Mainos
Hakukoneet ovat uskomattoman voimakas 7 Google-hakuvaihtoehtoa ja niiden tuotemerkkiominaisuudetOletko kova Google-käyttäjä? Kokeile näitä vaihtoehtoisia hakukoneita. Yksityisyydestä hyväntekeväisyyteen liittyvien syiden auttamiseen nämä hakukoneet voivat antaa sinulle joitain syitä selaustavan muuttamiseen. Lue lisää . He osaavat tulkita usein epäselvää kieltä, jota käytämme selvittääksemme etsimämme, määrittää parhaan resurssin kysymyksiin vastaamiseksi ja näyttää sen meille sekunnin murto-osan sisällä.
Google on jopa pärjäänyt todella hyvin vastaamaan hakutulossivun kysymyksiin välttäen tarpeen napsauttaa mitä tahansa. Se jopa räätälöi hakutulokset Kuinka poistaa Google-hakutulosten mukauttaminen käytöstä Lue lisää . Ja se auttaa ihmisiä löytämään etsimänsä tiedon nopeammin.
Mutta hakukoneet eivät voi tehdä sitä yksin - he tarvitsevat sivuston omistajien ja kehittäjien apua. Ja skeemamerkinnät ovat yksi tapa, jolla voit auttaa omalla sivustollasi.
Mikä on Schema Markup?
Kaaviomerkintä on tapa korostaa tiettyjä jäsenneltyjä tietoja.
Mikä on jäsennelty data? Sen tiedot, jotka on järjestetty ja merkitty joten koneet ymmärtävät sitä paremmin. Lyhyesti sanottuna, kaavamerkinnät ovat tietoja, jotka auttavat hakukoneita löytämään erityyppisiä tietoja verkkosivustoltasi. On helpointa tarkastella esimerkkiä.
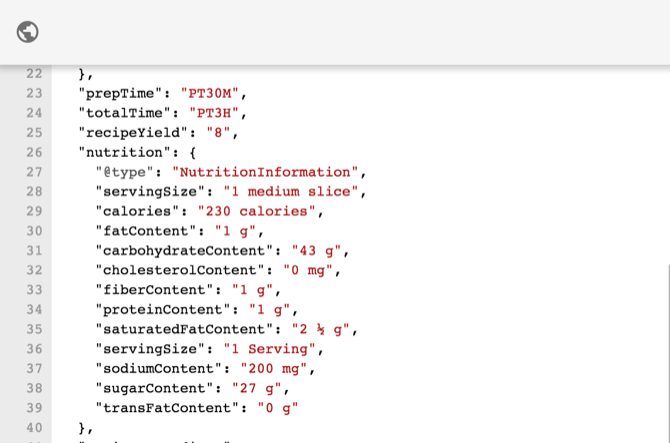
Googlella on oma interaktiivinen esimerkki kaavion merkinnöistä joka yksityiskohtaisesti omenapiirakka resepti:

Yllä on JavaScripti, joka määrittelee valmistusajan, kokonaisajan, reseptin saannon ja reseptin eri ravintoarvotiedot.
Tässä vaiheessa on huomattava, että on olemassa kaksi päätapaa strukturoidun tiedon merkitsemiseksi: JSON: n kanssa Mikä on JSON? Yleisön yleiskatsausHaluatpa olla web-kehittäjä vai ei, on hyvä idea ainakin tietää, mikä on JSON, miksi se on tärkeä ja miksi sitä käytetään kaikkialla verkossa. Lue lisää tai HTML-tunnisteilla. Google suosittelee JSON-menetelmää, mutta käsittelemme molemmat myöhemmin.
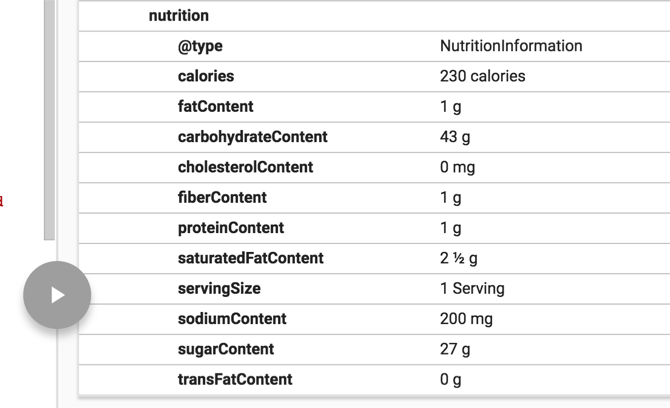
Näin Google vetoaa erityiset ravitsemustiedot:

Schema.org on tuhansia erityyppisiä merkintöjä, joiden avulla voit näyttää hakukoneillesi paremmin sivusi tiedot. Esimerkiksi TechArticle-tyyppi sisältää muun muassa seuraavat määritteet:
taitotasosanamääräyleisöluojaPäivämäärä luotudateModifieddatePublishedpublishingPrinciplestypicalAgeRange
Kirjastot, majoitusyritykset, asunnot, kuvataiteen tapahtumat, lähetyskanavat, toimitusmenetelmät, pelipalvelimen tilat ja muut ominaisuudet sisältävät täyden kaavion.
Ajatuksena on varmistaa, että hakukoneet tietävät mitä jokainen sivusi tieto todella edustaa, jotta se voi näyttää nämä tiedot ihmisille, jotka etsivät niitä.
Kaavamerkinnän edut
OK. Kaavamerkintä kertoo hakukoneille, mitä sivullasi on - mikä iso asia?
Google esittää sen seuraavasti:
"Kun tiedot ovat hyvin jäsenneltyjä ja ennustettavissa, hakukoneet voivat helpommin järjestää ja näyttää niitä luovilla tavoilla."
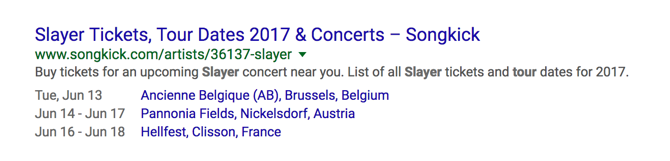
Esimerkiksi saatat nähdä tulevan Slayer-kiertueen kiertuepäivät näkyvän suoraan hakutuloksissa:

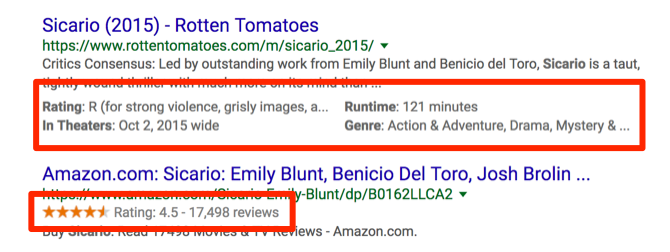
Tai hanki tarkat tiedot elokuvasta, kun etsit sitä:

Google on parantumassa koko ajan löytäessään nämä tiedot yksinään, mutta oikein käyttämällä kaavaa merkinnät helpottavat prosessia ja tekevät todennäköisemmäksi, että sivusi tiedot ovat esillä.
Ja kun hakukoneet tietävät tarkalleen, mitä sivullasi on, he voivat näyttää sen ihmisille, jotka etsivät sitä suoraan hakutulosten sisällä. Ja se on hyvä kaikille.
Strukturoidun datan käytön aloittaminen
Nyt kun olet nähnyt Schema.org-merkinnän käytön edut, on aika aloittaa sukellus. Aloitamme helpoimmasta työkalusta: Googlen Data Highlighter.
Tarvitset sivustosi kytkettynä Googlen hakukonsoliin (aiemmin nimeltään Verkkovastaavan työkalut Hanki syvällisempiä hakutilastotietoja sivustollesi Verkkovastaavan työkalujen hakukyselyjen avullaGoogle-verkkovastaavien hakukyselytyökalun muutokset voivat muuttaa tapaa, jolla teet aiheesi tutkimusta. Verkkosisällön luomiseen sisältyy luovuus ja käyttäjäkeskeisyys sekä paljon avainsanatutkimusta. Lue lisää ). Jos tarvitset apua sen asentamiseen, tarkista Hiilan hyödyllinen esittely.
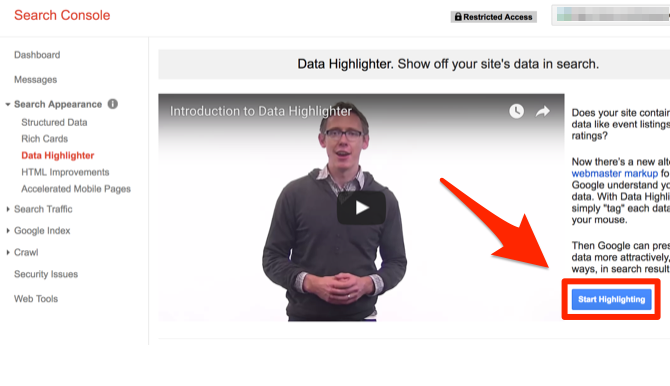
Kun olet valmis, kirjaudu sisään Search Consoleen ja napsauta Haku Ulkonäkö> Tietojen korostus. Lyö Aloita korostus -painiketta näytön oikealla puolella.

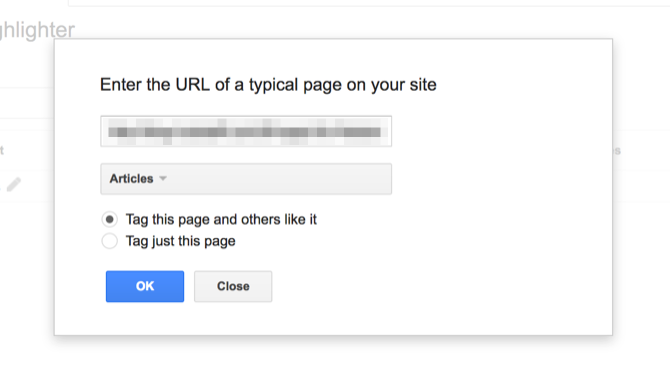
Seuraavaksi sinun on annettava tunnistettavan sivun URL-osoite ja valittava tekemäsi merkintätyyppi. Tässä nimenomaisessa tapauksessa käytämme artikkeleita.

Koska korostan artikkelia sivustolla, joka lähettää paljon artikkeleita, jatkan Merkitse tämä sivu ja muut pitävät siitä tarkastetaan.
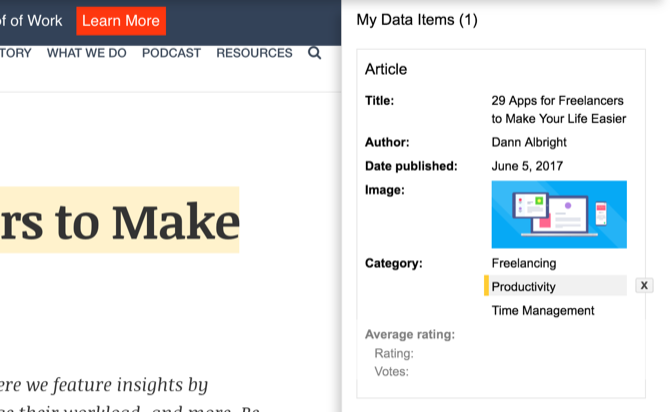
Nyt näet jaetun näytön: sivusi vasemmalla ja käytettävissä olevat merkintäkentät oikealla.
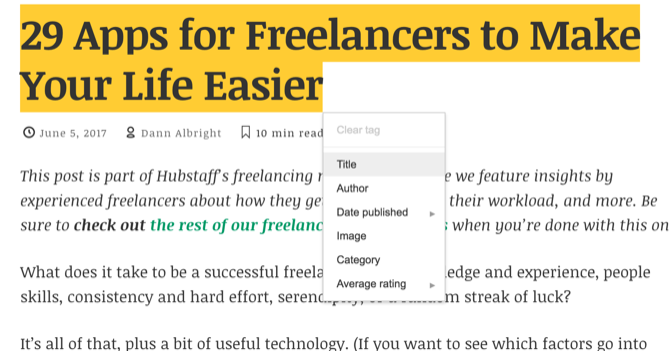
Täältä on todella helppoa. Aloita vain korostaminen! Aina kun korotat tekstiä (tai napsautat kuvaa), näkyviin tulee pieni valikko, jossa voit valita korostetun tiedon tyypin.
Tässä olen korostanut sivun otsikon. Ainoa mitä minun on tehtävä, on napsauttaa valikon "Otsikko".

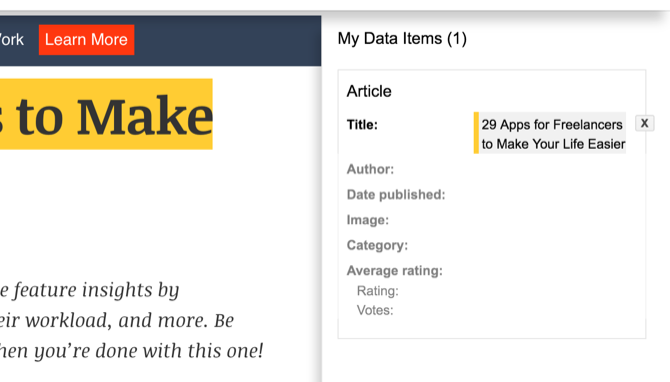
Nyt otsikko on täytetty oikeassa ruudussa.

Jatkan, korostaen kirjoittajaa, julkaisupäivää, pääkuvaa ja luokkaa (korostin tagit artikkelin yläosassa ja kaikki kolme tuotiin luokkina).

Ja olemme valmiita! Siinä kaikki on siinä.
Kun osut Tehty, Data Highlighter auttaa sinua soveltamaan tätä merkintää muille vastaaville sivustosi sivuille.
Lisätään tarkempia tietoja
Data Highlighter antaa vain naarmuttaa strukturoitujen tietojen merkintöjen pintaa. Kuten yllä huomasit, pystyin lisäämään artikkeliin vain kourallisen määritemääriä. Schema.orgin artikkelilaji sisältää paljon enemmän määriteltäviä ominaisuuksia.
Mitä teemme, jos haluamme lisätä yksityiskohtia mallin merkintöihin?
Sinun on tässä vaiheessa sukeltava koodiin. Kuten aiemmin mainitsin, on olemassa kaksi päätapaa strukturoidun datan esittämiseksi: JSON: n ja HTML-tunnisteiden kanssa. Koska HTML-tunnisteet 17 yksinkertaista HTML-koodiesimerkkiä, jotka voit oppia 10 minuutissaHaluatko luoda perussivun? Opi nämä HTML-esimerkit ja kokeile niitä tekstieditorissa nähdäksesi kuinka ne näyttävät selaimellasi. Lue lisää ovat hiukan intuitiivisemmat, mennään ensin näihin.
Inline Schema.org HTML-merkinnät
Esimerkiksi mainitaan yksinkertainen lause: "Asun Denverissä". HTML-muodossa se esitetään yksinkertaisesti, kuten tämä:
Asun Denverissä.
Aloittaaksesi merkinnän, meidän on määritettävä, että kyseinen lause koskee henkilöä (näkyy Henkilö-esinetyyppinä). Näin teemme sen seuraavasti:
Asun Denverissä.
Nyt hakukone tietää, että kaikki tämä sisältyy
Seuraavaksi lisäämme merkintäattribuutin: homeLocation. Schema.org määrittelee kotipaikan "henkilön asuinpaikan yhteyspisteeksi".
Meidän on lisättävä kyseinen ominaisuus HTML-koodiin. Näin teemme sen seuraavasti:
asun Denver.
Nyt ”Denver” on tunnistettu homeLocation omaisuutta, ja Google tietää, että tässä kohdassa tunnistettu henkilö asuu siellä.
Jos muutamme lauseen "asun ja työskentelen Denverissä", voimme osoittaa myös:
Asun ja työskentelen Denver.
Denver tunnistetaan nyt molemmiksi homeLocation ja työpaikan sijainti. (Kiitos Lloyd Banki ja unor Stack Pörssissä hahmotellaan tätä esimerkkiä.)
Tämä on melko yksinkertainen tapa merkitä kaavaa, mutta saat idean. Käyttämällä ja tunnisteita, voit lisätä määritteitä ja ominaisuuksia mihin tahansa sivusi sivulle.
Schema.org -merkintä JSON: lla
Google suosittelee JSON-LD: n (JavaScript Object Notation for Linked Data) käyttöä kaavamerkinnöissä. Tämän menetelmän suurin etu on, että se pitää HTML: n paljon puhtaampana. Jos palaat muokkaamaan sivua ja näet kymmeniä sivuja koodilla, joilla on merkinnät, et tule onnelliseksi.
JSON-merkinnät vaativat edelleen paljon tilaa, mutta ne on erotettu HTML-koodistasi, mikä helpottaa niiden ylläpitämistä.
Oletetaan, että sinulla on Harkerin niminen kirjakauppa ja olet lisännyt seuraavat tiedot yhteystietosivulle:
Puhelinnumero: 555-8710. Osoite: 749 Stoker St., Boulder, Colorado. Tunnit: 10–9 maanantaista perjantaihin, 11–8 lauantai, 12–5 sunnuntaiNäin edustat tätä JSON-LD: llä:
Tämä menee sivusi otsikkoon. Kuten huomaat, tämä vie paljon tilaa, koska tämä sisältö näytetään melkein varmasti myös sivullasi HTML-muodossa. Joten kaikki mitä haluat merkitä, kirjoitetaan kahdesti.
Tästä päällekkäisyyksestä huolimatta JSON-menetelmä on kuitenkin usein parempi, koska se erottaa skeeman merkinnät ja HTML-koodisi. monet HTML-parhaat käytännöt 9 virhettä, joita sinun ei pitäisi tehdä verkkosivua luotaessaNämä seuraavat HTML-koodausvirheet on helppo tehdä, mutta jos siirrät ne aikaisemmin kuin myöhemmin, sivusi näyttää paremmalta, sitä on helpompi ylläpitää ja se toimii miten haluat. Lue lisää näyttävät hieman omituiselta, kunnes huomaat, että ne helpottavat sivustojen ylläpitoa. Tämä on sama.
Kaavamerkinnän lisääminen sivustoosi
Nyt kun olet nähnyt muutaman eri tavan lisätä jäsenneltyä datamerkintää sivustoosi, voit aloittaa! On hyvä aloittaa Data Highlighterista ja siirtyä sieltä eteenpäin. Schema.org-dokumentaatio on lopullinen resurssi, mutta sitä on vähän vaikea käydä läpi.
Riippumatta siitä, haluatko käydä perustiedot tai aloittaa kaiken näkyvän merkitsemisen, sinulla on nyt resurssit, joita tarvitset aloittamiseen!
Oletko käyttänyt Schema.org-merkintöjä omalla sivustollasi? Onko sinulla vinkkejä sivustojen omistajille tai kehittäjille, jotka haluavat aloittaa? Jaa ajatuksesi alla olevissa kommenteissa!
Kuvahyvitys: iinspiraatio Shutterstock.com-sivuston kautta
Dann on sisältöstrategia ja markkinointikonsultti, joka auttaa yrityksiä luomaan kysyntää ja johtaa. Hän myös blogeja strategia- ja sisältömarkkinoinnista osoitteessa dannalbright.com.


