Mainos
 Jos olet koskaan yrittänyt käsiäsi web-suunnittelussa etkä ole oikeasti taiteellinen tyyppi, tiedät, että yhtälön varsinainen ei-ohjelmoiva “suunnittelu” -osa voi saada hieman haastavaa.
Jos olet koskaan yrittänyt käsiäsi web-suunnittelussa etkä ole oikeasti taiteellinen tyyppi, tiedät, että yhtälön varsinainen ei-ohjelmoiva “suunnittelu” -osa voi saada hieman haastavaa.
Joillekin ihmisille, kuten tietyille perheenjäsenilleni, jotka ovat liian halpoja ostaa kuvankäsittelyohjelmia, vaikeudet ilmenevät, kun he haluavat räätälöidä logoja tai taustoja. Joillekin ohjelmoijille ongelma ilmenee, kun CSS-koodia tarvitaan, ja he eivät ole aivan kyenneet nopeuttamaan uusimpia CSS-standardeja.
Voit viettää paljon aikaa pitämällä itsesi ajan tasalla uusimpien verkkosuunnittelutrendien ja -standardien suhteen. Niin monien WYSIWYG-verkkosivujen suunnittelutyökalujen tullessa markkinoille verkkosivustojen luominen on nykyään yhä enemmän muiden kuin ohjelmoijien verkkotunnuksissa. Tämän ongelmana on, että kun on kyse mukautuksesta, jonka haluat tehdä sen, mitä todella haluat sen tekevän, sinun on palattava takaisin ohjelmoijaan, jota ei voida kiertää.
Onneksi on paljon resursseja, jotka voivat auttaa, ennen kuin sinun täytyy mennä indeksoimaan ohjelmoijalle apua varten. Rakastamme täällä MUOssa verkkosuunnittelua ja käsittelemme aiheita usein, kuten Annin
Firebug arvostelu Amatööri-opas verkkosivujen suunnittelun mukauttamiseen FireBugilla Lue lisää , tai Steven luettelo loistavista seurattavat web-suunnittelublogit 6 parasta seuraavaa verkkosivujen suunnittelublogia Lue lisää .Yksi tietty sivusto, joka tarjoaa kokonaisen luettelon todella hyödyllisistä web-suunnittelutyökaluista, joita kuka tahansa voi käyttää Mudcu.be.
Mudcu.be Web-suunnittelutyökalut
Mudcu.be kutsutaan perustyökalupaketiksi web-suunnittelijalle, joka työskentelee erittäin pienellä budjetilla (tai ei budjettia). Tältä sivustolta löydät työkalut, jotka keskittyvät erittäin hyvin grafiikkaan ja verkkosivustosi värien suunnitteluun tai koordinointiin. Viime kädessä värit ovat todella sellaisia, jotka voivat tehdä tai rikkoa mallin, joten nämä ovat tärkeitä työkaluja, jotka ovat käteviä.
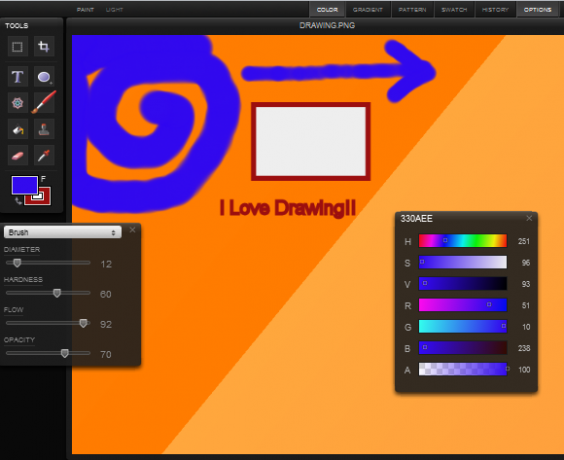
Jos olet yksi niistä ihmisistä, jolla ei vain ole rahaa antaa laatua maalille tai kuvan luomiseen ohjelmistoa tai ehkä matkustat pienen kannettavan tai netbookin kanssa ja tarvitset verkkopohjaista kuvankäsittelyä ratkaisu. Yksi Mudcu.be-työkalu, joka voi auttaa, on Luonnoslehtiö.

Sketchpad-työkalun avulla voit valmistaa melkein kaikki haluamasi kuvat verkkopohjaisessa työkalussa, joka ei ole erilainen kuin Windows Paint. Käytettyäsi Sketchpadia jonkin aikaa, tunsin kuitenkin, että sen käyttö on paljon helpompaa ja joustavampaa kuin Windows Paint. Kun olet valmis, napsauta vain yläreunassa olevaa pikkukuvaa ja voit tallentaa juuri luomasi kuvan tietokoneellesi. Se on niin helppoa.
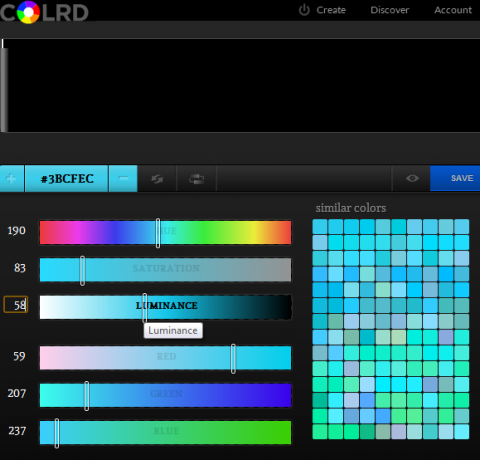
Nyt mielestäni hienoimpia työkaluja, joita Michael Deal tarjoaa sivustollaan, on COLRD-valikoima värigradienttityökaluja. Nämä ovat sarja väripalettityökaluja, joiden avulla voit säätää värielementtejä huolellisesti saadaksesi tarkan sävyn mitä tahansa väriä tarvitset. Voit säätää sävyä, kylläisyyttä ja luminanssia sekä säätää punaisen, vihreän ja sinisen tasoja. Voit halutessasi valita vastaavien värien laatikosta oikealta. Kun olet valmis, luomasi varjon värikoodi luetellaan aivan liukusäätimien yläpuolella.

COLRD-työkalusarja sisältää samanlaisia web-sovelluksia kuin yllä. Luo-valikon avulla voit valita yllä olevasta Väri-työkalusta tai siirtyä Palette-, Gradient- tai Image DNA -vaihtoehtoihin.

Muut työkalut ovat itsestään selviäviä, mutta Image DNA on todella mainitsemisen arvoinen. Tämän työkalun avulla voit avata minkä tahansa tietokoneellasi mahdollisesti olevan kuvan ja tunnistaa sitten värit valokuvassa työkalun avulla.
Tämänkaltaisen työkalun kauneus on, että jos aiot käyttää tiettyjä kuvia verkkosivustollasi, tämä verkkosovellus antaa sinulle mahdollisuuden tunnistaa ne verkkosivusi värit, jotka sopivat täydellisesti valokuvasi hallitseviin väreihin. Tämä voi auttaa amatööriverkkosuunnittelijoita selviytymään verkkosivun värien törmäysongelmasta - muuttamalla kunnollisesta suunnittelusta hirvittävän verkkosivuston.

Puhuttaen kauhistuttavista verkkosivustoista, miksi ihmisillä on tänä päivänä edelleen ikäviä taustoja, jotka näyttävät siltä, että he tulivat suoraan 1990-luvulta? Kun verkkosivustosi värit ja kuvat on lajiteltu yllä olevien työkalujen avulla, voit siirtyä Taustageneraattori.
Tämän verkkosovelluksen avulla voit valita taustastasi pitkän tekstuuriluettelon. Jotkut heistä saattavat näyttää cheesyiltä, jos et aseta niitä oikein, mutta monet heistä näyttävät todella hyvältä, jos käytät Gradient-valinnat säätävät värisävyä niin, että se näyttää hyvältä kuvasi ja verkkosivustosi kanssa värit. Kun olet valmis, napsauta vain Luo CSS-painiketta ja CSS-koodi luodaan sinulle. Se ei ole paljon helpompaa kuin se.

Työkalussa on jopa “simulaattori” -ominaisuus, jossa voit testata verkkosivusi taustan ennen kuin tosiasiallisesti otat sen käyttöön. Tässä näyttää miltä näyttää, kun ajan simulaattoria Google.com-sivustossa.

Michael rakastaa väriä, eikä mikään työkalu näytä tätä enemmän kuin hän Värisfääri. Tavan, jolla hän kuvaa sitä verkkosivustolla, värisfäärin on tarkoitus antaa sinun “visualisoida värien harmoniat” hänen keksimiensä kaavojen avulla. Se on oikeastaan aika vaikuttava, koska sen avulla voit aloittaa tietyllä värivalinnalla, esimerkiksi punaisella - ja sitten se hajottaa valitsemasi värin gradienttiksi muista väreistä, jotka virtaavat "harmoniassa". Nämä olisivat värit, jotka haluat kiinnittää verkkosivustoosi varmistaaksesi, että kaikki värit toimivat hyvin yhdessä

Pelkän vain jonkin aikaa värisfäärin kanssa, mutta minun on sanottava, että vaikka en tiedä mitä kaavoja hän käyttää, värivalinnat toimivat todella hyvin yhdessä.
Toinen Michaelin sovellus, joka on mainitsemisen arvoinen, on itse asiassa nimeltään Appspot-tarjous Daltonize. Tämä on todella vaikuttava työkalu, jonka avulla voit tunnistaa sinulla olevan värisokeuden tyypin ja käyttää sitä valinta, jonka avulla selaimesi voi näyttää Web-sivuja sinulle muodossa, joka ottaa värisokeutesi huomioon tili.

Kun olet asentanut kirjanmerkin selaimeesi ja noudata ohjeita, työkalupalkissa (ainakin Chromessa) näkyy maapallokuvake. Daltonize-asetusten avulla voit tunnistaa värinäköpuutteet aina, kun avaat selaimen, ja voit myös muuttaa värisokeustyypin valintaa milloin tahansa.

Tuloksena oleva sivu näyttää tältä, kun käytät värisokeutussuodatinta. Jos et ole värisokero, alla olevassa kuvassa näkyy blogiini, jolla on yleensä oranssi sävy otsikon sivuille ja kuvakkeen väri hehkuva violetti väri. Näyttää siltä, että se myös sävytti myös joitain sivuston kuvia. Erittäin vaikuttava työkalu!

Tämä ei ole luettelo kaikista Mudcu.be-sivustossa saatavilla olevista suunnittelutyökaluista, joten jos väri on sinun juttusi tai jos etsit tapoja sisällyttää väri paremmin Web-suunnitteluun, tämä sivusto on välttämätön käynti.
Taisteletko koskaan värien kanssa web-suunnittelupyrkimyksissäsi? Mitä työkaluja tai tekniikoita käytät sovittamaan asiat yhteen? Jaa ajatuksesi ja oivalluksesi alla olevassa kommenttiosassa!
Kuvahyvitys: verkkosivujen suunnittelu Shutterstockin kautta
Ryanilla on BSc-tutkinto sähkötekniikasta. Hän on työskennellyt 13 vuotta automaatiotekniikassa, 5 vuotta IT: ssä ja on nyt sovellusinsinööri. MakeUseOfin entinen toimitusjohtaja, hänet puhutaan kansallisissa konferensseissa tietojen visualisoinnista ja hänet on esitelty kansallisessa televisiossa ja radiossa.

