Mainos
Internetin visuaalisena aikakautena on suhteellisen helppoa luoda omia graafisia malleja, mutta niiden ei tarvitse näyttää kotitekoisilta.
Suunnitteletko logon, tapahtumailmoituksen, sosiaalisen verkoston bannerin, kirjelomakkeen tai sähköpostin uutiskirjeen; sinun on ehdottomasti tiedettävä viisi graafisen suunnittelun perusperiaatetta. Graafinen suunnittelija ja myydyin kirjailija Robin Williams selittää nämä periaatteet klassisessa kirjassaan, Ei-suunnittelijan suunnittelukirja.
Annamme tänään yleiskuvan näistä periaatteista käyttämällä muutamia nykyaikaisia esimerkkejä.
Läheisyys
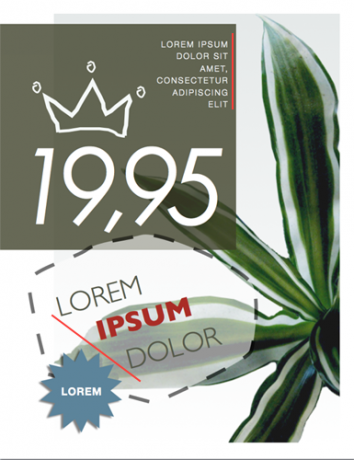
Läheisyys tarkoittaa elementtien ryhmittämistä toisiinsa siten, että ohjaat katsojaa / lukijaa viestin eri osiin. Alla vasemmalla olevan mallin alla, Apple-sivuilta otetut huomautukset, liittyvät elementit on ryhmitelty toisiinsa nähden, toisin kuin oikealla esitetyllä amatöörikuvioiden lineaarisella järjestelyllä.

Vaikka aluksi elementit saattavat näyttää hajallaan, niiden läheisyys lisää sivun yhtenäisyyttä ja jatkuvuutta. Vaikka aiot pitää kiinni malleista, se auttaa kuitenkin tuntemaan suunnittelupolitiikat olemassa olevan mallin mukauttamiseksi.
suuntaus
Toinen tärkeä suunnitteluperiaate on elementtien kohdistaminen visuaalisesti ja luettavasti. Useimmat amatööri-suunnittelijat aloittavat asettamalla kaiken sivun keskelle, mutta se ei ole ainoa tapa. Jälleen "hajallaan" näyttävän suunnittelun avulla voimme nähdä elementtien kohdistuksen, joka auttaa pitämään mallin tasapainossa. Ylin tekstiryhmä on kohdistettu vasemmalle ja kolme isompaa tekstielementtiä on kohdistettu pystysuunnassa.

On tärkeää olla johdonmukainen elementtien kohdistamisessa. Kun tarkastelet mallia, ja jotain ei tunnu oikealta, pelaudu kohdistuksen kanssa ja katso, voidaanko mallia parantaa.
Toisto
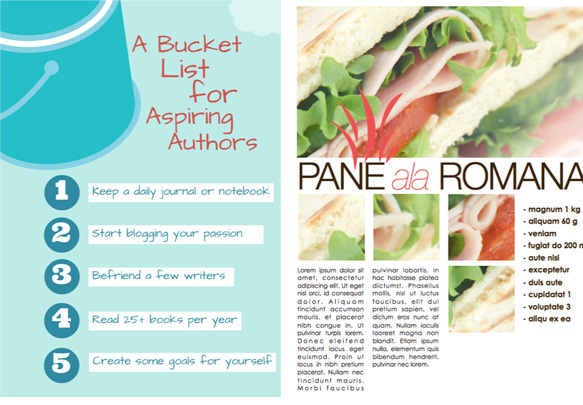
Kuten toistuvien koukkujen käyttö kappaleessa, myös elementtien toistaminen graafisessa suunnittelussa voi olla visuaalisesti houkutteleva. Kahdessa alla olevassa esimerkissä käytetään numeroitua luetteloa, mutta myös siniset ympyrät, jotka antavat rohkeamman lausunnon, toistuvat.

Oikeanpuoleisessa asettelussa kerrostetun kuvan rajaaminen ja peittäminen toistuvilla neliöillä sekä toistuvan punaisen käytöllä iskut sanan ”PANE” yläpuolelle. Toisto painottaa suunnittelun tiettyjä elementtejä ja kiinnittää lukijan huomion niihin elementtejä.
Kontrasti
Suunnitteluelementtien välinen kontrasti voi tehdä esityksen erottuvaksi ja huomatuksi. Otetaan esimerkiksi tämä alkuperäinen malli henkilökohtainen graafisen suunnittelun sivusto, Canva.com Kaunien mallien tekeminen helpoksi Canvan kanssa [Rekisteröinti ja ilmainen luotto]Entä jos sovellus lupasi antaa kenelle tahansa mahdollisuuden luoda esteettisesti miellyttäviä malleja? Entä jos todella kauniin mallin luominen oli vain vetämistä ja pudottamista? Lue lisää . Suunnittelun elementit on ryhmitelty toisiinsa voimakkaasti kohdistamalla ja toistamalla nuolet ja luodinkohdat. Mutta joihinkin tarkoituksiin alkuperäinen malli voi olla hieman litteä.

Värikontrastin lisääminen tekee suunnittelusta popin, ja se kiinnittää huomiota esityksen ja viestin tärkeisiin osiin.

Huomaa toinen kontrasti: kahta nuolta seuraa ympyrässä oleva tarkistus, joka lähettää visuaalisen viestin. Elementin väriä voidaan myös muuttaa kontrastin lisäämiseksi.
Valkoinen tila
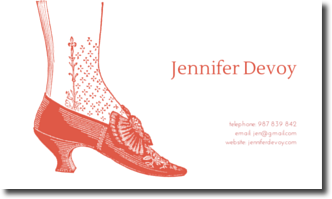
Esityksen mukaan valkoisen tilan käyttö voi olla suunnittelussa erittäin voimakas. On hyödyllistä, kun haluat lähettää suoran viestin, erottua monissa graafisissa malleissa olevan sotkun yläpuolella. Tässä Canvan käyntikorttipohjassa tyhjä tila auttaa viestin selkeyttämisessä.

Kortinlukija näkee ensin graafisen elementin, sitten omistajan nimen ja yhteystiedot. Kortin elementit ovat tasapainossa ja siistinä.
Sama pätee tämän Pages-projektiehdotusmallin kansilehteen. Valkoinen tila antaa tilaa otsikon, graafisten elementtien ja ryhmitetyn tekstin puhtaalle fonttityylille. Älä pelkää jättää valkoista tilaa suunnittelusi. Kuten Robin Williams huomauttaa, valkoinen tila voi olla myös eräs muoto kontrastista.

Graafisten periaatteiden oppiminen
En ole graafinen suunnittelija, mutta opiskelin vuosia sitten paljon työskentelemällä läpi Robin Williamsin kirjan harjoituksia. Canva.com tarjoaa myös useita suunnitteluohjeita, jotka kattavat yllä olevat perusperiaatteet ja useita muita suunnittelutekniikoita. Sivuston avulla käyttäjien on helppo mukauttaa malleja ja tallentaa malleja myöhempää käyttöä varten.
Kokeile kätesi yllä olevien periaatteiden soveltamisessa seuraavaan graafiseen suunnitteluprojektiin ja kerro meille ajatuksesi, ideasi ja vinkit graafisen suunnittelun opiskeluun.
Missä suunnitteluprojekteissa olet työskennellyt viime aikoina?
Bakari on freelance-kirjailija ja valokuvaaja. Hän on pitkäaikainen Mac-käyttäjä, jazz-musiikin fani ja perheen mies.


