Mainos
Twitchillä on muutti pelien kasvoja viime vuosina, kun Twitch-streamerit ovat tehneet isoja dollareita pelaamassa suosikkipelejään. Monille katsojille Twitch on kuin uusi muoto sosiaalisessa mediassa, ja huolimatta viimeaikaisista muutokset Twitch-sääntöihin, sen suosio on suurempi kuin koskaan.
Jos haluat ansaita rahaa suoratoistoon, sinun on tehtävä rakentaa suuri katsojakunta Twitchiin, ja tärkeä osa sitä tekee streamistasi ammattimaisen.
Tässä artikkelissa näytämme sinulle kuinka luoda yksinkertainen Nykäyspeite käyttämällä Photoshopia. Ja vaikka tämä peitto on tarkoitettu Minecraftille, sitä voidaan muokata toimimaan minkä tahansa muun pelin kanssa. Ja se toimii myös täydellisesti suoratoistoa varten YouTube Gamingissa tai jopa Mixerissä, Microsoftin vaihtoehto Twitchille.
Päästä alkuun
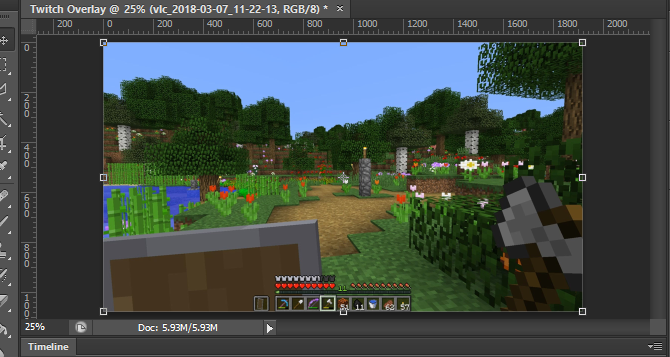
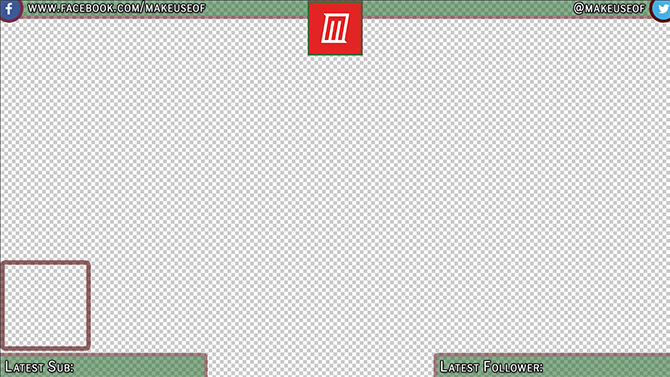
Katsotaanpa ennen aloittamista, mitä viimeistelemme tänään:

Kaikki tässä opetusohjelmassa on suhteellisen yksinkertainen, mutta jos olet uusi Photoshop, se saattaa auttaa lukemaan ensin Photoshop-tasojen opetusohjelma
Adobe Photoshop -vinkit: Photoshop-kerrosten opas Lue lisää . Jos etsit ilmaista vaihtoehtoa Photoshopille, GIMP on uskomattoman tehokas.Jos haluat tehdä Twitch-peittokuvan käyttämättä Photoshopia, tämä projekti on täysin mahdollista GIMP: ssä. Koska käyttämäsi työkalut ovat hieman erilaisia, suosittelen, että luet meidän opas GIMP: hen Johdanto GIMP-kuvankäsittelyyn: 9 asiaa, jotka sinun on tiedettäväGIMP on paras käytettävissä oleva ilmainen kuvankäsittelysovellus. Tässä on kaikki mitä sinun tarvitsee tietää valokuvien muokkaamisesta GIMP: ssä. Lue lisää ensimmäinen.
Katsotaanpa näin, miten tehdään Twitch-peittokuva Photoshopin kanssa.
Kankaan luominen
Aloita peittokuvan luominen avaamalla Photoshop ja luomalla uusi kuva, joka on samankokoinen kuin näytön resoluutio.

Nyt kun meillä on tyhjä asiakirja, tarvitsemme oppaan peittokuvan rakentamiseksi. Ehdotan ottaa kuvakaappaus valitsemastasi pelistä ja ladata se Photoshopiin napsauttamalla Tiedosto ja paikka ja kuvan valitseminen. Venytä kuva ulos kankaalle täysikokoisena. Nyt voimme alkaa luoda peittoelementtejä.

Yläpalkin lisääminen
Luo uusi taso ja nimeä se Yläbanneri. Valitse Suorakulmatyökalu vasemmasta reunasta. Avaa samassa valikossa värinvalitsin ja valitse taustaväri.

Napsauta ja vedä nyt uuden tason yläreunaa luodaksesi yläreunuksen. Älä huolestu, jos kankaan reunat menevät päällekkäin, suorakulmion tulee napsahtaa paikalleen sivun kanssa.

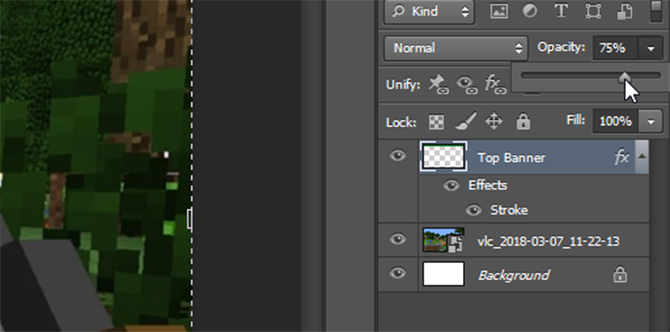
Jos haluat antaa tälle suorakulmulle reunan, napsauta tasoa hiiren kakkospainikkeella ja valitse Sekoitusasetukset. valita tahti ja aseta iskun leveys ja väri sopivaksi sinulle. Tässä tapauksessa 10xx leveä ja tummanpunainen väri näyttää hyvältä. Napsauta OK ja valitse kerros. Käynnistä siirtotyökalu painamalla kirjainta V ja siirrä ylin banderoli ylöspäin, jotta siinä olisi tarpeeksi tilaa lisätä tekstiä myöhemmin, mutta se ei peitä liian paljon pelinäyttöä.
Valitse lopuksi yläreunuskerros ja laske sen opasiteetti noin 75 prosenttiin. Tämä antaa pelin näyttää hieman läpi ja antaa peittokuvalle dynaamisemman vaikutuksen.

Olet aloittanut loistavasti, ja voit luoda tähän mennessä tekemäsi kaksi alareunaa.
Alareunat
Sen sijaan, että teet saman työn uudelleen näille alareunoille, napsauta hiiren kakkospainikkeella Yläbanneri ja valitse Kopiokerros. Nimeä tämä uusi taso Ala oikea ja käyttämällä Siirtotyökalu (V näppäimistöllä), siirrä se näytön oikeaan alakulmaan. Varmista, että se ei ole päällekkäin pelin sisäisen työkalurivin kanssa, ja käytä ctrl -näppäintä vetäessäsi asettaaksesi sen tarkemmin.

Voit luoda vasemman alaosan palkin noudattamalla samaa menetelmää kuin yllä, ja siirrä sitä alas näytön vasempaan alaosaan. Peruspeittokuva on nyt valmis, joten voimme lisätä kehyksen kameraamme.
Kamerakehys
Luo uusi taso ja soita sille kehys. Valitse Suorakulmatyökalu uudelleen ja luo täydellinen neliö pitämällä -näppäintä alhaalla Siirtää -näppäintä hiiren kohdistinta vetäessäsi. Älä ole huolissasi neliön väri, päästämme eroon täyte myöhemmin.

Voit luoda kehyksen napsauttamalla tasoa hiiren kakkospainikkeella ja valitsemalla Sekoitusasetukset. valita tahti mutta tällä kertaa valitse Sisäinen alkaen asento avattava valikko, jotta kehys tulee neliölle sen sijaan, että sitä laitetaan ulkopuolelle.

Valitse jälleen väri ja leveys, joka sopii tähänastiseen värimaailmaan. Valitse nyt taso ja muuta se Täyttää 0 prosenttiin, jättäen vain kehyksen.

Käytä Siirtotyökalu Aseta se vasemman alareunan yläpuolelle ja muuttaa sen kokoa tarvittaessa pitämällä Siirtää avain sen kuvasuhteen säilyttämiseksi.

Peittokuva alkaa tulla yhteen, mutta nyt on aika lisätä tekstiä.
Tekstin lisääminen
Aloita tekstin lisääminen luomalla uusi taso. Käytä Tekstityökalu (tai paina T ) ja vedä uusi tekstikenttä. Valitse Merkki valikko oikealta puolelta, kuten alla on esitetty:

Jos et näe tätä painiketta Photoshop-asettelussa, voit avata valikon napsauttamalla Ikkuna> Merkki. Valitse haluamasi kirjasin ja väri täältä ja lisää teksti. Käytä Siirtotyökalu sijoittaaksesi tekstin yhdelle alareunaan. Sen pitäisi napsahtaa paikalleen, mutta ctrl -näppäin voi auttaa sinua hienosäätämään sitä tarkalleen missä haluat olevan.

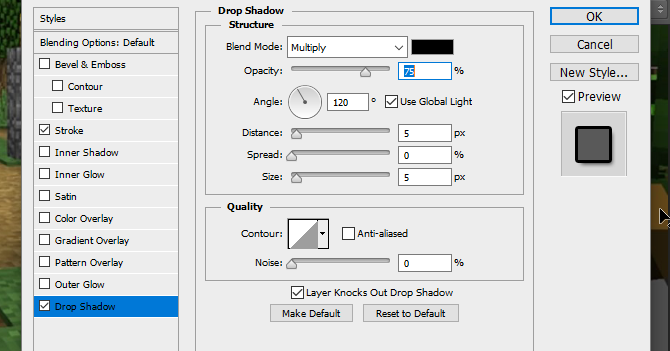
Nyt meillä on tekstiä, mutta se näyttää hieman siveältä. Joten, jotta se erottuu, napsauta hiiren kakkospainikkeella tekstikerrosta ja valitse uudelleen Sekoitusasetukset. Anna teksti a tahti ja myös a Pudota varjo jotta se erottuisi hiukan. Oletusarvoja käytetään tässä, mutta voit pelata asetusten avulla myös huomattavasti selvemmän ”kelluvan tekstin” tehosteen luomiseksi.

Luo tekstielementit kolmelle muulle kulmalle napsauttamalla hiiren kakkospainikkeella tätä tasoa ja valitsemalla Kopiokerros, ja käyttämällä Siirtotyökalu siirtääksesi jokaisen uuden kerroksen kulmaansa.

Kun tekstimme on nyt paikoillaan, olemme lähellä valmista. Lisäämme vain sosiaalisen median logot ja kanavalle otsikon logo.
Sosiaalisen median logot
On helpompaa käyttää esivalmistettuja kuvakkeita, jotka ovat kaupallisesti vapaita käyttää. Sivusto kuten Kuvakehaku voi auttaa tässä, mutta varmista, että kaikki käyttämäsi kuvakkeet on merkitty Ilmaiseksi kaupalliseen käyttöön välttääksemme myöhemmin oikeudellisia ongelmia. Tuo logosi Photoshopiin käyttämällä Tiedosto> Paikka valikko. Jos et näe logosi, varmista, että se on päällä, vetämällä sen taso tasovalikon yläosaan.

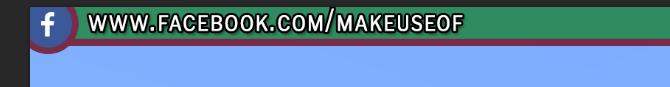
Nyt meillä on Facebook-logo, mutta se on vähän mitätön. Tehdään se sopivaksi napsauttamalla sen tasoa hiiren kakkospainikkeella ja valitsemalla Sekoitusasetukset, jonka jälkeen tahti. Anna sille ulompi isku, joka on saman leveä kuin yläreunuksen isku. Kun valitset väriä, voit käyttää tiputinta värin sovittamiseen ylimpään banderolliin.

Siirrä logo näytön vasempaan yläosaan ylöspäin ja ctrl avain aseta se varovasti niin, että se sopii nurkkaan.

Seuraa Twitter-logoa samalla käyttötavalla Paikka lisätä se projektiin. Voit säästää vähän aikaa täällä valitsemalla Facebook-logokerroksen, napsauttamalla hiiren kakkospainikkeella ja valitsemalla Kopioi tasotyyli, ennen kuin palaat uuteen Twitter-logokerrokseen ja käytät Liitä kerros tyyli jotta sille olisi sama iskun leveys ja väri. Siirrä tämä logo vastakkaiseen yläkulmaan ja siirrä tarvittaessa tekstiä sopivaksi.

Lisäämme nyt keskilogon.
Kanavan logo
Jos sinulla on kanavan logo, on hyvä, että se on edessä ja keskellä, jotta kaikki voivat nähdä sen heti, kun he alkavat katsella. Jos sinulla ei vielä ole logoa, voit korvata sen tunnuksella jokin mukautettu teksti joka sisältää kanavasi nimen tai verkkosivustosi.
Aloita vetämällä viivain ulos vasemmasta työkalurivistä, sen tulisi napsahtaa näytön keskelle.

Jos et näe hallitsijaasi tai se ei napsahta, katso näkymä valikossa ja tarkista, että molemmat Viivotin ja Napsahtaa on valittu.
Paikka logosi projektiisi. Sen tulisi keskittyä automaattisesti viivaimeen. Luo uusi taso ja vedä se logon alapuolelle. Käytä Suorakulmatyökalu luodaksesi suorakulmion, joka on hiukan suurempi kuin logo, antaen sille kehyksen.

Jotta se erottuisi, anna vastikään luomallesi neliölle Ulkohalvaus samaa väriä kuin muutkin reunat. Pidä painettuna, jotta logon ja reunuksen siirtäminen yhdestä on helpompaa ctrl molemmat tasot valita. Napsauta hiiren kakkospainikkeella ja valitse Muunna älykkääksi esineeksi. Tämä tallentaa sekä logomme että reunuksen samaan kerrokseen, jota voidaan silti muokata myöhemmin tarvittaessa.

Siirrä logosi peiton yläosaan ja muuta sen koko sopivaksi. Ja siinä kaikki, olemme kaikki valmiita.
Peittokuvan tallentaminen
Ennen kuin tallennat peittokuvan kuvana, tallenna se Photoshop-asiakirjaksi, jonka tiedostonimi on ”Minecraft Twitch Template”, jotta voit muuttaa sen myöhemmin käytettäväksi eri peleissä.
Jos haluat tehdä taustasta läpinäkyvän, valitse Silmä -kuvake pelin kuvakaappauksessa ja taustakerroksissa, jättäen näyttöön vain peittoelementit.

Tallenna tämä tiedosto .PNG-tiedostotunnisteella ja lataa se valitsemaasi suoratoisto-ohjelmistoon käyttääksesi sitä. Tässä on suoratoisto-ohjelmistoni päättynyt peittokuva, jonka yläkerroksena on peittokuva, keskimmäisenä kerroksena kamera ja alakerroksena Minecraft.

Twitch Overlay Complete: Siirry nyt suoratoistoon!
Nyt kun tiedät kuinka tehdä Twitch-peittokuva, on aika lähettää suoratoistoa! Aloita kanavasi aloittamalla streaming-ohjelmiston asettaminen ja valitsemalla mitä pelejä pelataan Twitchillä Etkö voi saada katsojia Twitchiin? Pelaat vääriä pelejäYritettäessä rakentaa yleisöä Twitchiin tuntuu järjestävän juhlia, joihin unohdit lähettää kutsut. Jos haluat lisätä liikennettäsi, harkitse näitä kysymyksiä, kun valitset pelin. Lue lisää . Ja jos todella haluat tuotannon arvoa, kokeile lähetys vihreällä näytöllä Kuinka lähettää suoraa lähetystä vihreällä näytölläEikö olisi hienoa, jos voisimme käyttää tätä vihreän näytön tehosta suorassa lähetyksessä - kuten Google Hangoutsissa tai Skypessä? "Kyllä todellakin se olisi, James" on etsimäsi vastaus ... Lue lisää . Ennen kaikkea pidä hauskaa!
Ian Buckley on freelance-toimittaja, muusikko, esiintyjä ja videotuottaja, joka asuu Berliinissä, Saksassa. Kun hän ei kirjoita tai näyttämöllä, hän söpöi DIY-elektroniikkaa tai -koodia toivossa tullakseen hulluksi tiedemieheksi.
