Mainos
Kuten monet muotisanat, UX on kattotermi. Ja sen määritelmä muuttuu kontekstin mukaan. Mutta perusasiat pysyvät samoina.
User Experience Designer huolehtii yleensä näkymättömästä: siitä, kuinka käyttäjä on vuorovaikutuksessa tuotteen kanssa ja kuinka hän navigoi sen läpi. UX-suunnittelijan tehtävänä on varmistaa, että käyttäjän tarpeet huomioidaan (että he eivät hämmentyisi tuotetta käyttäessään).
Että he voivat tehdä mitä haluavat, tehdä sen hyvin, nopeasti ja helposti. Ja ehkä, vain ehkä, olla iloinen prosessista.
Mitä UX-suunnittelija tarkalleen tekee?
User Experience Design ei rajoitu ohjelmistotuotteisiin. Se ulottuu kaikkeen, mikä on vuorovaikutuksessa käyttäjän kanssa. Fyysinen tuote, kuten kioski tai esite uutta terveydenhuoltosuunnitelmaa varten Kuinka säästää satoja vakuutuksistasiVakuutus on hullun kallis - mutta voit säästää paljon rahaa, jos pidät muutaman asian mielessä. Jos haluat säästää rahaa vakuutuksissa, sinun on tehtävä tässä. Lue lisää tai palvelua. Tässä Don Norman, UX: n isä, puhuu termin alkuperästä.
Mutta olet todennäköisesti täällä oppimassa UX-suunnittelusta ohjelmiston näkökulmasta. Tässä UX-suunnittelijan päätehtävänä on järkeä sotkua. Se voi olla projektin esittelyn järkeä, auttaa perustajaa ymmärtämään, mitä tuotteen on tarkoitus tehdä, tai se voi yksinkertaistaa erityisen turhauttavaa prosessia.
Jonkin sisällä perinteinen UX Design -roolissa UX-suunnittelijan voidaan odottaa tekevän joitakin tai kaikki seuraavista asioista.
1. Käyttäjätutkimus
Joskus projekti alkaa ideasta Aloita online-sivutouhu nojatuolistasi näillä 5 kurssillaSivuhulina voi tuottaa sinulle lisätuloja joka kuukausi. Mutta kyse on myös intohimosi käyttämisestä elämäsi parantamiseen. Nämä viisi Udemy-kurssia auttavat sinua aloittamaan sivutyön. Lue lisää , ongelmailmoitus tai a projekti lyhyt 10 tehokasta Excel-projektinhallintamallia seurantaanIlmaiset projektinhallintamallit ovat parhaita. Hanki nämä keskeiset Microsoft Excel -laskentataulukkomallit minkä tahansa projektin seurantaan. Lue lisää . Tässä vaiheessa on parhaimmillaankin epämääräinen käsitys siitä, mitä on tehtävä. Tässä tulee esiin käyttäjätutkimus. Täällä käyt kentällä, puhut ihmisille, johtat empatiahaastattelut, käytä online-kyselyt 14 parasta Google Forms -vaihtoehtoa, joita sinun tulee kokeillaGooglen ulkopuolella on maailma ja joitain hienoja Google Forms -vaihtoehtoja. Selvitä, ovatko nämä verkkosovellukset ja työkalut yhtä tehokkaita kuin Google Forms. Lue lisää ja muu sekundaarinen tutkimus saadakseen mahdollisimman paljon tietoa.
2. Näkemyksiä
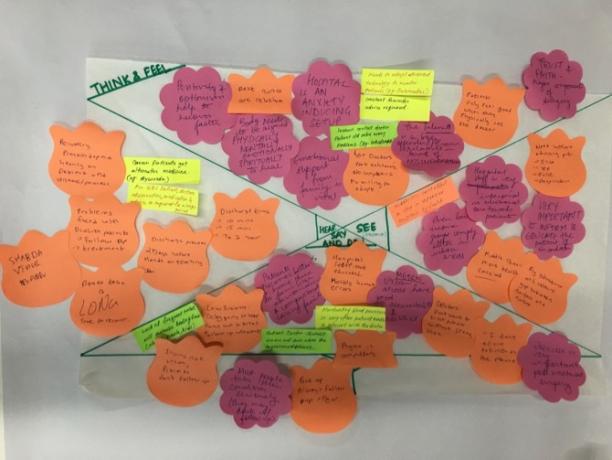
Kaikki tämä tieto tiivistetään ja järjestetään muotoon, jota tiimi voi ymmärtää ja jonka pohjalta voidaan rakentaa. Yksinkertaisin työkalu tähän on post-its. Joskus tiedot järjestetään vaiheittain, joskus koko asiakkaan matka tai prosessi kartoitetaan. Tietojen asettelu tällä tavalla auttaa selvittämään kipukohdat, keitä loppukäyttäjät ovat ja vastaavat.

Tämä vaihe auttaa muuttamaan tiedot oivalluksiksi – asioiksi, jotka ovat relevantteja ja käyttökelpoisia käsillä olevan projektin kannalta.
3. Henkilöt

Kun sinulla on asiaankuuluvat oivallukset, tiimi alkaa miettiä loppukäyttäjiä. Yksi tapa tuntea empatiaa käyttäjää kohtaan on luomalla persoonia. Ne ovat loppukäyttäjille tarkoitettuja varaosia. Heillä voi olla perustietoja, kuten demografisia tietoja, heidän tykkäyksiään ja ei-tykkäyksiään. Tai voit mennä syvemmälle, pohtia heidän tavoitteitaan, pyrkimyksiään ja muita heidän elämänsä yksityiskohtia.
4. Aivoriihi

Hienostunut ongelmankäsitys, oivallukset, kipukohdat ja persoonat muodostavat pohjatyön aivoriihille. Saadakseen kaiken irti aivoriihistä UX-suunnittelijat osallistuvat yleensä monenlaisiin sidosryhmiin. Tiimin jäsenet, asiakkaat, kehittäjät ja jopa jotkut mahdolliset loppukäyttäjät.
Aivoriihi on hyödyllinen työkalu mahdollisten ratkaisujen keksimiseen ja erilaisten ideoiden hajauttamiseen.
5. Visuaalinen kartoitus ja alustava palaute
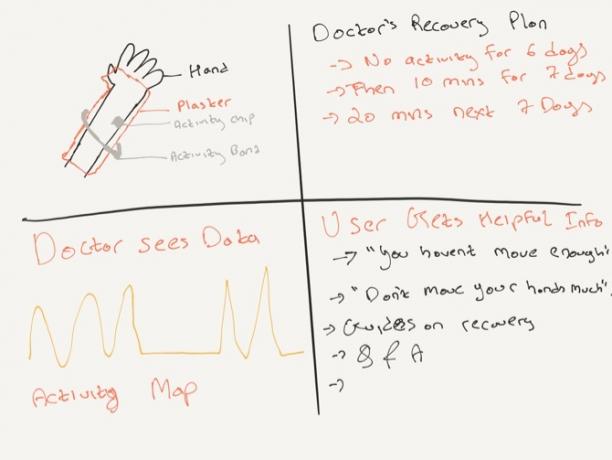
Aivoriihi johtaa yleensä paljon ideoita. Tämän jälkeen tiimin jäsenet kartoittavat visuaalisesti mahdollisia ideoita. He voivat käyttää tähän erilaisia työkaluja. Joskus se on kuvakäsikirjoitus, joskus se on a matka kartta. Joskus se on käsin piirretty prototyyppi verkkosivustosta, palvelusta tai tuotteesta.
Nämä mallit luodaan nopeasti ja ne ovat tapa saada alustavaa palautetta sidosryhmiltä. Tämä prosessi auttaa siirtymään monista erilaisista ideoista 2–3 mahdolliseen ideaan, joita tiimi vie eteenpäin.
6. Tehtävävirrat
Kun tietoa on saatavilla tarpeeksi siihen, mitä asiakas tai yritys haluaa luoda, on UX-suunnittelijan tehtävä järjestää tiedot. Mitä tulee sovellusten tai verkkosivustojen luomiseen, UX-suunnittelijat luovat sivustokarttoja ja tehtävä virtaa käyttäjän tekemille toimille. Tätä kutsutaan tietoarkkitehtuuriksi ja se oli ennen oma alansa.
7. Low Fidelity Wireframes
Katso tämä postaus Instagramissa
Kauniisti yksityiskohtaiset metallilangat @theomayersilta Merkitsekö ystäväsi? kommentoi ja seuraa @humble_ux saadaksesi lisää?. #langallinen kehystys #digitaalinen #käyttöliittymä #mobiili #design #sovellus #ui #ux #webdesign #sovellus #käyttöliittymä #photoshop #käyttäjäkokemus #inspiraatio #materiaalisuunnittelu #uxdesignmastery #luova #dribble #aika #behance #appdesign #sketch #suunnittelija #verkkosivusto #ohjelmointi #taide #työ #konsepti #hämmästyttävä #uxdesigning
Viesti, jonka on jakanut HumbleUX (@humble_ux) päällä
Kun toimintojen kulku on määritelty, UX-suunnittelija luo matalan tarkkuuden prototyyppejä, yleensä paperille. Sitten he saavat palautetta asiakkaalta ja tekevät pikatestauksia nähdäkseen, toimiiko heidän tekemänsä toiminta. Testaus tässä vaiheessa on tärkeää, koska se tarkoittaa, että voit korjata virheen ajoissa huomattavasti halvemmalla.
8. Digitaaliset lankakehykset ja prototyypit
Katso tämä postaus Instagramissa
Tulokset käytettävyystestistä, jonka teki @justinlk @humble_ux: n kautta. Merkitäänkö ystävä? kommentoi ja seuraa @justinlk saadaksesi lisää?. #käyttäjätestaus #digitaalinen #käyttöliittymä #mobiili #design #sovellus #ui #ux #webdesign #sovellus #käyttöliittymä #photoshop #käyttäjäkokemus #inspiraatio #materiaalisuunnittelu #uxdesignmastery #luova #dribble #aika #behance #appdesign #sketch #suunnittelija #verkkosivusto #ohjelmointi #taide #työ #konsepti #hämmästyttävä #uxdesigning
Viesti, jonka on jakanut UX-suunnittelun hallinta (@uxdesignmastery) päällä
Lopulliset paperiprototyypit muunnetaan yleensä jonkinlaisiksi digitaalisiksi kehyksiksi. Nämä eivät ole käyttöliittymämalleja, eikä niiden tarvitse olla pikselin täydellisiä tai kauniita.
Näiden lankakehysten pohjalta UX-suunnittelijat luovat interaktiivisen prototyypin, joka toimii todella perusversiona lopputuotteesta. Tämä testataan uudelleen ja tehdään tarvittavat tarkistukset. Kun se on valmis, tämä on yleensä paikka, jossa UX-suunnittelijan rooli päättyy ja visuaalinen tai käyttöliittymäsuunnittelija ottaa vallan.
9. Toistaa
Vaikka tämä on yleinen katsaus siitä, mitä UX-suunnittelija tekee, se ei ole täydellinen kuva. Se ei ole edes lineaarinen kuva prosessista. Prosessi tulee valita projektin tarpeiden mukaan ottaen huomioon todelliset rajoitukset, kuten budjetti ja aikarajoitukset.
Älä myöskään pelkää hyppäämistä eteenpäin tai taaksepäin, etenkään taaksepäin. UX-suunnitteluprosessin iso pilari on iteraatio. Se tulee suunnitteluajattelun lähestymistapaa Mitä suunnitteluajattelu on ja miten se tekee sinusta luovemman?Muotoiluajattelu ei ole uutta liike-elämässä – Apple, Coca-Cola ja Nike käyttävät siitä jotakin versiota brändiensä rakentamiseen. Valitettavasti monille ei opeteta, mitä se on tai miten... Lue lisää (jotain UX-suunnittelijan tulisi sisäistää), jossa suunnitteluympyrän päätyttyä aloitat alusta.
Voitko tehdä sen?
UX ei ole rakettitiedettä. Se on vain prosessi, enemmän kuin ohje. Valitset osat, joita haluat tai voit käyttää projekteissasi ja aloitat sieltä. Jos olet empaattinen ihminen 8 ilmaista tunneälytestiä, jotka paljastavat enemmän sinustaTunneäly on tärkeä osa sosiaalisia taitojamme. Nämä kahdeksan autenttista testiä auttavat sinua määrittämään, oletko emotionaalisesti älykäs vai puuttuuko sinulta jokin osa siitä. Lue lisää , voit ajatella loogisesti, oppia käyttöjärjestelmäkohtaisia ja suunnitteluohjeita ja voit tehdä päätöksiä siitä, milloin käytät mitä, olet alalla.
Sinun ei tarvitse suorittaa kahden vuoden kurssia, eikä sinun tarvitse hallita Photoshopin kaltaisia ohjelmistoja ennen aloittamista. Sinun ei tarvitse edes osata piirtää tai suunnitella.
UX on taito, jonka opit ajan myötä tekemällä. Tämä pätee erityisesti UX-tutkimusosaan. Jos et usko, että olet sopiva johonkin UX-prosessin osaan, älä huoli, voit aina erikoistua siihen osaan, johon olet. ei ole tarvittavia kommunikointitaitoja Paranna viestintätaitojasi näiden 7 verkkosivuston avullaHyvä viestintä on hienovarainen voima, joka avaa ovia ammattimaisesti. Nämä seitsemän verkkoresurssia auttavat sinua kehittymään tässä erittäin tärkeässä pehmeässä taidossa. Lue lisää ? Jätä UX-tutkimus kollegoillesi, jotka tekevät, ja keskity enemmän tietoarkkitehtuuriin ja kehystysosaan.
Mistä aloittaa? Lähteet lähteille

UX-resurssien opas on oma artikkeli, joten sen sijaan aion linkittää kuratoituihin artikkeleihin kirjoittajilta, joita kunnioitan ja ihailen.
- Lopullinen luettelo UX-aiheista, jotka kaikkien aloittelijoiden tulisi tietää
- Minun neuvoni UX-suunnittelijaksi tulemiseen
- Suositeltavat kirjat UX-aloittelijakirjastoon
- Löydät nykyään paljon UX-suunnittelukursseja, verkossa ja offline-tilassa, ilmaisia ja maksullisia. Mutta ennen kuin hyppäät mukaan, suosittelen, että aloitat Courseran kahdeksanosaisesta Vuorovaikutuksen suunnittelun erikoisala. Se on ilmainen, jos ilmoittaudut yksittäisille kursseille. Se kattaa paljon siitä, mitä olen edellä kuvaillut yksityiskohtaisesti. Mutta jos olet edelleen kiinnostunut, tässä on kattava luettelo online-UX-kursseista.
- Liity Facebook-ryhmiin UX-suunnittelua varten ja ole vuorovaikutuksessa yhteisön kanssa: UX-valimo, UX-aloittelija, HH Design.
- Muutama kirja, jonka lukemista kannattaa ehdottomasti kokeilla:
- Arjen asioiden suunnittelu
- Älä pakota minua ajattelemaan!: Terve järki verkkokäytettävyydestä
- Projektiopas UX-suunnitteluun
- Tietoja Facesta: Vuorovaikutussuunnittelun perusasiat
Työkalut
Sinun ei tarvitse paljoa olla UX-suunnittelija.
- Kynä ja paperi paperin kehystykseen.
- Post-Its. Paljon post-ittejä.
- PowerPoint tai mikä tahansa muu esitystyökalu 7 ilmaista PowerPoint-vaihtoehtoa esitystarpeisiisiMicrosoft PowerPoint on hieno, mutta entä jos sinulla ei ole siihen varaa? Tässä on parhaat ilmaiset PowerPoint-vaihtoehdot esityksille. Lue lisää esitellä ideasi sidosryhmille.
- Mikä tahansa kuvankäsittelytyökalu ideoiden visualisointiin. Jopa Canva käy Luo houkuttelevaa grafiikkaa ilman suunnittelutaustaa kankaalle Lue lisää .
- Mitä tulee digitaalisten lankakehysten luomiseen, voit pärjätä Illustratorilla (jotkut ihmiset jopa käyttävät PowerPointia tähän), koska et luo pikselin täydellisiä näyttöjä.
- Jos käytät Macia, tutustu Luonnos. Se on yksinkertainen vektoripohjainen työkalu käyttöliittymälle ja UX: lle.
- Invision on loistava online-työkalu, jolla näytöt (paperi- tai digitaaliset) muunnetaan interaktiiviseksi prototyypiksi, jota voit esitellä.
- Adobe Experience Design (XD) on Adoben näkemys UX-suunnittelusta. Kun se on vielä betavaiheessa, sitä voi kokeilla ilmaiseksi. Sovelluksen avulla on todella helppoa luoda näyttöjä ja muuntaa se sitten prototyypiksi yhdistämällä ne toisiinsa. Käytän sitä nykyisessä projektissani ja se on todellinen ajansäästö ja ilo käyttää.
Toivon, että sinulla on nyt käsitys siitä, mitä tarkoittaa olla UX-suunnittelija. Jos sinulla on kysyttävää, kommentoi alla. Vastaan niihin mielelläni parhaani mukaan.
Kuvan luotto: gpointstudio Shutterstock.comin kautta
Khamosh Pathak on freelance-teknologian kirjoittaja ja käyttökokemussuunnittelija. Kun hän ei auta ihmisiä saamaan parhaan hyödyn nykyisestä teknologiastaan, hän auttaa asiakkaita suunnittelemaan parempia sovelluksia ja verkkosivustoja. Löydät hänet vapaa-ajallaan katsomassa komediaerikoisuuksia Netflixistä ja yrittävän vielä kerran lukea pitkää kirjaa. Hän on @pixeldetective Twitterissä.


