Mainos
Mikä ohjelmisto sinulla on tietokoneellasi web-suunnittelijana? Mahdollisuudet ovat sen Photoshop ja Illustrator. Ja vaikka nämä ovat suunnittelun työnkulun olennaisia osia, on olemassa pienempiä työkaluja, joita et todennäköisesti tiedä tarvitsemasi.
Mikä parasta, sinun ei tarvitse edes ladata niitä - asenna vain nämä Chrome-laajennukset ja lähdet sitten. Nämä verkkosivujen suunnitteluun tarkoitetut Chrome-laajennukset helpottavat elämääsi sivujen kirjasimien tunnistamisesta web-elementtien välisen etäisyyden mittaamiseen.
1. Dropbox Gmailiin

Dropbox aloitti toimituksen tiedostopalveluna, mutta huomasi pian, että sen suurin yleisö on suunnittelijat, jotka käyttävät palvelua jakaakseen työnsä kollegoiden kanssa. Koska suunnittelutiedostot ovat usein liian suuria sähköpostin liitteiksi, Dropbox-linkin lähettäminen tiedostoon on helpompaa.
Gmailin Dropbox tekee prosessista entistä kätevämmän. Kun linkit tiedostoosi käyttämällä uuden sähköpostiikkunan alalaidassa olevaa Dropbox-painiketta, vastaanottaja näkee lähettämäsi tiedot. Kuvatiedostoihin linkit lähettävät kuvat suoraan sähköpostiin ja linkit muun tyyppisiin tiedostoihin luo kätevän esikatselun.
Asentaa:Dropbox Gmailiin
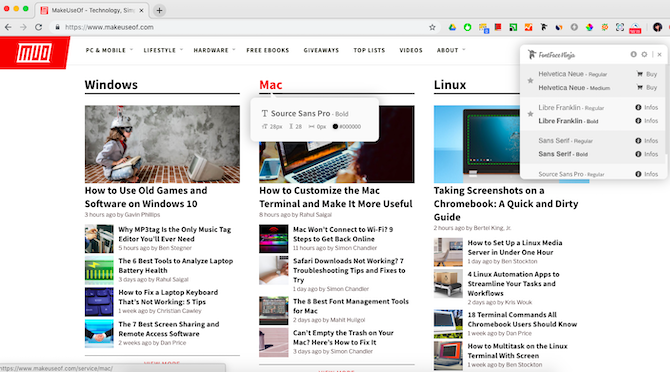
2. FontFace Ninja

Koska käytettävissä on tuhansia fontteja, typografiamahdollisuutesi ovat rajattomat. Varsinkin jos voit tunnistaa jonkun näkemän kauniin kirjasimen ja lainata sen omaan projektiisi.
FontFace Ninja on Chrome-laajennus, joka auttaa sinua tekemään juuri sen. Paljon kuin työkalut, jotka etsivät fontteja kuvista WhatTheFont ja 4 vaihtoehtoa fonttien löytämiseksi kuvistaHaluatko löytää kirjasimia kuvista? On online-työkaluja, jotka voivat tehdä sen puolestasi, mukaan lukien WhatTheFont ja eri vaihtoehdot. Lue lisää se auttaa sinua tunnistamaan verkossa näkemäsi fontit. Ainoa ero on, että FontFace Ninja lukee sivun CSS: ään koodatut fontit, kuten otsikoiden ja tekstitekstin.
Kun käynnistät FontFace Ninja -sovelluksen, se näyttää sinulle ohjaamasi kirjasimen tiedot - kirjasintyypin lisäksi paino, koko, korkeus, leveys ja väri. Kirjanmerkin merkitsemiseksi tarvitset tilin sisarpalvelussa, FontFace Dojo.
Asentaa:FontFace Ninja
3. ColorPick Eyedropper

Huolimatta siitä, kuinka hyvä silmäsi värisävylläsi on, on vaikea luoda uudelleen tietyn sävyn, jonka näit verkossa, ellet tiedä sen RGB- tai HTML-arvoja. Onneksi sinun ei tarvitse arvata, onko sinulla ColorPick Eyedropper.
Kuten parhaat värivalitsemissovellukset Macille 5 parasta värinvalitsijasovellusta MacilleOnko sinun löydettävä täydellinen väri Macista? Kokeile näitä MacOS-värinvalitsinsovelluksia tunnistaaksesi, tallentaa, muotoilla ja kopioida värejä helposti. Lue lisää , ColorPick Eyedropper näyttää arvot kaikille väreille, joihin osoitat. Erona on, että se on aina siellä selaimessa ja sinun ei tarvitse ladata mitään - napsauta vain kuvaketta ja siirrä kohde oikeaan kohtaan.
Laajennus lukee värejä tekstistä, kuvista ja melkein kaikesta, mitä saatat nähdä verkkosivulta (jopa mainoksista). Kun olet valloittanut värin, se näyttää sinulle HTML-, RGB- ja HSL-arvot.
Asentaa:ColorPick Eyedropper
4. Mitat

Tämä avoimen lähdekoodin laajennus on löytö verkkosivujen suunnittelijoille, varsinkin jos teet kertaluonteisia keikkoja pienille yrityksille. Kun asiakas vie sinut verkkosivustolle ilman aiempia tiedostoja tai dokumentaatiota ja pyytää sinua suunnittelemaan "tällaisen sivun, mutta erilaisella tekstillä ja kuvilla", asettelun selvittäminen on tuskaa.
Mitat avulla voit mitata helposti minkä tahansa sivun elementin korkeuden ja leveyden samoin kuin niiden väliset reunat. Tämän avulla on helppo luoda olemassa olevat sivut uudelleen ja tarkistaa omat mallisi uudelleen niiden tuotannon alkamisen jälkeen.
Asentaa:Mitat
5. Visuaalinen tarkastaja

Visual Inspector on tehokas palaute- ja yhteistyökalu suunnitteluryhmille, yhdistäen kolmen edellisen laajennuksen ominaisuudet ja lisäämällä vielä enemmän.
vuonna Tarkastaa -välilehti, voit valita minkä tahansa sivun elementin saadaksesi täydelliset tiedot siitä, ulottuvuuksista tiedostonimeen. värit ja Typografia alivälilehdillä näet väripaletin ja kaikki fontit yhdellä silmäyksellä, samalla kun varat kokoaa kaikki sivun kuvat yhteen paikkaan.
Tehdä yhteistyötä -välilehti on paikka, josta voit antaa palautetta ja keskustella joukkueesi kanssa. Kommentin jättäminen on helppoa napsauttamalla mitä tahansa sivun elementtiä.
Kuten edistyneimmät työkalut, Visual Inspector mukana tulee hintalappu: joudut maksamaan 9 dollaria / käyttäjä / kuukausi, jotta voit lisätä kommentteja ja synkronoida muutokset. Sen perusominaisuuksia, kuten värien, fonttien ja kuvien tarkastamista, voidaan kuitenkin käyttää vapaasti.
Asentaa:Visuaalinen tarkastaja
6. Helppo näytönkaappaus

Näytönkaappauslaajennus voi vaikuttaa tarpeettomalta, koska kuvakaappauksen ottaminen Macilla Kuvien ottaminen Macista: Vinkkejä, työkaluja ja tuntevia vinkkejäPitäisikö sinun tehdä kuvakaappaus macillasi? Tässä on parhaat pikavalinnat, vinkit ja sovellukset MacOS-näyttöruutuihin. Lue lisää on tuulta, ja näytön sieppaaminen Windowsissa Kuinka ottaa täydellinen näyttökuva WindowsissaParas tapa tehdä kuvakaappaus riippuu käyttämästäsi Windows-versiosta. Näytämme hienot erot, annamme vianetsintävinkkejä ja paljastamme parhaat näppäimistön pikavalinnat ja työkalut. Lue lisää on vain hieman vaivaa. Mutta Easy Screen Capturella on melko vähän myyntipisteitä.
Mikä tärkeintä, sen avulla voit kaapata koko verkkosivun, ei vain näytölläsi näkyvän alueen. Se on korvaamatonta, kun joudut ilmoittamaan useista ongelmista pitkällä sivulla, ja kaikkien niiden sieppaaminen vie kolme tai neljä kuvakaappaa.
Toinen siisti temppu on kyky kopioida kuvakaappaus leikepöydälle ja liittää se suoraan chattiin tai sähköpostiin sen sijaan, että pidät tietokoneella turhia kuvatiedostoja.
Asentaa:Helppo näytönkaappaus
7. Muzli 2

Lopuksi on yksi tärkeä tehtävä, joka joudut suorittamaan joka aamu: unen jäännösten ravistaminen ja uraan pääsy. InVisionin Muzli 2 toimii aamuna sanomalehtenä, jossa on kuratoituja artikkeleita taiteesta, suunnittelusta, UX: stä ja tekniikasta.
Muzli korvaa oletusarvoisen Chrome-välilehden ja antaa sinun muokata näkemääsi. Kiinnostuksestasi riippuen Muzli valitsee sinulle syötteitä verkkosivustoilla Dribble ja Behance 99designs ja Creative Bloq. Paljon inspiraatiota selataksesi samalla kun siemailet ensimmäistä kahvia!
Jos luulet, että koko selaimen välilehti, joka on täynnä suunnittelusisältöä, on liian intensiivinen, Muzlissa on myös Lite-versio. Se ei ohita oletusvälilehteäsi, ja voit käyttää syötettä milloin haluat napsauttamalla laajennuskuvaketta.
Asentaa:Muzli 2
Hanki Chrome-laajennukset kaikkiin suunnittelutehtäviin
Tässä luettelossa olevat Chrome-laajennukset eivät vastaa suunnitteluohjelmistasi, mutta ne kattavat kaikki pieniä asioita, jotka tulevat suunnittelijana ollessasi - olipa kyse sitten typografiasta tai yhteistyöstä sinun kanssasi kollegansa.
Kun huomaat, että Chrome Web Store on täynnä työkaluja, voi olla vaikeaa lopettaa uusien lisäämistä. Joten oppia kuinka hallita Chrome-laajennuksia Kuinka hallita Chrome-laajennuksia ilman vaivaaChromen laajennusten asianmukainen hallinta voi tehdä selaimesta entistä tehokkaamman. Tässä on joitain tärkeitä vinkkejä ja temppuja, jotka sinun pitäisi tietää. Lue lisää ennen kuin he pääsevät käsistä.
Alice on teknologiakirjailija, jolla on pehmeä paikka Apple tech -tekniikkaa varten. Hän on kirjoittanut Macista ja iPhonesta jo jonkin aikaa, ja hän on kiehtonut siitä, miten tekniikka muuttaa luovuutta, kulttuuria ja matkoja.