Mainos
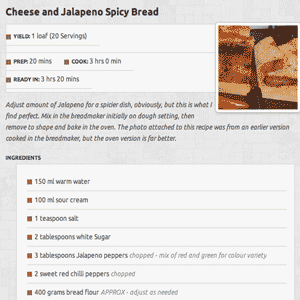
 Recipress on ilmainen, ammattitaitoinen laajennus, jolla voit lisätä kauniisti muotoiltuja reseptejä blogiisi. Koska minulle on kerrottu, että Jalapeño-leipä on tarkoitettu kuolemaan, ajattelin, että ehkä kannattaa lisätä resepti Omavaraisuusblogi - ja tämä oli täydellinen ratkaisu siihen.
Recipress on ilmainen, ammattitaitoinen laajennus, jolla voit lisätä kauniisti muotoiltuja reseptejä blogiisi. Koska minulle on kerrottu, että Jalapeño-leipä on tarkoitettu kuolemaan, ajattelin, että ehkä kannattaa lisätä resepti Omavaraisuusblogi - ja tämä oli täydellinen ratkaisu siihen.
Katsotaanpa yhtä seuraavista: parhaat WordPress-laajennukset Parhaat WordPress-laajennukset Lue lisää reseptejä varten ja nopea kuvaus siitä, kuinka lisätä ja näyttää reseptejäsi.
Näytön asetukset
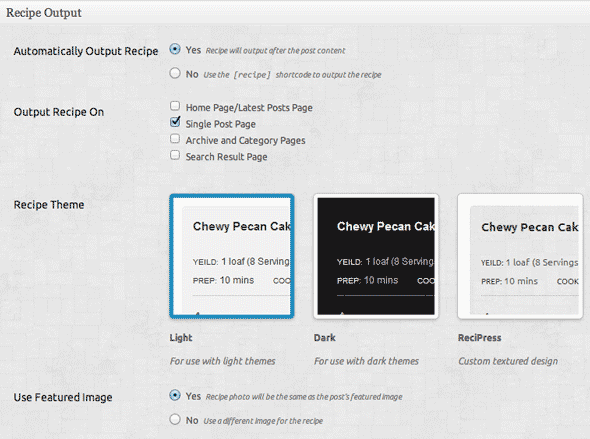
Vastaanottaja voi tulostaa reseptejäsi monissa paikoissa, oletusarvoisesti yksittäisillä viestisivuilla vain pääsisällön jälkeen (jos sellaista on). Jos haluat, että koko resepti näkyy hakutuloksissa tai hakemistossa, arkistoissa jne., Voit tehdä kaiken tämän.
Valittavana on 3 päänäytön tyyliä - vaalea, tumma ja kuvioitu -, joten sen pitäisi sopia useimpiin blogeihin. Vaikka en ole yrittänyt, uskon, että voit muokata yksittäisiä CSS-tiedostoja, jos haluat muuttaa niitä, vaikka tarkkaa ”lataa mukautettu CSS”Vaihtoehto.

Mukautetut taksonomiat
Taksonomiat lisätään ainekset, keittiö tyyli, kurssija taitotaso - mutta sinun ei tarvitse käyttää jälkimmäisiä 3, jos et halua niitä. Plugin sisältää noin 18 ainesosaa, jotka on esiohjelmoitu sinulle, mutta lisääminen on yhtä helppoa kuin… piirakka?
Reseptin lisääminen
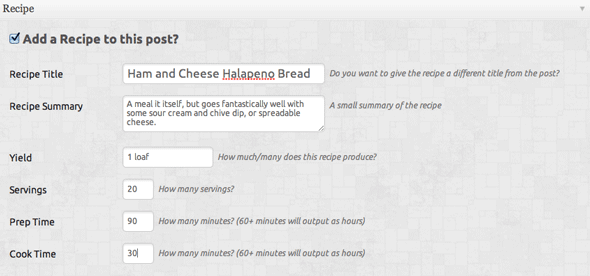
Löydät uuden mukautetun osion viestin muokkausnäytöltä ja napsautat ”Lisää resepti tähän viestiin?”Valintaruutu ottaa reseptieditorin käyttöön.
Se on jaoteltu kolmeen osaan. Ensimmäinen on reseptin perusmeta - prep aika, saanto - sellaisia juttuja.

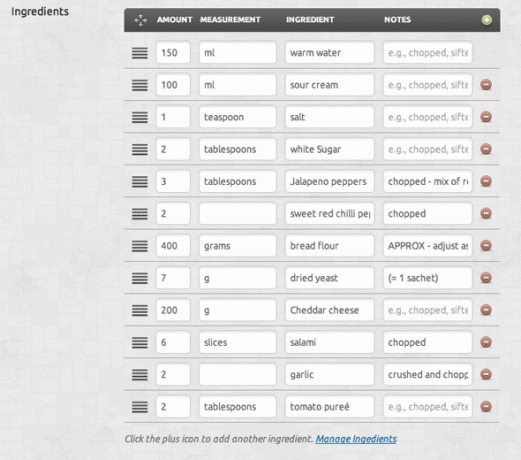
Seuraavaksi ovat ainekset. Ainesosien nimet sisältyvät erilliseen taksonomiaan, joten ne toimivat kuin tunnisteet. Kun lisäät oman ainesosien arkistosi, ne tulevat näkyviin, kun aloitat muutaman ensimmäisen kirjaimen kirjoittamisen.
Niiden luominen kokonaisena taksonomiana tarkoittaa myös, että voit tehdä esimerkiksi luetteloida kaikki reseptit chilillä tai näyttää ainesosa pilvi vekotin. Lisäksi on helppo lisätä määriä, muistiinpanoja, järjestää tilaus tai ainesosat uudelleen jne.

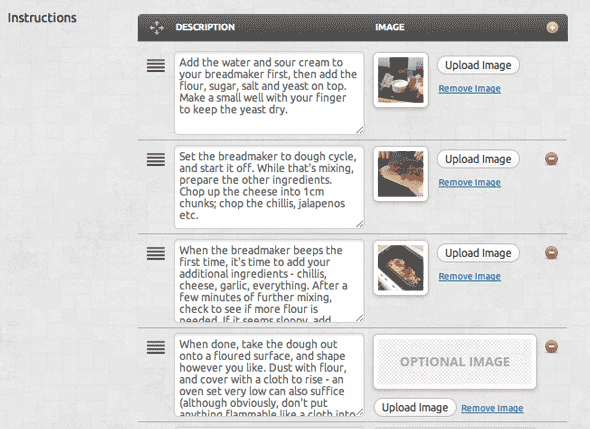
Lopulta tulee ohjeet, jotka on jaoteltu vaiheisiin. Jokaiseen vaiheeseen voi lisätä yksittäisen kuvan. Tätä kirjoitettaessa minulla oli pieni virhe viimeisimmällä jQuery-tiedostolla - jos löydät kuvan latausikkunan tyhjäksi napsauttamalla “Käytä tätä kuvaa“, Avaa wp-content / plugins / recipress / js -kansio ja korvata back.js kanssa koodi tästä pastebin. Toivottavasti kirjoittaja julkaisee päivityksen pian korjataksesi sen virallisesti, mutta se riittää nyt.

Lisäisin myös, että sinun on ladattava reseptin kuvia siinä koossa kuin haluat, että ne näytetään - se vie alkuperäisen URL-osoitteen pikkukuvan tai keskikokoisen sijaan. Laajennus voi tehdä joihinkin automaattisen koon muuttamiseen liittyvistä vaihtoehdoista, mutta kiertääksesi sen joko muuttaa kokoa ennen lähettämistä tai lisätä seuraavat CSS-säännöt teemaasi style.css
/ * Muuta viestiosion leveyttä, tämä viittaa askelkuviin * / # recipress_recipe.recipress-recipress img { leveys: 450px; korkeus: auto; marginaali: 10 x 0; } / * Oletetaan, että pikkukuvan koko on 150 kuvapistettä reseptin ensimmäisessä kuvassa * / # recipress_recipe.recipress-recipress img.wp-post-image { leveys: 150 kuvapistettä; korkeus: auto; marginaali: 10 x 0; }
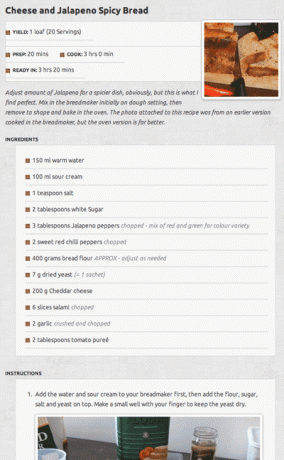
Asettaaksesi “valmis resepti”-Kuvaa, käytä vain tavallista WordPress-esiteltyä kuvaa. Voit säätää tätä Vastaanottaja-vaihtoehdoissa, jos haluat kuitenkin käyttää eri kuvaa.
Sinun pitäisi päätyä jotain tällaista:

Yhteenveto
Näytön tyyli tämä laajennus on kaunis, ja rehellisesti lisääminen ei voisi olla yksinkertaisempaa. Mukana on hienoja widgettejä, ja jos aiot kirjoittaa paljon, täydellisen mukautetun taksonomian käyttö aineosiin on todella innovatiivista.
Negatiivisina puolina on joitain virheitä, kuten olen jo kuvannut. Lisäksi tuotos on enimmäkseen hRecipe muotoiltu rikkaiden katkelmadattojen varalta, mutta siitä puuttuu melkoinen tärkeä osa, joten käyttöönotto ei ole valmis ja Google ei jäsentä sitä sellaisenaan. Tämän pitäisi olla helppo korjata, joten toivottavasti kirjoittaja päivittää pian. Tukisivuston mukaan teoksissa on Pro-versio.
Mitä mieltä sinä olet? Aiotko lähettää meille joitain reseptejä?
Jamesilla on teknisen älykunnan kandidaatin tutkinto ja hän on CompTIA A + ja Network + -sertifioitu. Hän on MakeUseOfin johtava kehittäjä ja viettää vapaa-aikansa pelaamalla VR-paintballia ja lautapelejä. Hän on rakennettu tietokoneita lapsuudestaan asti.

