Mainos
 jQuery on asiakaspuolen komentosarjakirjasto, jota lähes kaikki nykyaikaiset verkkosivustot käyttävät - se tekee verkkosivustoista vuorovaikutteisia. Se ei ole ainoa Javascript-kirjasto, mutta se on kehittynein, tuetuin ja eniten käytetty. Se on yksi kaikkien nykyaikaisten verkkosivustojen rakennuspalikoista. Mutta mikä on jQuery, mikä tekee siitä niin suositun, ja miksi sinun pitäisi välittää siitä, jos aloitat web-kehittäjänä?
jQuery on asiakaspuolen komentosarjakirjasto, jota lähes kaikki nykyaikaiset verkkosivustot käyttävät - se tekee verkkosivustoista vuorovaikutteisia. Se ei ole ainoa Javascript-kirjasto, mutta se on kehittynein, tuetuin ja eniten käytetty. Se on yksi kaikkien nykyaikaisten verkkosivustojen rakennuspalikoista. Mutta mikä on jQuery, mikä tekee siitä niin suositun, ja miksi sinun pitäisi välittää siitä, jos aloitat web-kehittäjänä?
Mikä on jQuery?
jQuery on jatko Javascriptille, javascript toiminnot ja apuohjelmat, jotka lisäävät visuaalista hohtoa ja tekevät edistyneistä ominaisuuksista helpon toteuttaa vain muutamalla koodirivillä. Sitä tuetaan kaikissa selaimissa ja avoimessa lähdekoodissa. Lisäksi voit laajentaa jQuery-toimintoja helppokäyttöisillä plugineilla.

jQuery on rakennettu Javascriptin päälle, mutta se lisää menetelmiä ja toimintoja, joita ei löydy puhtaasta Javascriptista. Se luotiin yksinkertaistamaan Javascriptin käyttöä ja poistamaan vaivat, jotka liittyvät Javascriptin erilaiseen toteutukseen eri selaimissa. JQueryn avulla voit kirjoittaa vain kerran, ja jQuery tulkitsee koodisi oikein millä tahansa selaimella.
JQueryn päätoiminto on DOM-manipulointi (DOM on Document Object Model), ja se tarkoittaa minkä tahansa vierailemasi verkkosivun taustalla olevaa rakennetta. Jokainen sivulla näkemäsi asia - ja monia mitä et näe - on edustettuna DOM: ssa.
jQuery ei ole ainoa Javascript-kirjasto, mutta se on suosituin - noin 55% 10 000 parhaasta verkkosivustosta käyttää sitä. Prototyyppi, MooTools ja Scriptaculous ovat suosittuja vaihtoehtoja, mutta niitä ei tueta lähes yhtä hyvin.
Asiakaspuoli vs. palvelinpuoli
Suurin osa verkkosivuista luodaan palvelinpuolella - MakeUseOf käyttää PHP: tä ja MySQL: tä (WordPressin muodossa) artikkeli tietojen hakemiseen tietokannasta ja sitten mallin käyttämistä kyseisiin tietoihin. Tuloksena oleva sivu lähetetään selaimeesi, tulkitaan ja näytetään sinulle. Napsauttamalla linkkiä tehdään uusi pyyntö tietokantaan, ja vielä yksi sivu luodaan. Mutta entä jos haluat luoda sivulle jonkinlaista interaktiivisuutta? Lomake, joka tarkistaa käyttäjän kirjoittamat tiedot (kuten Twitter, joka laskee kuinka monta kirjaa olet jättänyt), a -painike, joka tuo esiin valintaikkunan, tai haluat ehkä ladata lisää tietoja asettamatta kokonaan uudelleen sivu?
Täällä asiakaspuolen komentosarjat tulee peliin. Siellä asiakas - selaimesi - tekee raskaan nostamisen. Useimmat verkkosivustot, mukaan lukien tämä, käyttävät vähän molempia.

Miksi käyttää jQueryä?
Visuaalinen hohto
jQueryn avulla muutamme verkkosivun osia vastauksena käyttäjän toimiin. Nopea esimerkki napsauta tätä linkkiä - Jokainen linkki sivulla tulee vaihda punaiseksi. Hyödytön? Ehkä, mutta saat asian. Kuvaesitykset ovat jQueryn yleinen käyttö. Tarpeettomien visuaalisten tehosteiden ja aidosti hyödyllisten lisäysten tasapainottaminen käyttökokemukseen on osa taitoa olla web-kehittäjä.
Tässä on a pikaluettelo joistakin todella mahtavista vaikutuksista, joita voit saavuttaa.

Helppoja tapahtumia
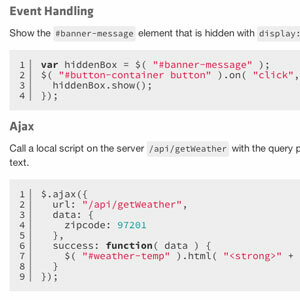
Lähes kaikki ohjelmistot toimivat tapahtumamallilla - napsauta jotain, ja napsautustapahtuma käynnistyy. Vedä sormesi tabletin yli ja vetotapahtuma käynnistyy. Sovellukset “kuuntelevat” näitä tapahtumia ja tekevät jotain - jQuery antaa sinun tehdä tämän selaimessa.
Suorita AJAX yksinkertaisesti
Asynkroninen Javascript ja XML on tapa kommunikoida etäpalvelimen kanssa tarvitsematta ladata toista sivua. Hyvä esimerkki tästä on Facebook-tilavirta. Yritä selata kaikkia päivityksiäsi, kunnes pääset pohjaan. Et voi. Heti kun pääset loppuun, jQuery havaitsee olet lähellä ja lähettää AJAX-pyynnön uusien tilojen näyttämistä varten.
Sitten se ruiskuttaa ne nykyiselle sivulle ilman, että ymmärrät. Saat loputtoman määrän päivityksiä, mutta niitä ei kaikkia ladata alussa.
Kehittyneet käyttöliittymät
Kanssa jQuery UI ytimen laajennuksen avulla voit rakentaa täydellisiä verkkosovelluksia käyttämällä vakiomuotoisia komponentteja etenemispalkit, liukusäätimet, painikkeet, välilehdet, vedä ja pudota - kaikki on siellä. Yksinkertaisen heijastusjärjestelmän avulla voit mukauttaa ulkoasua tai voit käyttää yhtä oletusasetuksista.

Pitäisikö minun välittää?
Jos sinulla on kiinnostusta lainkaan verkkosivustojen kehittäminen Mikä ohjelmointikieli opitaan - Web-ohjelmointiTänään katsomme erilaisia Internet-ohjelmointikieliä, jotka ohjaavat Internetiä. Tämä on aloittelijoiden ohjelmasarjan neljäs osa. Osassa 1 opimme perustiedot ... Lue lisää , niin kyllä - jQuery on asia, joka sinun on ehdottomasti opittava. Jos olet joskus kysynyt itseltäsi "Kuinka voin saada X: n tekemään Y, kun käyttäjä tekee Z: n?", sitten tulet rakastamaan jQuerya. Sen lisääminen sivustoosi on yhtä helppoa lisäämällä siihen linkin otsikkoon; tai käsketään WordPressiä lataamaan se.
Haluatko oppia jQuerya? Kerro meille kommenteissa ja näen, mitä voin tehdä.
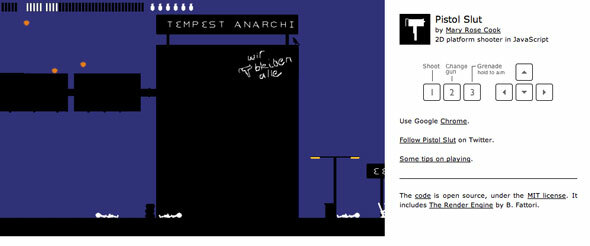
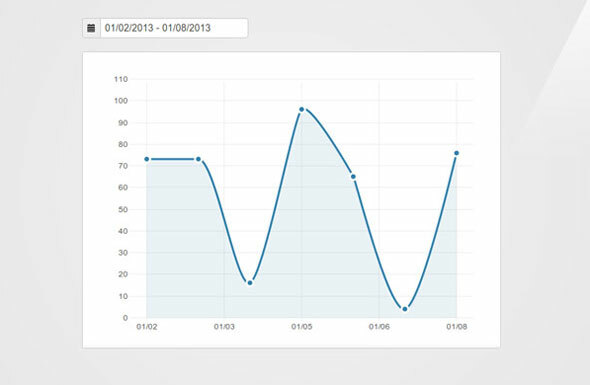
Kuvapisteet: JQueryn avulla luotu dynaaminen pyörivä mainostaulu, PistolSlut.com, Kaavio tehty jQueryllä
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.