Mainos
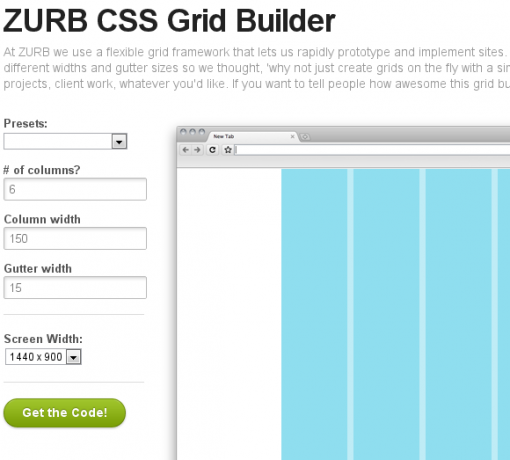
Jos yrität suunnitella verkkosivustoa verkkokehyksen perusteella, tiedät, että se on aikaa vievää. CSSGridBuilder vähentää kipua antamalla sinun luoda ruudukkoja lennossa. Määritä vain kuinka monta saraketta haluat ruudukossa ja haluamasi sarakkeen leveys ja kourujen leveys. Työkalu luo sitten CSS-koodin, jota voit käyttää missä tahansa verkkosuunnitteluprojektissa.
Voit myös valita haluamasi näytön leveyden arvon välillä 1024 x 768, 1200 x 800 ja 1440 x 900. Suuri esikatselu päivitetään heti, jotta ne vastaavat verkkoasetuksiin tekemiäsi muutoksia. Työkalut ovat täysin ilmaisia henkilökohtaiseen ja kaupalliseen käyttöön ja voivat säästää paljon aikaa, kun teet ruudukkoon perustuvia malleja.


Ominaisuudet:
- Luo CSS-ruudukot verkossa.
- Määritä sarakkeet, sarakkeen koko ja kouru.
- Luo CSS-koodi verkkoosi.
- Reaaliaikainen esikatselu ruudukon näyttämisestä.
- Rekisteröintiä ei vaadita.
- Lisätietoja CSS-työkaluista on artikkelissamme “11 hyödyllistä työkalua CSS-tiedostosi tarkistamiseen, puhdistamiseen ja optimointiin 11 Hyödyllisiä työkaluja CSS-tiedostojen tarkistamiseen, puhdistamiseen ja optimointiinHaluatko parantaa CSS-koodiasi? Nämä CSS-checkerit ja optimoijat auttavat parantamaan CSS-koodia, syntaksia ja pienentämään verkkosivujasi. Lue lisää “.
Käy CSSGridBuilder @ www.zurb.com/playground/css-grid-builder


