Mainos
 Kun olet bloggaaja, on todella tärkeää pysyä ajan tasalla uusimpien uutisten suhteen tietyllä markkinaraollasi. Ihmiset suhtautuvat sinuun vakavammin, kun olet yksi ensimmäisistä, joka kattaa merkittävän tapahtuman - etenkin jos peität sen ennen kuin valtavirran tiedotusvälineet edes saavat sen tuulen.
Kun olet bloggaaja, on todella tärkeää pysyä ajan tasalla uusimpien uutisten suhteen tietyllä markkinaraollasi. Ihmiset suhtautuvat sinuun vakavammin, kun olet yksi ensimmäisistä, joka kattaa merkittävän tapahtuman - etenkin jos peität sen ennen kuin valtavirran tiedotusvälineet edes saavat sen tuulen.
Jos olet uutiset bloggaaja, on tärkeätä pysyä ajan tasalla uutisten julkaisemisessa. Siitä lähtien kun aloin kuvata enemmän uutisiin liittyviä tapahtumia omassa blogissani, tajusin, kuinka tärkeätä oli jatkuvasti seurata reaaliaikaisia uutisia. Koska käytän kannettavan tietokoneen kanssa kahta näyttöä, tajusin, että voisin perustaa yhden näytön yksinomaan tulevien uutisten tikkien suoratoistoon.
Ainoa ongelma on, että vaikka on olemassa kunnollisia sovelluksia yksittäisten uutisrivien suoratoistoon, kuten Yahoo Widgetit tai GlowDart, nämä näytöt joko peitä vain hyvin pieni saapuvan tekstin virta tai niitä on vaikea mukauttaa näyttämään täsmälleen haluamallasi tavalla koko näytön tyyppisissä tilassa.
Oman koko sivun luominen Reaaliaikainen uutisnäyttö
Tämän ongelman ratkaisemiseksi tajusin, että minun olisi rakennettava jotain itse. Koska en todellakaan halunnut ottaa aikaa koko sovelluksen kirjoittamiseen, päätin luoda verkkosivun upotettujen RSS-streamien avulla. Voisin näyttää tämän sivun avaamalla selaimen koko näytön tilassa.
Työkalut, joita olen käyttänyt tämän sivun luomiseen, ja kaikki mitä tarvitset luodaksesi oman, on ilmainen CSS-pohjainen verkkosivumalli (valitsin ilmaisen yritysmalli jonka on luonut SliceJack) ja Google-tilin Google Web Elements- ja Google Alerts -sovellusten käyttöä varten.
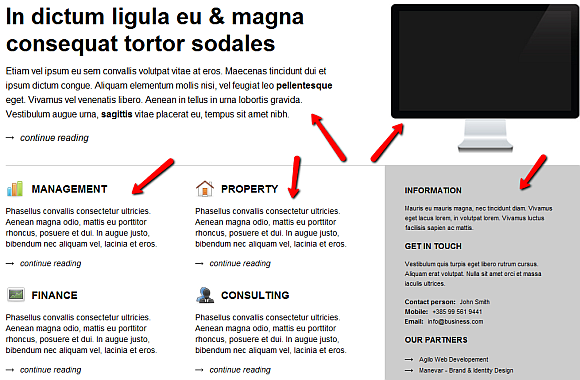
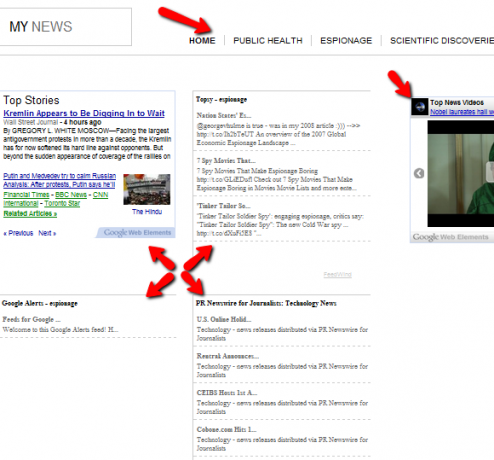
Täältä nähtiin SliceJackin oletusyritysmalli, joka näytti ennen kuin aloitin taustakoodin hakkeroinnin.

Tämä on suosikkimenetelmäni verkkosivujen luomiseen, tunnustan sen - inhoan pyörän keksimistä uudelleen. Tällä sivulla on kaikki elementit, jotka haluan integroida viimeiseen uutisten suoratoistosivulleni.
Yläosassa olevat kaksi elementtiä - pääartikkeli ja kuva - aion poistaa. Haluan todella käyttää sivun keskellä olevia kolme saraketta.

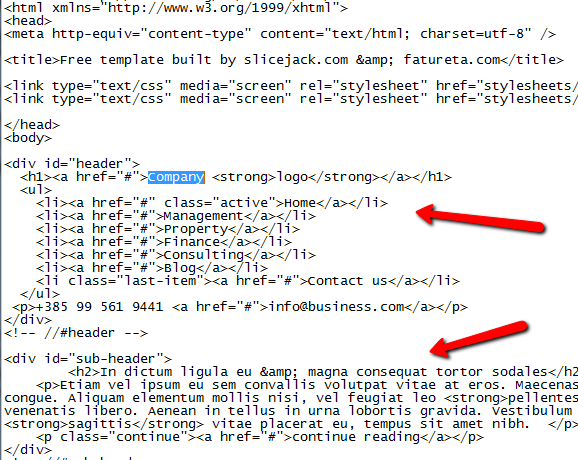
Kun lataat mallin omaan tietokoneeseesi, löydät index.html-tiedoston pääkansiosta, mutta .css-tiedostot tyylitaulukkojen kansiosta. Kun tarkastellaan index.html-tiedostoa, on yleensä melko helppoa löytää osiot, joita haluat muokata. Tässä tapauksessa muokkan yläpalkkia, jolloin näyttöön tulee “Omat uutiset”Ja muuttamalla valikkolinkkejä eri luokkiin, joille aion luoda uusia uutisia.

Yleensä löydät sivun osiot etsimällä
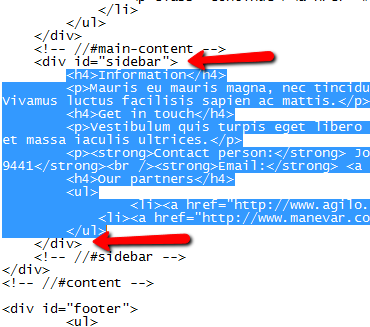
Seuraava asia, jonka haluan tehdä mallille, on vaihtaa oikean sivupalkin sarake streaming-uutissyötteeksi YouTubesta. Tunnista ensin osa, jonka haluat korvata

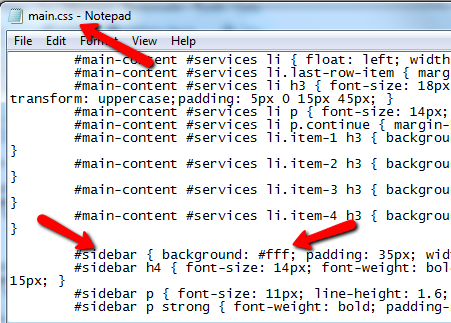
Minusta ei pidä kyseisen osan väriä (se on harmaa ja näyttäisi typerältä, jos siinä on valkoinen video), joten minun on vaihdettava se valkoiseksi. Etsi tärkein css-tiedosto ja etsi tunnus. Löysin sivupalkin main.css: n sisäpuolelta, ja taustaksi asetettu #FFF. Vaihtaakseni valkoiseksi tein tämän # 000.

Widgetien upottaminen mukautetulle sivulle
Nyt hauskaa osaa. Kun muotoilu on oikein, voit alkaa upottaa streaming-syötteitä sivullesi. Ensimmäinen asia, jonka haluan tehdä, on upottaa YouTube-elementti [EI LONGER WORKS] Google Web Elements.

Voit vain valita haluamasi uutislähteen ja kopioida ja liittää sitten koodin. Itse asiassa voit rakentaa koko streaming-uutissivusi vain Google Web Elementsillä Google Reader -elementin avulla. Haluan kuitenkin näyttää, kuinka monta lähdettä on käytettävissä reaaliaikaisiin päivityksiin. Varmista ennen siirtymistä, että tartu Google News Elementtiin ja kopioi ja liitä tämä koodi myös sivullesi.

Toinen hieno resurssi saada uutissyötteitä RSS: n kautta on FeedWind Syöttötuuli: Luo upotettava widget RSS-syötteistä Lue lisää . Pidän siitä todella, koska vain liitä haluamasi syöte, mukauta sitä, ja se antaa sinulle hienon, puhtaan widgetin, jonka voit upottaa suoraan sivullesi.

Lisäksi, jos aiot seurata uutisia tietyllä markkinaraolla, et voi unohtaa seurata Google-hakua tällä kapealla. Sisällä Google-ilmoitukset, valitse ”Syötä” kenttä ”Toimita kohteeseen”.

Sitten voit käyttää kyseistä syötteen URL-osoitetta FeedWindissä luodaksesi Google-hakutulokset-widgetin. Nyt kun kaikki nämä eri uutislähteet on upotettu sivulle - reaaliaikainen suoratoistouutisnäyttö on lopulta valmis. Ylävalikossa voit luoda useita tällaisia sivuja widgetillä, jotka tuovat kohdennettuja uutislähteitä.

Ja tehdä se on helppoa nyt, kun olet saanut ensimmäisen pääsivun valmis. Kuten voitte nähdä, CSS-mallin käyttö tarjoaa hienon muotoilun sivun, johon voit vain lisätä eri uutissyötteesi mukavaksi koko sivun reaaliaikaisen uutisnäytön.
Tämä on parempi kuin suurin osa streaming news ticker -sovelluksista, jotka löydät mistä tahansa ilmaiseksi, ja se myös antaa sinun muokata sitä tarkalleen tarpeitasi varten - se on kauneutta käyttää verkkosivua sovelluksen sijasta.
Luitko oman sivusi tämän artikkelin mukana? Riputitko missä tahansa, vai löysitkö muita hienoja lähteitä reaaliaikaisia suoratoistouudistuksia varten? Jaa tietosi alla olevassa kommenttiosassa.
Kuvahyvitys: Shutterstock
Ryanilla on BSc-tutkinto sähkötekniikasta. Hän on työskennellyt 13 vuotta automaatiotekniikassa, 5 vuotta IT: ssä ja on nyt sovellusinsinööri. MakeUseOfin entinen toimitusjohtaja, hänet puhutaan kansallisissa konferensseissa datan visualisoinnista ja hänet on esitelty kansallisessa televisiossa ja radiossa.

