Mainos
 Oletko koskaan käynyt verkkosivustolla ja miettinyt “Millainen kirjasinlaji se on?!" Minulla on. Ja kiinnostuksestasi ja keskittymisalueestasi riippuen saatat jopa tehdä sen enemmän kuin tyypillinen Internet-käyttäjä. Voit viettää tunteja etsimällä fonttia suosikki hakukoneellasi tai käyttää WhatFontia.
Oletko koskaan käynyt verkkosivustolla ja miettinyt “Millainen kirjasinlaji se on?!" Minulla on. Ja kiinnostuksestasi ja keskittymisalueestasi riippuen saatat jopa tehdä sen enemmän kuin tyypillinen Internet-käyttäjä. Voit viettää tunteja etsimällä fonttia suosikki hakukoneellasi tai käyttää WhatFontia.
WhatFont on selaimen laajennus ja kirjanmerkki, jonka voit ottaa käyttöön, kun olet verkkosivustolla kyseisellä fontilla.
Tietoja WhatFontista ja kuka sen takana on
Kuten aiemmin totesin, WhatFont on yksinkertainen työkalu, jonka avulla voit selvittää, mikä fonttityyppi on. Tätä varten on olemassa myös muita työkaluja, joita kehittäjät käyttävät yleensä, mutta ne eivät ole nopea ja helppo ratkaisu, etenkin jollei utelias, mutta ei käsittele fontteja kaikki aika. Hieno asia WhatFontissa on se, että se on molemmille käyttäjille.
WhatFont on luonut Chengyin Liu, tällä hetkellä tietotekniikan opiskelija. Hänellä on käynnissä useita hankkeita, joihin hän linkittää omalla verkkosivustollaan. Yksi niistä monista hankkeista on WhatFont.

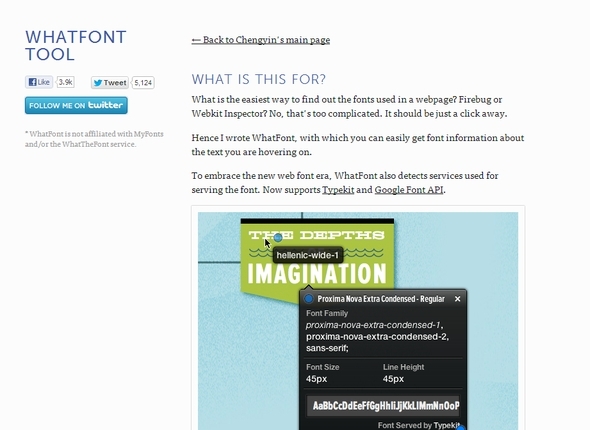
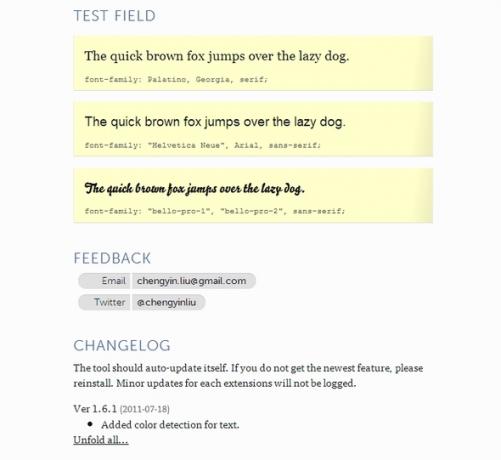
WhatFont-sivulla on kirjaimellisesti kaikki tarvitsemasi tiedot, mukaan lukien ohjeet sen käyttämiseen. Muutama esimerkki toimitetuista tiedoista on testikenttä, muutosloki ja kehittäjän Chengyinin yhteystiedot.

Selaimen yhteensopivuus WhatFontin kanssa
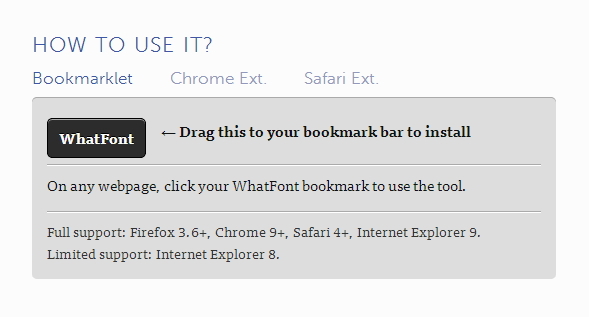
Halutusta selaimesta riippuen voit käyttää WhatFont-tiedostoa laajennuksen tai kirjanmerkin kautta. Laajennus on saatavana vain Chromelle ja Safarille, kun taas kirjanmerkki toimii Firefoxissa, Chromissa, Safarissa, IE: ssä ja Operassa.

Nyt, jos tarkastelet yllä olevaa kuvaa, huomaat, että hän ei sisälly Oopperaa selainten luetteloon, jossa kirjanmerkki toimii. Rehellisesti, mielestäni se oli outoa, koska olen löytänyt hyvin vähän kirjanmerkkejä, jotka eivät ole toimineet selaimessa, joten kokeilin sitä Operassa ja kuten alla olevasta kuvasta näet, se toimi hyvin.

Kuinka käyttää WhatFontia
WhatFontin käyttö on todella yksinkertaista ja tuskin tarvitsee edes osaa sen selittämiseksi. Kun olet hankkinut sen, päivitä jo ladatut verkkosivut, joissa haluat käyttää sitä, ja napsauta kirjanmerkkejä tai laajennuksia.
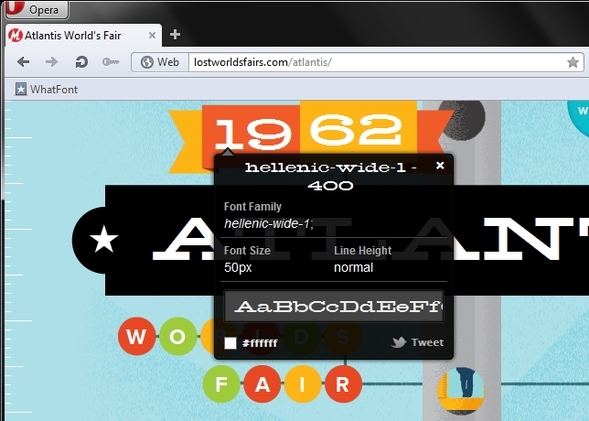
Jos viet hiiren halutun fontin päälle, vain kirjasintyyppi näkyy. Jos napsautat itse kirjasinta, saat ponnahdusikkunan, joka sisältää lisätietoja, kuten kirjasinperheen, koon, rivin korkeuden, värin ja joskus fontin alkuperä.
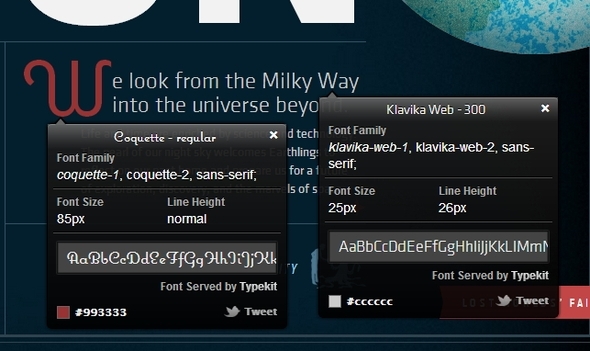
Esimerkiksi alla olevassa kuvassa voit nähdä, että fontit ovat TypeKitin tyyppiä. Voit myös twiittiä fontin halutessasi.

Saatat myös huomata, että voit napsauttaa useita fontteja menettämättä edellistä ponnahdusikkunaa. Yksinkertainen ominaisuus, mutta fiksu, koska haluat ehkä verrata erilaisia fontteja.

Huomaa myös, että kun käytät WhatFontia, et voi olla täysin vuorovaikutuksessa verkkosivun kanssa, paitsi WhatFont-tarkoituksiin. Voit poistua nopeasti WhatFontista napsauttamalla oikean yläkulman painiketta.

Mistä löytää WhatFont
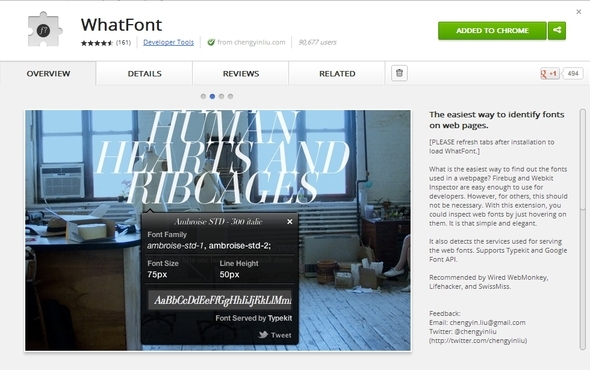
Tähän mennessä olet todennäköisesti keksinyt mistä saada WhatFont. Suovin tapa hankkia se on verkkosivuston kautta, etenkin kirjanmerkkeihin. Suosittelen tätä menetelmää myös Safari-laajennuksen lataamiseen. Chromen kohdalla voit suunnata oikealle Chromen verkkokauppa ja saada se niin.

johtopäätös
Et voi taaskään aina käytä tätä työkalua, mutta se on kätevä saada aikaan, jolloin haluat tunnistaa fontin. Ja se on erityisen mukavaa verkkosivustojen kehittäjille ja suunnittelijoille.
Mitä mieltä olet WhatFontista? Oletko kokeillut sitä? Haluaisimme kuulla palautteesi.
Aaron on tutkinnon suorittanut Vet Assistant, pääaineenaan villieläimet ja tekniikka. Hän nauttii ulkona tutkimisesta ja valokuvauksesta. Kun hän ei kirjoita tai hemmottele teknisiä löydöksiä kaikissa interbebs-verkoissa, hänet löydetään pommittamasta vuorenrinteelle pyörälleen. Lue lisää Aaronista hänen henkilökohtaisella verkkosivustollaan.


