Mainos
 Onko sinulla verkkosivustoja, joilla vierailet usein, kuten Twitter, Gmail, Facebook tai rakas MakeUseOf? Oletko koskaan toivonut, että voit avata ne nopeasti ja itsenäisesti erillään selaimesi monista muista välilehdistä?
Onko sinulla verkkosivustoja, joilla vierailet usein, kuten Twitter, Gmail, Facebook tai rakas MakeUseOf? Oletko koskaan toivonut, että voit avata ne nopeasti ja itsenäisesti erillään selaimesi monista muista välilehdistä?
No itse asiassa voit. Tavoitteen saavuttamiseksi on useita tapoja: yksi niistä on sivustokohtaisen selaimen rakentaminen Fluidin avulla. Toinen seikkailunhaluisempi polku on näiden verkkosivustojen HUD: ien rakentaminen Automatorin ja verkkosivuston ponnahdusikkunan automatisointitoiminnon avulla.
HUD Mitä?
Jos ihmettelet, HUD tarkoittaa Heads-Up-näyttö:
Tietokoneen graafisen käyttöliittymän elementit, jotka mahdollistavat nykyistä tehtävää koskevien tietojen siirron a työpöytäsovelluksen suorittaminen erillisessä ikkunassa, joka on suunniteltu niin, ettei se häiritse virtaa tehtävä. (Wikipedia)
Miksi kukaan haluaisi käyttää HUDia? Avain on sanoissa "tiedot", "erillinen" ja "ei häiritse". HUDeja käytetään yleensä näyttämään nopeaa tietoa käynnissä olevan tehtävän tietyistä elementeistä. Helpoimpia esimerkkejä ovat FPS-pelien pienet ikkunat, jotka näyttävät terveydentilan ja tehotason, asetyypin ja jäljellä olevan ammuksen.
Mac OS X: ssä voimme nähdä monia esimerkkejä HUD: ista Exposé- ja Dashboardin näyttötilojen muodossa. sovellukset, kelluvat työkalupaletit iPhotossa, painikkeet ja säätimet koko näytön QuickTimessa, jne.
HUD: n luonne tekee siitä täydellisen näyttämään suosikkisivustojemme nopeita ja itsenäisiä (mini)ikkunoita.
Rakennusautomaation työnkulku
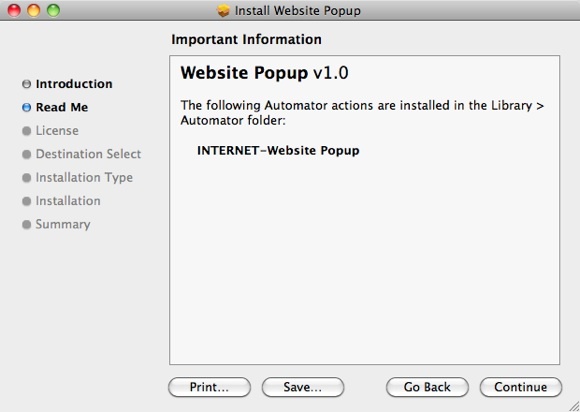
Ensimmäinen asia, joka sinun tulee tehdä, on ladata Verkkosivuston ponnahdusikkuna automatisoi ja asenna se järjestelmääsi. Asennus vaatii järjestelmänvalvojan oikeudet.

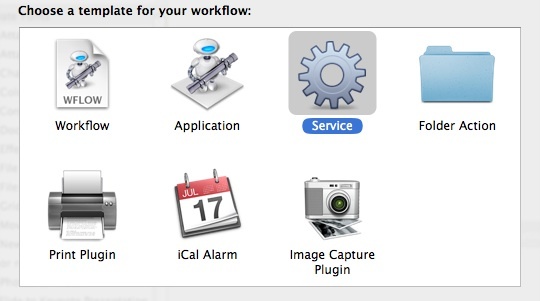
Koska Web-sivuston ponnahdusikkuna on automaattitoiminto, tarvitsemme Automatorin käyttämään sitä. Avaa sovellus ja valitse malli, jota haluat käyttää. Tämän päivän projektissamme suosittelen käyttämään joko "sovellusta" tai "palvelua". Molemmat vaihtoehdot luovat itsenäisiä ja helposti saavutettavia työnkulkuja, mutta henkilökohtaisesti valitsisin Palvelun sovelluksen sijaan, koska voit asettaa Palvelun olevan aina saatavilla Palveluvalikosta.

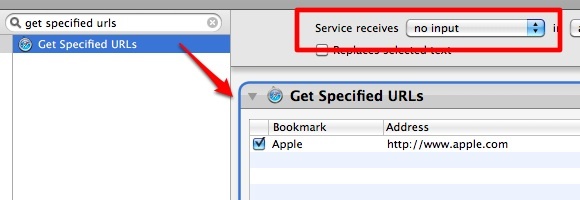
Aseta palvelu niin, että se ei vastaanota syöttöä ja lisää "Hanki määritetyt URL-osoitteet” -toiminto kirjastosta (voit etsiä haluamasi toiminnon nopeasti hakutoiminnolla). Muuta sitten toiminnon verkko-osoite URL-osoitteeksi, jonka haluat avata.

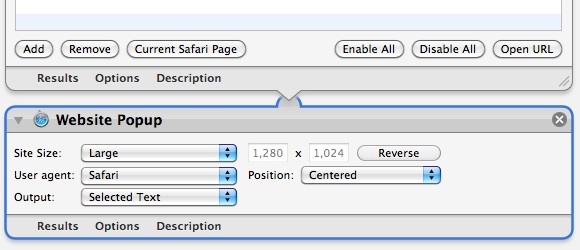
Lisää seuraavaksi "Verkkosivusto PopUp" toiminta. Huomaat, että tässä toiminnossa on useita asetuksia, joita voit säätää.

Ensimmäinen asetus on "Sivuston koko". Sinulla on mahdollisuus asettaa HUD-paletiksi "Suuri“, “Keskikokoinen“, “iPhone“, “iPhone (vaaka)" ja "Mukautettu”-koon ja koon syöttöruutujen kanssa, joihin voit kirjoittaa numeron pikseleinä.
Toinen asetus on "Käyttäjäagentti". Voit valita, haluatko sivuston tunnistavan HUD: si nimellä "Safari" vai "iPhone".
"asema” -asetuksen avulla voit määrittää HUD: n avausasennon. Voit asettaa arvoksi "Keskitetty" tai "Pointerissa“.
En oikein ymmärrä viimeisen asetuksen - "Lähtö“. En löytänyt eroa tuloksessa riippumatta siitä, minkä vaihtoehdon valitsin. Joten annoin sen vain olla.
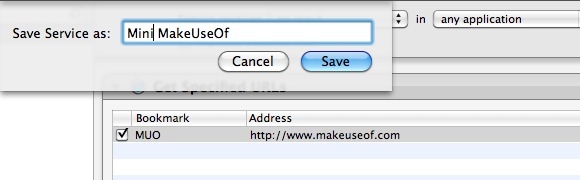
Kun kaikki on asetettu, tallenna työnkulku ja anna sille sopiva nimi.

Pikanäppäimet, huuhtele ja toista
Olet juuri rakentanut HUD-paletin yhdelle suosikkisivustoistasi. Viimeinen kosketus, jota voit käyttää, on määrittää siihen pikanäppäinyhdistelmä, jotta voit käyttää sitä nopeasti.
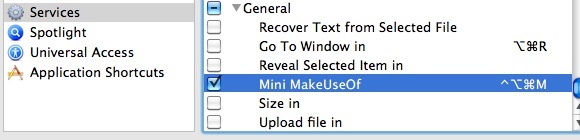
Pikakuvakkeen määrittäminen edellyttää, että siirryt kohtaan "Järjestelmäasetukset – Näppäimistö – Pikanäppäimet – Palvelut“.

Nyt olet valmis avaamaan suosikkisivustosi heads up -näytön kautta milloin tahansa ja mistä tahansa sovelluksesta määritetyn pikanäppäimen avulla.
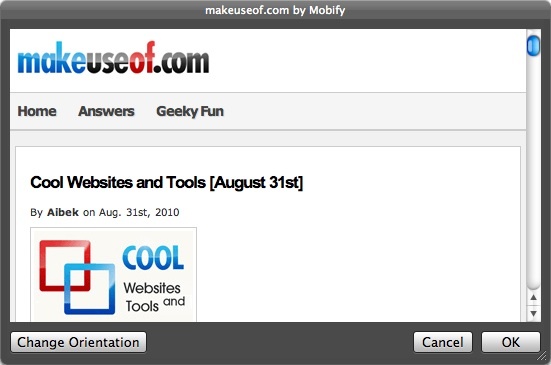
Mahdollisuuksien havainnollistamiseksi tässä on kaksi rakentamani MakeUseOfin HUDia. Ensimmäinen käyttää iPhone-asetuksia sivuston koko- ja käyttäjäagenttina. Sain pienen ikkunan ja MakeUseOfin mobiiliversion.

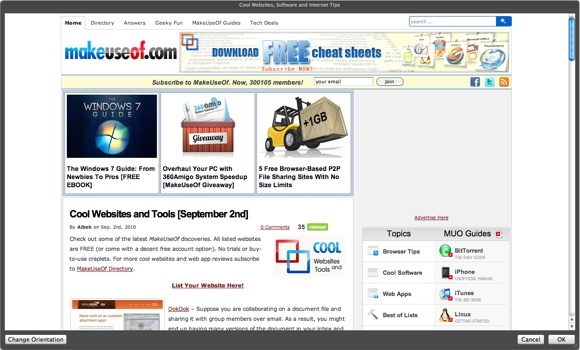
Kun taas toinen käyttää "Suuri"-asetusta Site Size -kohdassa ja "Safari" käyttäjäagenttina. Tuloksena sain koko näytön ikkunan ja MakeUseOf-sivuston täyden version.

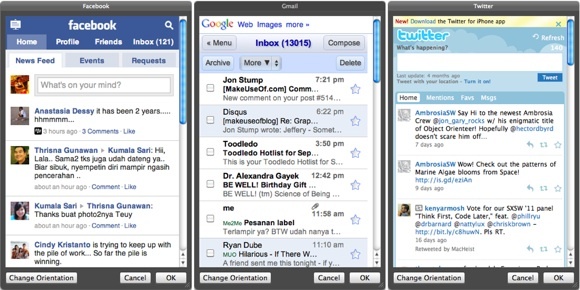
Voit käyttää tätä menetelmää kaikkien muiden haluamiesi verkkosivustojen kanssa. Huuhtele vain ja toista. Tässä on esimerkkejä muista Facebookille, Gmailille ja Twitterille luomistani mini HUDeista.

Verkkosovellukset ovat täydellisiä ehdokkaita muunnettavaksi HUD-paletteiksi. Yllä on minun valintani. Entä sinä? Mitä sivustoja tai verkkosovelluksia haluat käyttää tällä menetelmällä? Jaa luettelosi alla olevien kommenttien avulla.
Indonesialainen kirjailija, itsensä julistautunut muusikko ja osa-aikainen arkkitehti; joka haluaa tehdä maailmasta paremman paikan postaus kerrallaan SuperSubConscious-bloginsa kautta.

