelle tehdään ehdotuksia siitä, kuinka tiettyä arvosanaa voidaan parantaa.

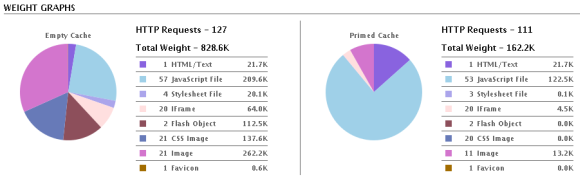
Komponentit on lajiteltu tyypin mukaan taulukkoon, jossa luetellaan niiden koko ja vasteaika sekä muut ominaisuudet. Tämä on hyödyllistä löytää elementtejä, jotka hidastavat verkkosivustoasi. Tilastot paljastavat sivuston painon tyhjässä tai pohjustetussa välimuistissa ja jakavat painon osiin, kuten HTML, JavaScript tai kuvat.

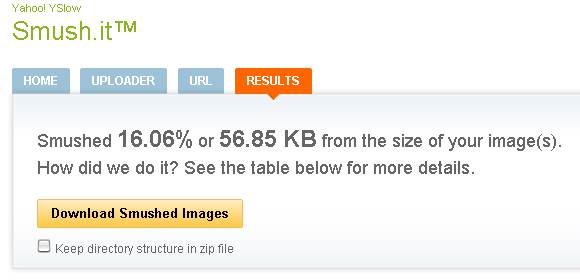
Lopuksi YSlow tarjoaa työkalut näyttää kaikki JavaScript- tai CSS-koodit, vastaanottaa tulostettavan kuvan luokista, komponenttiluetteloista ja tilastoja ja mikä parasta, Smush.it voi pakata kaikki verkkosivustosi kuvat tallentaaksesi koon ja myöhemmin sivun lataamisen aika.

Kaikkien näiden palveluiden avulla sinun pitäisi nyt tietää tarkalleen, mikä hidastaa verkkosivustosi.
Jos olet välin kiinnostunut aiheesta, lue tämä yhteenveto aiheesta Verkkosivun suorituskyky.
Tutustu myös seuraaviin MakeUseOf-artikkeleihin:
- 5 HTML-vinkkiä nopeasti ladattavan ilmaisen verkkosivuston luomiseen 5 HTML-vinkkiä nopeasti ladattavan ilmaisen verkkosivuston luomiseen Lue lisää kirjoittanut Guy.
- Firebugin asentaminen IE: hen, Safariin, Chromeen ja Operaan Firebugin asentaminen IE: hen, Safariin, Chromeen ja Operaan Lue lisää kirjoittanut Jorge.
- Amatööri-opas verkkosivujen suunnittelun mukauttamiseen FireBugilla Amatööri-opas verkkosivujen suunnittelun mukauttamiseen FireBugilla Lue lisää kirjoittanut Ann.
Mitä vinkkejä sinulla on jaettava hitaasti ladattavien verkkosivustojen parantamiseksi?
Kuvahyvitykset: vierdrie
Tina on kirjoittanut kuluttajateknologiasta jo yli kymmenen vuoden ajan. Hänellä on luonnontieteiden tohtori, tutkintotodistus Saksasta ja diplomi-insinööri Ruotsista. Hänen analyyttinen tausta on auttanut häntä menestymään teknologiatoimittajana MakeUseOfissa, jossa hän nyt hallinnoi avainsanatutkimusta ja -toimintoja.