Mainos
 Oletko kuullut? Blogit ovat vanhoja uutisia. Toivottavasti et hypännyt tuohon tiettyyn kelkkaan. Jep, staattiset sivustot ovat nyt muotia; Kuka haluaa dynaamista ja tuoretta sisältöä, kun voit pitää samat sivut ikuisesti?
Oletko kuullut? Blogit ovat vanhoja uutisia. Toivottavasti et hypännyt tuohon tiettyyn kelkkaan. Jep, staattiset sivustot ovat nyt muotia; Kuka haluaa dynaamista ja tuoretta sisältöä, kun voit pitää samat sivut ikuisesti?
Vitsailen tietysti. Erilaisia sivustoja on aina ollut tarve, mutta blogimuoto ei täytä kaikkia vaatimuksia. WordPress on kuitenkin enemmän kuin iloinen saadessaan muotoutua mihin tahansa haluamaasi - blogiin tai muuhun -, ja tänään puhumme pohjimmiltaan staattisen WordPress-verkkosivuston tekemisestä.
Haluat ehkä myös lukea nämä aiemmat artikkelit, joissa Joel puhui WordPress-teemakehykset 3 ilmaista Wordpress-kehystä, kun teemat eivät vain riitäWordPress on erittäin laajalti levinnyt ja kaikenlaiset ihmiset tietävät siitä ja käyttävät sitä. Miksi? Koska se on helppo asentaa, helppo käyttää ja helppo muokata omien henkilökohtaisten mieltymystesi mukaan... Lue lisää , ja näytin sinulle lisää ainutlaatuisia sivustoja, joita voit luoda WordPressillä 5 asiaa, joita et ehkä olisi tiennyt, että voit tehdä Wordpressillä Koska se on kaikkien aikojen monipuolisin blogijärjestelmä, ei ole yllätys, että kehittäjät ovat vääntäneet ja vetäneet Wordpressiä niin paljon enemmän näppärän lisäosien käytön ansiosta. Jos luulit, että Wordpress on vain... Lue lisää .
Käytä sivuja
Kun luot staattista verkkosivustoa, käytössäsi keskitytään Sivut, mielummin kuin Viestit. Toisin kuin perinteisessä blogikirjoituksessa, sivuilla ei ole päivämäärää, eikä niitä sijoiteta päivämääräarkistoon. Ne on suunniteltu staattista sisältöä varten – harvoin muuttuviin asioihin, kuten "Tietoja minusta" tai "Ota yhteyttä".
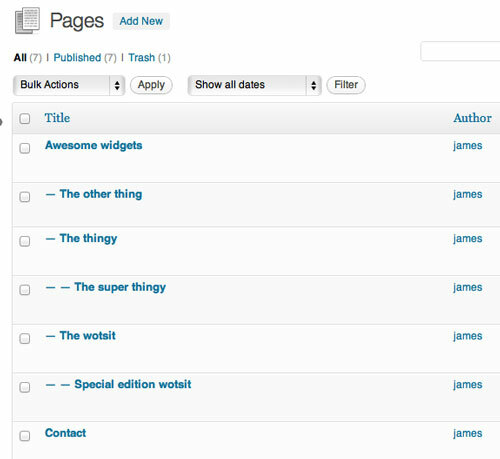
Sivut voidaan myös tehdä hierarkkisiksi, mikä tarkoittaa, että jokaisella sivulla voi olla yksi tai useampi alisivu. Vaikka blogitekstit ovat jäsentelemättömiä, mutta ne voidaan lajitella päivämäärän, tunnisteiden ja luokan mukaan, sivut rakentelet mielivaltaisesti sinä – kehittäjä. Jos haluat edustaa esimerkiksi myymiäsi tuotteita, sivut voivat olla sopivampia siinä mielessä, että voit luoda pääsivun tietyn tuotteen alatyyppi, joka antaa asiakkaalle yleiskatsauksen kaikista näistä tuotteista ja antaa sitten jokaiselle yksittäiselle tuotteelle alisivun että.
Saman saavuttaminen pelkästään viesteillä vaatisi mukautetun luokkamallin käyttöä; ja silloinkin hakkeroit tuotemalleja poistaaksesi päivämäärän tai järjestääksesi ne uudelleen haluamallasi tavalla. tai olet saattanut jopa valita mukautetun postityypin reittiä - vieläkin tarpeettomampi komplikaatio. Mieti tarkkaan, miten haluat jäsentää tietoja verkkosivustollasi, ja saatat huomata, että Sivut ovat parempi ratkaisu.

On myös SEO-huoleja – WordPressin viesteihin liittyy paljon matkatavaroita. Jopa muutama päivätty, luokiteltu ja merkitty viesti luo ylimääräisiä URL-osoitteita sivustollesi erilaisten arkistojen muodossa. Myös nämä indeksoidaan ja voivat näkyä hakutuloksissa. Jos sinulla on vain muutama viesti, niistä seuraa negatiivinen SEO-rangaistus päällekkäisestä sisällöstä – periaatteessa luokka-arkistosi näyttää paljon esimerkiksi hakemistosivultasi.
Toisaalta Google antaa pisteitä tuoreesta sisällöstä. Kun teet hakukoneoptimointipalvelua useille yrityksille aiemmin, olen aina ehdottanut, että he yrittäisivät säilyttää jonkinlaisen a blogaa heidän yrityksensä sivustolla, koska tuoreen sisällön tuottaminen sopivasta aiheesta auttaa sinua aina sijoittumaan paremmin. Joten vaikka sivustosi ydinsisältö tehdään staattisilla sivuilla, suosittelen silti säilyttämään blogikirjoituksia jossain.
Kaikkeen verkon sisältöön ei tarvita päivämäärää. osa on edelleen ajankohtainen. Vältä hylkäämästä ihmisiä vanhasta sisällöstä yksinkertaisesti poistamalla päivämäärä. Sivuilla ei ole päivämäärää; ne yksinkertaisesti ovat olemassa.
Kommenttien lisääminen sivuille
Toisin kuin postauksissa, sivuilla ei ole kommentteja. Ei siksi, että he eivät voisi, vaan vain siksi, että useimmilla teemoilla ei ole koodia kommenttimallin näyttämiseen. Voit ratkaista sen avaamalla page.php (tai sinun mukautettu sivu-slugname.php malli, jos haluat kommentteja vain tietylle sivulle) ja lisää seuraava:
php comments_template();
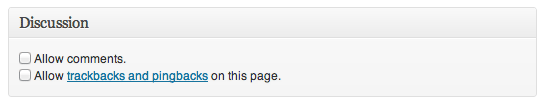
Se on kaikki mitä se todella vaatii. Saatat kuitenkin huomata, että kommentit on poistettu käytöstä varsinaisella sivulla; muokkaa sivua ja etsi meta-osio Keskustelu.

Vaihda "kotisivusi"
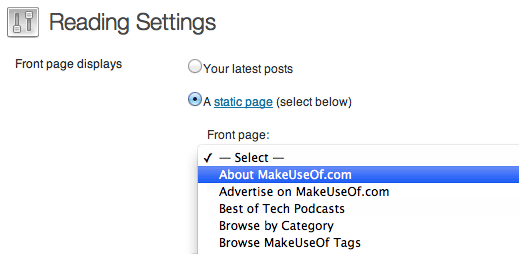
Oletuksena WordPress listaa uusimmat blogiviestisi sivustosi etusivuksi, mutta tämä on melko helppo muuttaa. Varmista, että sinulla on jo toinen sivu, jota haluat käyttää sen sijaan. Avaa sitten Asetukset – Lukeminen. Muuta etusivuksi haluamasi staattinen sivu. ja jos haluat säilyttää blogityyliluettelon jossain, aseta se kohtaan Viestit vaihtoehto (tätä ei kuitenkaan vaadita).

Yhteydenottolomake
On melko todennäköistä, että haluat yhteydenottolomakkeen staattiselle WordPress-verkkosivustolle. Usein ihmiset yrittävät ottaa sinuun yhteyttä kommenttien kautta, mutta jos et ole ottanut niitä käyttöön Pagesissa, suosittelen vahvasti yhteydenottolomakkeen laittamista jonnekin. Aloita luomalla uusi Ottaa yhteyttä sivu.
Pro-vinkki: Yhteystiedot-niminen sivu on sisäänrakennettu WordPressiin. Jos olet aiemmin poistanut sen ja nyt huomaat saavasi pysyvän linkin, kuten "/contact–2/Tyhjennä sitten roskakori ensin – poistetut sivut jäävät sinne aiempien osien kanssa.
Nopea suojattu yhteydenottolomake on fantastinen ilmainen laajennus – esitelty meidän Parhaat WordPress-laajennukset Parhaat WordPress-laajennukset Lue lisää sivu ei vähempää – ja sisältää Captcha-ominaisuudet heti valmiina. Siinä on valtava valikoima ominaisuuksia, ja sen avulla voit ylläpitää useita erilaisia yhteydenottolomakkeita.
Vaihtoehdot löytyvät alta Plugins – FS-yhteyslomakkeen asetukset. Laajennuksen määrittäminen voi olla hieman pelottavaa, koska järjestelmänvalvojan käyttöliittymä ei ole aivan intuitiivinen, mutta lue vaihtoehdot hitaasti ja kaikki on hyvin. upota sitten lomake yhteydenottosivullesi käyttämällä lyhytkoodia: [si-contact-form form='1']. Voit myös määrittää automaattivastaajia, lisäkenttiä, AJAX-lähetyksiä ja jopa videoneuvottelupyyntöjä premium-vCita-kokousaikataululaajennuksen avulla.

Joten kuten näet, WordPress voi kirjaimellisesti tehostaa minkä tahansa verkkosivuston, jonka haluat luoda. Onko sinulla lisää ideoita, kuinka käyttää Pages only -palvelua staattisen WordPress-sivuston tehostamiseen? Kerro meille kommenteissa!
Jamesilla on BSc tekoälystä, ja hänellä on CompTIA A+- ja Network+-sertifiointi. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR paintballia ja lautapelejä. Hän on rakentanut tietokoneita pienestä pitäen.


