Mainos
Jos olet ohjelmoija, joka ei käytä Chromea, olet vähemmistössä.
On niin monia syitä suosia tämän selaimen ohjelmointia, kuten Googlen voimakas vaikutus suuntaan Webistä, sisäänrakennetuista ominaisuuksista, jotka tekevät kehityksestä vähemmän turhauttavia, ja käytettävissä olevasta määrästä laajennuksia.
Tämä viimeinen kohta on ratkaiseva. Helmikuusta 2018 alkaen Chrome pitää hallussaan yli 60 prosentin markkinaosuus työasemilla- ei ole ihme, että useimmat laajennusten luojat keskittyvät ensin Chromeen. Tässä on kuitenkin parhaat Chrome-laajennukset, joita sinun pitäisi käyttää, jos olet minkäänlaista kehittäjää, mutta etenkin web-kehittäjä Ohjelmointi vs. Web-kehitys: Mikä on ero?Saatat ajatella, että sovellusohjelmoijat ja web-kehittäjät tekevät saman työn, mutta se on kaukana totuudesta. Tässä on tärkeimmät erot ohjelmoijien ja web-kehittäjien välillä. Lue lisää .
Yleiset kehityslaajennukset
1. Istuntokaveri
Chromessa on mahtava ominaisuus nimeltään mukautetut käyttäjäprofiilit jonka avulla voit luoda erillisiä kirjanmerkkejä, asetuksia, välilehtiä, historiaa jne. Sinun tulisi ehdottomasti asettaa yksi erityisesti ohjelmointia varten, jos et vielä ole sitä tehnyt.
Mutta Session Buddy vie sen askeleen pidemmälle, jolloin voit tallentaa tietyt “välilehtiistunnot” ja vaihtaa niiden välillä halutessaan, mikä on hyödyllistä, kun työskentelet useiden projektien parissa.
Ladata:Istuntokaveri
2. iMacros Chromelle
iMacros on laajennus, jonka avulla voit automatisoida toistuvat tehtävät. Voit "tallentaa" tietyt toiminnot (esim. Hiiren napsautukset ja näppäinpainallukset), tallentaa ne makroina ja suorittaa ne sitten milloin tahansa yhdellä napsautuksella. Se säästää niin paljon aikaa lomakkeiden täyttämisessä, muutosten testaamisessa jne. Chromen ulkopuolella oleville makroille, suosittelemme AutoHotkey-skriptejä.
Ladata:iMacros Chromelle
3. Web-ajastin

Web-ajastin seuraa kuinka paljon aikaa vietät (tai tuhlaat) eri verkkosivustoille, mikä voi auttaa hillitsemään taipumusta viivästyä. Se seuraa vain kun Chrome on tarkennettuna, ja se on tarpeeksi älykäs lopettaaksesi seurannan, kun olet poissa käytöstä.
Ladata:Web-ajastin
Jos haluat edistyneemmän aikaseurannan, suosittelemme erittäin laajapohjaista Togglia Paras aikaseurantasovellus Androidille, iOS: lle ja työpöydälleNäytämme sinulle, kuinka aikaseurannasta voi olla hyötyä sinulle tai joukkueellesi, mitä on syytä etsiä ajan seurantaohjelmistosta ja kuinka paras työympäristöjen välinen sovellus voimme löytää. Lue lisää .
4. Mahtava näyttökuva
Mahtava ruutukuva on all-in-one-laajennus, joka tarttuu kuvakaappauksiin, näyttövideoiden nauhoittamiseen, otettujen kuvien merkitsemiseen ja hämärtämiseen sekä ruutukaappausten jakamiseen yhdellä napsautuksella muiden kanssa. Yksi hieno ominaisuus on sen kyky kuvakaappaukseen koko verkkosivun ja ommelkaa se kaikki yhdeksi jättiläiskuvaksi. Löydä ratkaisu, joka toimii myös Chromen ulkopuolella parhaat työkalut kuvakaappauksien luomiseen.
Ladata:Mahtava näyttökuva
5. kynsiapinan
Marmoset on hauska pieni työkalu 3D-näyttökuvien luomiseen koodista. Kun napsautat kuvaa, voit kiertää ja kääntää ja skaalata 3D-muodossa, mikä tekee siitä mielenkiintoisemman, kun haluat jakaa katkelmia. Se on hyödyllinen myös, kun luot koodipohjaisia osakekuvia tai kurkistaa lähdekoodisi kanssa projektin kotisivulle.
Ladata:kynsiapinan
Web-kehityslaajennukset
6. Web-kehittäjä

Jos asennat yhden laajennuksen Web-kehityksen avuksi, anna se olla tämä. Web Developer on varustettu useilla mukavuusominaisuuksilla, mukaan lukien yhden napsautuksen vaihtaminen JavaScript ja laajennukset, ikkunan koon muuttaminen reagoivien mallien testaamiseksi, kuvien testaamiseen ja virheenkorjaukseen, ja enemmän.
Ladata:Web-kehittäjä
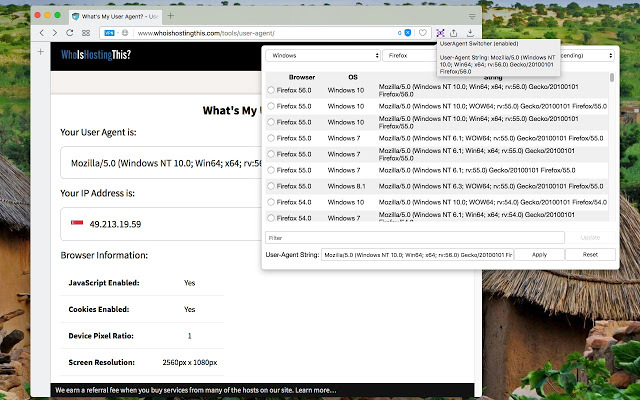
7. Käyttäjä-agentin vaihto

Chromen verkkokaupan monista "user agent switchher" -laajennuksista tämä on paras. Sitä päivitetään edelleen, se ei kaappaa linkkejä, mukana tulee useita oletuskäyttäjäagenttisarjoja, mutta antaa myös mahdollisuuden luoda mukautettuja käyttäjän agenttijonoja. Se on ainoa laatuaan toimiva luotettavasti toimiva laajennus.
Ladata:Käyttäjä-agentin vaihto
8. Wappalyzer

Jos haluat tietää, millaiset verkkoteknologiat tuottavat tietyn sivuston, Wappalyzer kertoo sinulle yhdellä napsautuksella. Se on tarpeeksi älykäs havaitsemaan CMS: t (esim. WordPress), verkkokehykset (esim. React), työkalut ja apuohjelmat (esim. Google Analytics), verkkokauppaympäristöt (esim. Shopify) ja paljon muuta.
Ladata:Wappalyzer
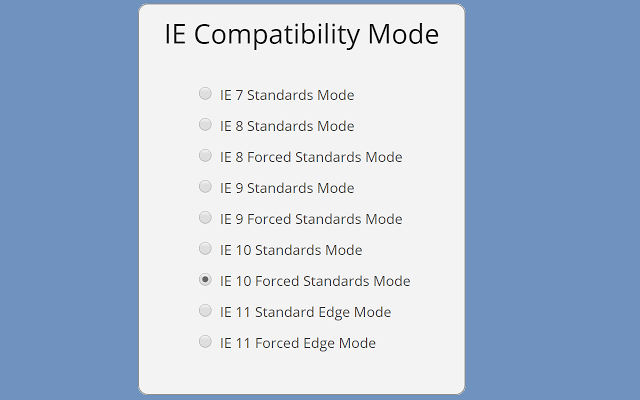
9. IE-välilehti

Helmikuusta 2018 lähtien yli 13 prosenttia tietokoneiden käyttäjistä on edelleen Internet Explorerin käyttö, mikä on sääli, koska IE ei kaukana nykyaikaisten web-standardien mukaisista vaatimuksista. Siksi tarvitset IE-välilehteä, joka jäljittelee IE: tä uudessa välilehdessä ja antaa sinun testata verkkosivustoja eri versioissa: IE6, IE7, IE8, IE9 sekä ActiveX-ohjaimet. Todella hyödyllinen, jos tarvitset verkkosivustosi olevan yhteensopiva kaikkien selainten kanssa, riippumatta siitä kuinka vanha.
Ladata:IE-välilehti
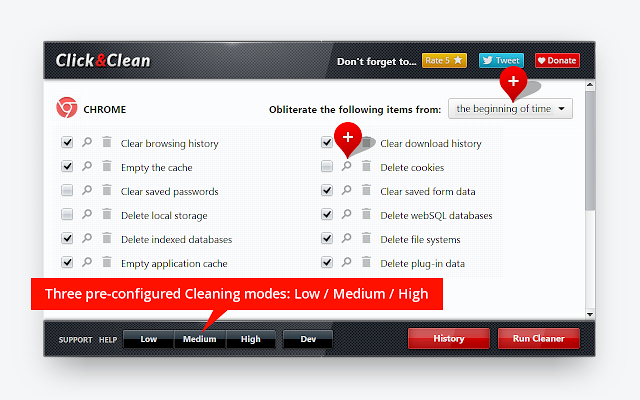
10. Click & Clean

Verkkosivua kehitettäessä muutamat asiat ovat ärsyttävämpiä, koska selaustiedot tyhjennetään jatkuvasti varmistaaksesi, että lataat uusia muutoksia. Click & Clean ei vain nopeuta, vaan tarjoaa myös paremman hallinnan puhdistettavista asioista (esim. Poistaa tietokannat ja laajennustiedot, pitää evästeitä tietyille sivustoille jne.).
Ladata:Click & Clean
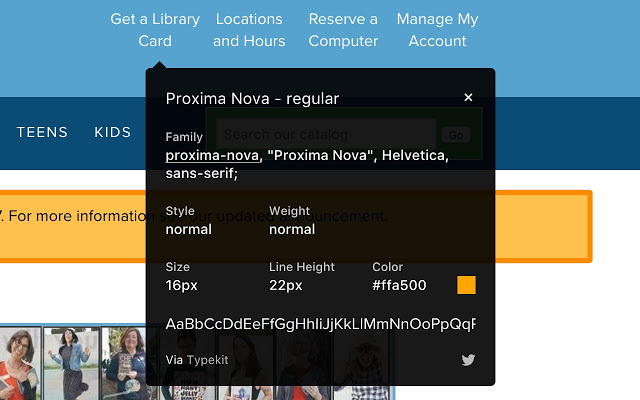
11. WhatFont

WhatFont on nopein tapa tunnistaa fontit verkossa. Yksi asia on napsauttaa hiiren kakkospainikkeella elementtiä, valita Tarkasta elementti ja etsiä tyylitaulukko läpi, mikä se on. WhatFont-sovelluksen avulla voit paitsi nähdä, mikä fontti on vain siirtämällä elementin päälle, mutta myös kertoa, kuinka kyseinen kirjasin näytetään (esim. Google Fonts, TypeKit jne.).
Ladata:WhatFont
12. ColorPick Eyedropper

ColorPick Eyedropper on työkalu, jonka avulla voit lähentää ja saada tarkan värikoodin mistä tahansa pikselistä millä tahansa verkkosivulla. Värikoodi on saatavana heksa-, RGB- ja HSL-muodossa. Se on erittäin kätevä ja paljon nopeampaa kuin tarkistaa elementit nähdäksesi, mitä värejä käytetään tyylitaulukossa, tai ladata kuvia ja valita värejä kuvankäsittelyohjelmassa.
Ladata:ColorPick Eyedropper
13. Lorem Ipsum -generaattori

Verkkosivua kehittäessäsi lopulta tarvitset jonkin verran tekstiä. Lorem ipsum -generaattoreita on runsaasti verkossa, mutta Lorem Ipsum Generator on aina heti saatavissa heti nykyisellä välilehdellä. Se on nopeaa, ja voit mukauttaa kuinka monta kappaletta haluat ja kuinka monta lausetta kohtaa kohden.
Ladata:Lorem Ipsum -generaattori
14. Tarkista linkit

Verkkokehitysprojektin lopussa haluat tehdä viimeisen siirron kaikille ydinsivuille varmistaaksesi, että kaikki linkkisi toimivat. Check My Links tekee prosessista mahdollisimman helpon. Napsauta vain painiketta ja se skannaa kaikki nykyisen sivun linkit ja korosta sitten jokainen niistä sen mukaan, onko sivu rikki vai toimii.
Ladata:Tarkista linkit
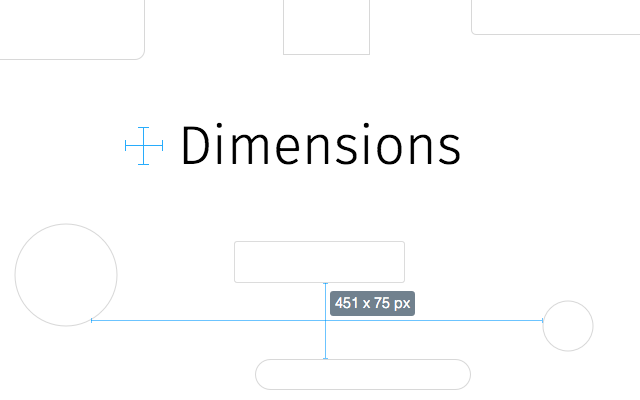
15. Mitat

Mitat ovat enemmän web-suunnittelun työkalu kuin web-kehitys, mutta koska nämä kaksi ovat yleensä päällekkäisiä, kannattaa todennäköisesti käyttää tätä laajennusta. Lyhyesti sanottuna, se mittaa heti etäisyyden minkä tahansa kahden verkkoelementin välillä, mukaan lukien teksti, kuvat, videot ja lomakekentät. Se voi myös mitata etäisyyden hiiren kohdistimesta mihin tahansa tuetuista verkkoelementeistä.
Ladata:Mitat
Lisää Chrome-laajennuksia, joista voi olla hyötyä
Edellä mainitun lisäksi suosittelemme näitä erittäin hyvin välilehdenhallinta Chromen laajennukset ja nämä yrityksen tuottavuuden Chrome-laajennukset, jotka saattavat turhauttaa sinua Chromen käyttäjänä.
Sinun tulisi myös tutustua valtavaan valikoimaamme parhaat Chrome-laajennukset Parhaat Chrome-laajennuksetLuettelo vain Google Chromen parhaista laajennuksista, mukaan lukien lukijoidemme ehdotukset. Lue lisää , joka kattaa kaiken turvallisuudesta viihteeseen, ostoksista yleiseen tuottavuuteen ja paljon muuta.
Joel Leellä on B.S. tietotekniikan alalta ja yli kuuden vuoden ammattikirjoittamisen kokemus. Hän on MakeUseOfin päätoimittaja.


