Mainos
Sisällysluettelo
§1. Esittely
§2 – xHTML: n käytön aloittaminen
§3 – Suunnittelu CSS: n avulla
§4 – Lisätietoja
1. Johdanto: Mikä on xHTML?
Tervetuloa XHTML: n maailmaan – Extensible Hypertext Markup Language – merkintäkieli (samanlainen kuin ohjelmointi), jonka avulla kuka tahansa voi rakentaa verkkosivuja, joissa on monia erilaisia toimintoja. Se on monella tapaa Internetin ensisijainen kieli.
Joten miksi välitämme?
No, etkö ole koskaan halunnut omaa verkkosivustoa? Tai tehdä oma peli? Tämän oppaan tehtävänä on antaa sinulle makua tästä voimakkaasta maailmasta. Jos sinulla on aikaisempaa ohjelmointikokemusta, tämä on tietysti helpompaa kuin jos olet vasta aloittamassa ohjelmointiseikkailuasi. Joka tapauksessa toivon selittäväni tämän niin, että aloittelijakin ymmärtää.
Välitämme xHTML: stä, koska se on vahva lähtökohta verkon perusrakennuspalikoiden oppimiselle. Sosiaaliset verkostot, kuten Facebook, MySpace ja Twitter, käyttävät toista (palvelinpuolen) ohjelmointikieltä nimeltä PHP, mutta on hyvä idea ymmärtää perusasiat ennen kuin sukeltaa ohjelmointiin maailman. Tämä opas käsittelee perusasiat.
Jos haluat tietää enemmän Internetin toiminnasta tai kenties kuinka tietokoneverkot toimivat kaiken tämän kanssa teknisiä asioita tai jopa kuinka tietokoneita voidaan rakentaa, niin kokeile näitä upeita oppaita ystäviltäsi osoitteessa Hyödyntää:
//www.makeuseof.com/tag/the-guide-build-your-own-pc/ Kuinka rakentaa oma tietokoneOn erittäin ilahduttavaa rakentaa oma PC; sekä pelottavaa. Mutta itse prosessi on itse asiassa melko yksinkertainen. Opastamme sinut läpi kaiken, mitä sinun tarvitsee tietää. Lue lisää
//www.makeuseof.com/tag/everything-need-know-home-networking/ Kaikki mitä sinun tulee tietää kotiverkostaKotiverkon luominen ei ole niin vaikeaa kuin luulet. Lue lisää
//www.makeuseof.com/tag/guide-file-sharing-networks/ MakeUseOf-opas tiedostonjakoverkkoihinOletko koskaan miettinyt, mitkä ovat suurimmat tiedostonjakoverkot? Mitä eroja on BitTorrentin, Gnutellan, eDonkeyn, Usenetin jne. välillä? Lue lisää
//www.makeuseof.com/tag/download-the-ultimate-windows-7-guide/ Windows 7: Ultimate GuideJos pelkäät päivittää Vistasta tai XP: stä, koska se on mielestäsi täysin erilainen kuin mihin olet tottunut, sinun tulee lukea tämä uusi opas. Lue lisää
//www.makeuseof.com/tag/download-how-the-internet-works/ Kuinka Internet toimiiVoimme nyt käyttää Internetiä kotitietokoneillamme, toimistollamme, kannettavissa tietokoneissamme ja puhelimissamme. Mutta monet ihmiset eivät vieläkään ole täysin varmoja, mitä Internet on ja miten se todella toimii. Lue lisää
2. xHTML: n käytön aloittaminen
Tässä luvussa opit luomaan ja mukauttamaan verkkosivustoja monilla eri tavoilla, mukaan lukien kuinka:
• Kuvien lisääminen web-sivuille.
• Luo ja käytä hyperlinkkejä web-sivujen selaamiseen.
• Luo tietoluetteloita pistepisteiden ja vastaavien avulla.
• Luoda taulukoita satunnaisten tietojen riveillä ja sarakkeilla ja hallita mainittujen taulukoiden muotoilua.
• Luo ja käytä lomakkeita, joiden kanssa voit todella olla vuorovaikutuksessa.
• Tee verkkosivuista hakukoneiden käytettävissä.
Kaikki tämä tehdään xHTML-ohjelmoinnilla. Etkö usko sitä? Jatka lukemista. Yllätyt kuinka paljon voit oppia näin lyhyestä oppaasta.
Ennen kuin siirrymme tämän oppaan "koodaus"-osaan, tarvitset jonkin ohjelmiston käytettäväksi, jotta voit muokata, testata ja periaatteessa kehittää ohjelmiasi. Siirry osoitteeseen www.dreamspark.com ja hanki jokin seuraavista ohjelmista ILMAISEKSI, jos olet opiskelija:
• Microsoft Visual Studio 2010
• Expression Studio 4
Jos et ole opiskelija, voit myös käyttää Muistio++, josta saat melko helposti www.notepad-plus-plus.org
Kun olet hankkinut jonkin ohjelmista ja asentanut sen, voit aloittaa xHTML-kokemuksesi.
Saatat käyttää Macia tai Linuxia Windowsin sijaan; sinun täytyy löytää a tekstieditori se toimii sinulle siinä tapauksessa. Yritä löytää sellainen, joka näyttää rivimääräsi ja värikoodisi puolestasi.
• //www.makeuseof.com/tag/leafpad-ultralightweight-text-editor-linux/ Leafpad – erittäin kevyt tekstieditori [Linux] Lue lisää
• //www.makeuseof.com/tag/geany-great-lightweight-code-editor-linux/ Geany - Upea kevyt koodieditori LinuxilleYllättäen Linux ei tarjoa niin montaa hyvää IDE: tä (Integrated Development Environments). Uskon tämän johtuvan siitä, että aikoinaan useimmat Linux-ohjelmoijat ottivat vanhan hyvän Notepadin (tai tässä tapauksessa geditin) ja aloittivat... Lue lisää
Jos et halua ladata mitään erityisiä työkaluja, voit silti käyttää tekstieditoria, kuten Muistilehtiö tai Wordpad. Yllä olevat ohjelmat ovat kuitenkin paljon parempia työkaluja testaukseen ja suunnitteluun sekä auttamaan sinua koodaus ilmoittaa, jos teet virheen tai yrität muistaa oikean sanan käyttää. Yksinkertainen on parempi, eikö? Käytän itse Notepad++:aa ja Microsoft Visual Studiota, vaikka olen kuullut monia hyviä asioita Expression Studio 4:stä. Sinun on päätettävä, mistä pidät eniten, mutta ne kaikki toimivat hienosti.
HUOMAUTUS: Muistiolla tai Wordpadilla luodun verkkosivuston testaaminen:
Kun tiedosto on auki, napsauta Tiedosto >> Tallenna nimellä
Kirjoita tiedostonimen loppuun .html ja napsauta Tallentaa
Avaa juuri tallennettu tiedosto (se avautuu oletusselaimessasi)
2.1 "maailmaan" tutustuminen
Selvä, tässä on matkan alku. Aloitetaan laittamalla jotain tämän verkkosivun näytölle. Ensin sinun on tiedettävä mitä ovat. XHTML-koodi käyttää aloitus- ja lopputunnisteita selvittääkseen, mitä sivun jokaiselle elementille tapahtuu.
Tässä on esimerkki aloitustunnisteesta:
Tässä on esimerkki lopputunnisteesta:
Näetkö eron? Toisessa elementin nimi on suluissa ja toisessa on sama, mutta elementin nimen edessä on vinoviiva.
TÄRKEÄ: Sinun on suljettava tunniste, kun olet avannut sen jossain koodin kohdassa. Myös tagit on oltava sisäkkäin, eli et voi tehdä seuraavaa:; sen pitäisi olla. Katso kuinka tunnisteet sopivat toistensa sisään? Ajattele niitä kuin laatikoita: puoleentoista laatikkoon ei voi laittaa jotain kiinteää.
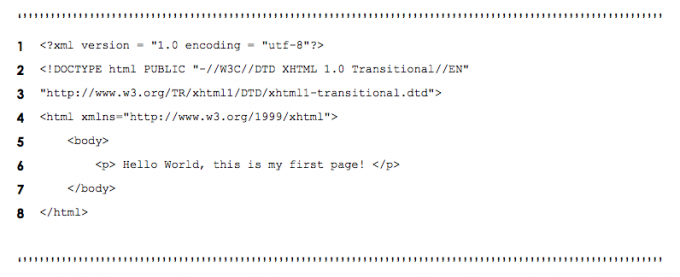
Paras tapa oppia ohjelmoimaan on tehdä se itse, joten teoriaa riittää. Viitekohtana aion merkitä jokaiselle koodiriville numero, jotta voin selittää rivi riviltä, mitä tapahtuu.
Rivillä 1 olen ilmoittanut html-koodin ja rivillä 5 lopettanut sen. Sisällä tag on
). Jos avaat tämän verkkoselaimessa, näet seuraavan ruudun:
Jos haluat muuttaa sivun otsikkoa selaimen näkökulmasta (esim. firstpage.html), voit helposti lisätä seuraavan koodirivin:
Näin verkkosivusi näyttää ammattimaisemmalta.
2.2 Alkaen ja työstää alas
Useimmissa tapauksissa sisällä tagilla on a
ja a .The käytetään yleensä komentosarjoihin CSS: ssä (osio 3) ja JavaScriptissä (selvitetään tulevassa oppaassa), kun taas on yleensä sivun sisältö.
Osa sisällöstä voidaan muuttaa käyttämällä komentosarjaa
, mutta on yleensä sivun sisältö, jota ei voi muuttaa. Esimerkkinä voisi olla lyhyt puhe vierailemastasi verkkosivustosta.Voit tehdä muutoksia sisällön muotoiluun käyttämällä CSS: ää (osio 3).
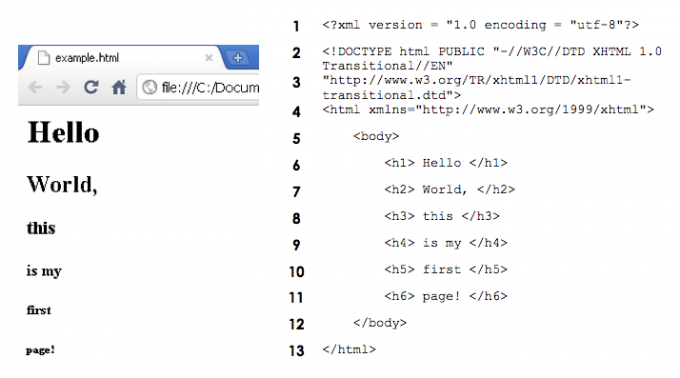
. Voit kuitenkin myös tehdä muutoksia muotoiluun .Yleisesti käytetty joukko tunnisteita, joita käytetään tekstiosassa, ovat otsikkofontit. Nämä otsikkofontit vaihtelevat kooltaan ja vahvuudeltaan/rohkeuudeltaan. Katso itse alla:

2.3 Onko kuvasi tuhannen sanan arvoinen? – Kuvia
Tähän mennessä olemme puhuneet vain tekstistä ja siitä, mitä se voi tehdä verkkosivustolla, mutta siellä on vielä enemmän. Haluatko saada verkkosivustosi näyttämään vielä houkuttelevammalta kuin pelkät hienot kirjasimet? Yritä saada hyviä kuvia, jotta sivustosi tarjoaa yleisölle katseltavaa. Ole kuitenkin varovainen tekijänoikeuslakien suhteen; parasta ottaa omat kuvat, jos aiot laittaa verkkosivustosi Internetiin.
Saatat joutua käyttämään Photoshopia tai joitain digitaalisia kuvantamistaitoja luodaksesi upean kuvan tai ehkä parantaaksesi omaa kuvaasi ja tehdäksesi siitä vielä upeamman. Kokeile näitä oppaita saadaksesi hyviä vinkkejä ja oivalluksia:
• //www.makeuseof.com/tag/learn-photo-editing-photoshop-get-basics-1-hour/ Opi valokuvankäsittely Photoshopissa: Opi perusasiat tunnissaPhotoshop on pelottava ohjelma, mutta vain yhdessä tunnissa voit oppia kaikki perusasiat. Nappaa valokuva, jota haluat muokata, ja aloitetaan! Lue lisää
• //www.makeuseof.com/tag/guide-to-digital-photography/ Aloittelijan opas digitaaliseen valokuvaukseenDigitaalinen valokuvaus on hieno harrastus, mutta se voi olla myös pelottavaa. Tämä aloittelijan opas kertoo sinulle kaiken, mitä sinun tulee tietää aloittaaksesi! Lue lisää
Suosituimmat kuvamuodot ovat seuraavat:
• GIF = Graphics Interchange Format
• JPEG = Yhteinen valokuvausasiantuntijaryhmä
• PNG = Portable Network Graphics
Katso alla olevaa koodia, niin selitän seuraavaksi, mitä se tarkoittaa; eli kuinka lisätä kuvia verkkosivullesi.

Kuten aiemmissa osissa opetettiin, aloitamme aina ja co tagit. Seuraavaksi
Rivillä 9 olevan kappaleen avaamisen jälkeen kuvat lisätään verkkosivustolle. Voit lisätä kuvan/kuvan sinun tulee käyttää aluksi. Seuraavaksi sinun on ehdotettava, missä tiedosto on. Yleensä yrität laittaa tämän tiedoston samaan kansioon kuin verkkosivuston tiedostot, muuten sinun on syötettävä sen kansion polku, jossa se on. Yllä olevassa tapauksessa olen käyttänyt
 . Tämä tarkoittaa, että lähde (src) kuvasta sijaitsee samassa kansiossa ja sen kuvatiedoston nimi on Kuva.jpg. Helppoa eikö?
. Tämä tarkoittaa, että lähde (src) kuvasta sijaitsee samassa kansiossa ja sen kuvatiedoston nimi on Kuva.jpg. Helppoa eikö?
Sinun ei tarvitse lisätä mitään muuta kuin  luodaksesi kuvan alt ominaisuutta, mutta voit lisätä siihen ominaisuuksia tehdäksesi siihen muutoksia.
luodaksesi kuvan alt ominaisuutta, mutta voit lisätä siihen ominaisuuksia tehdäksesi siihen muutoksia.
Tunnetaan myös vaihtoehtoinen teksti, tämä ominaisuuden arvo tulee näkyviin, kun viet hiiren osoittimen kuvan päälle.
Saatat huomata, että rivillä 10 olen aloittanut tagin ja lopetti sen />. Tämä on toinen tapa avata ja sulkea tunnisteita. Tämä on tavallinen tapa luoda kuvia, koska voit valita kuvan eri ominaisuudet, kuten leveyden ja korkeuden, kuten yllä olevassa esimerkissä näkyy.
Riveille 11 ja 12 lisätään toinen kuva, mutta tämä käyttää toista tapaa avata ja sulkea tunnisteet. Rivi 10 luo kuvan paljon siistimmällä tavalla; käytä sitä riveillä 11 ja 12 olevan menetelmän sijaan.
2.4 Hyperlinkit minne ne voivat mennä?
2.4.1 Liikkuminen "maailman ympäri"
Haluatko näyttää ystävillesi hienoja sivustoja verkkosivustollasi, mutta et tiedä miten? Olet tullut oikeaan paikkaan, lue…
Katso alla olevaa koodia ja katso, voitko arvata, mitä teen, ennen kuin selitän sen.
Aivan oikein, luon hyperlinkkejä hienoille ja hyödyllisille sivustoille. Periaatteessa hyperlinkkiin tietylle Web-sivulle, jolla on verkko-osoite, käytät yksinkertaisesti alla olevaa syntaksia:
[mihin haluat hyperlinkin]
Ei vaikuta kovin vaikealta? Voit helposti laittaa sinne tekstiä yllä olevan esimerkkikoodin mukaisesti. Ei kuitenkaan ole mitään syytä, miksi et voisi käyttää jotain muuta, kuten kuvaa. Lisätietoa: URL-osoite on yhtenäinen resurssihaku, pohjimmiltaan verkko-osoite.
2.4.2 Kuvat muistuttavat sinua siitä, missä olet ollut, ja vievät sinut sinne uudelleen
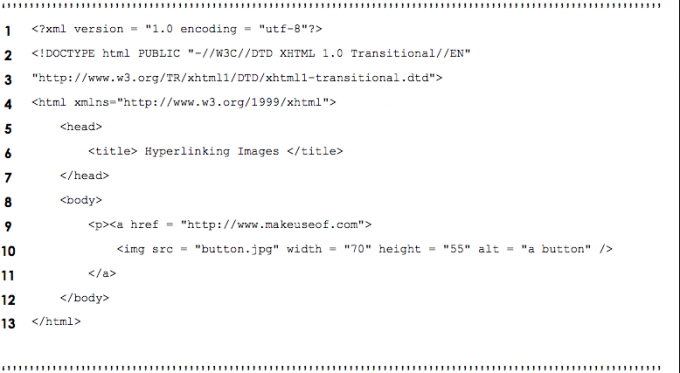
Tässä on esimerkki kuvan käyttämisestä hyperlinkkinä:
Olen varma, että jos luet tämän osan aiempia osia, jotka julkaiset, tämä on yksinkertaisesti kuvien ja hyperlinkkien luomista. Syntaksi on asetettu siten, että hyperlinkki on ulkopuolella ja kuva sisäpuolella, jolloin lisätään hyperlinkki lisättyyn kuvaan.
2.4.3 Sinulla on postia – Hyperlinkki sähköpostiosoitteeseen
Tämä on vain toisto viimeisestä osasta, mutta jos et ole kiinnittänyt niin paljon huomiota, katso vain alla oleva koodi:
URL-osoitteen sijaan (esim. http://www.something.com) tässä käytän sähköpostiosoitetta, joka edellyttää seuraavan syntaksin laittamista yhtäläisyysmerkin jälkeen:
"mailto: [sähköpostiosoitteesi]"
Rivi 10 on perusesimerkki tästä konseptista. Kenelle aiot lähettää sähköpostia? Ghostbusters!
2.4.4 Liikkuminen ympäri maailmaa – sisäinen hyperlinkki
Nyt voit nähdä, kuinka voit kiertää omaa verkkosivustoasi. Tämä tehdään yksinkertaisesti käyttämällä tiedostonimeäsi URL-osoitteena. Siksi voit luoda verkkosivustoja, kuten alla olevassa kaaviossa näkyy. Käyttämäsi syntaksi olisi jotain tällaista:

2.5 Oletko erityinen? Nämä hahmot ovat…
Kun kirjoitat tietoja, jotka tulevat näkyviin verkkosivustolle, kuten sisältöä, saatat tarvita laita jokin symboli, kuten tekijänoikeussymboli: © tai ehkä pienempi tai suurempi kuin symboli. Mutta koska koodaussyntaksi käyttää normaaleja symboleja, täytyi olla toinen tapa päästä tämän pienen ohi este, ja ratkaisu oli käyttää et-merkkiä (&) ja sen jälkeen lyhyttä koodia kertomaan tietokoneelle, mikä symboli laittaa sisään. Alla on taulukko, jossa on muutamia esimerkkejä koodauksen erikoismerkeistä:
Voit esimerkiksi sanoa:
Yllä olevassa taulukossa on < kuusi riviä, mutta > 2 riviä
Yllä olevassa taulukossa on < 6 riviä, mutta > 2 riviä
2.6 Listat, luettelot ja muut luettelot
Selvä, nyt meidän on järjestettävä muutamia asioita, kuten ostoslista. Listoja on kahdenlaisia. Ne ovat:
• Järjestetty luettelo (numerot, aakkoset, roomalaiset numerot)
• Järjestämätön luettelo (luettelomerkit)
Järjestetyssä luettelossa käyttäisit seuraavia tunnisteita =
Järjestämättömässä luettelossa käyttäisit seuraavia tunnisteita =
Esimerkiksi:
Yllä olevassa esimerkissä sisällytin sekä järjestämättömät että järjestetyt listatyypit. Mutta huomasitko mitä muuta tein? Lisäsin myös tekniikan ns Sisäkkäiset luettelot. Näitä sisäkkäisiä luetteloita voidaan käyttää edustamaan hierarkkisia suhteita, kuten ainesosien luetteloa Hanki ainesosat -vaihe yllä olevasta reseptistä.
Saatat nähdä, että aloitin koko listan järjestettynä listana rivillä 10 ja lopetin sen rivillä 23. Välissä näkisit ja käyttämiäni tunnisteita. Nämä osoittavat Lista kohteet. Luettelon kohteet ovat sanoja, jotka näkyvät, kuten rivillä 21:
Jos haluat siirtyä pistepisteiden tai numeroiden seuraavalle hierarkkiselle tasolle, siivoa itsesi sisään seuraavasti:

2.7 Taulukot… ei, ei matematiikkaa
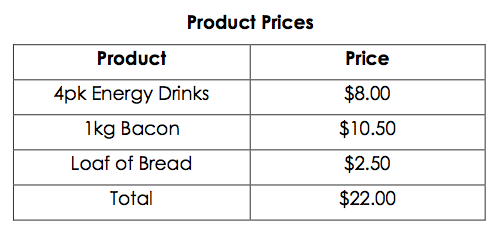
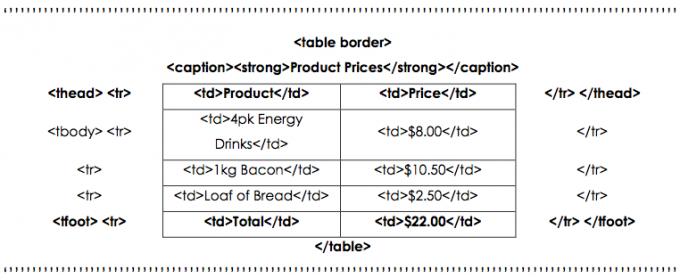
Onko tämä yhtä vaikeaa kuin kertotaulusi? Ei tietenkään, jos teet sen oikein. Jos olet vasta aloittamassa tätä konseptia ja oletan, että olet, niin yleensä on parasta piirtää taulukko, jonka haluat tehdä, paperille, kuten alla:
Katso nyt sitä alla olevasta koodista:
Sekoita ne nyt yhteen, ja alla olevan näytön pitäisi auttaa sinua ymmärtämään taulukon rakennetta:
A
ja
lihavoita ensimmäinen ja viimeinen rivi kiinnittääksesi enemmän huomiota näihin taulukon osiin. Useimmat ihmiset katsoisivat ensin taulukon alatunnisteen kokonaissummaa, eikö niin?2.8 Digitaaliset lomakkeet (kynän päässä)
Kun surffaat verkossa, sinun on oltava vuorovaikutuksessa kohtaamiesi verkkosivujen kanssa. Esimerkiksi osoitteessa www.makeuseof.com sinun on syötettävä sähköpostiosoitteesi alla ympyröidyn mukaisesti tilaa MakeUseOfin uutiskirje ja päivittäiset päivitykset. Kun olet syöttänyt sähköpostiosoitteesi painaisi Liittyä seuraan ja tämä lähettäisi painikkeen vieressä olevan tekstikentän tiedot (sähköpostiosoitteesi) joko tietokantaan tai kenties toiseen sähköpostiosoitteeseen. Lomakkeet käytetään tähän, minkä opit tässä luvussa.
Alla on lomake, johon voit kirjoittaa vain nimesi ja klikata jompaakumpaa Lähetä tai Asia selvä:
Tässä on koodi kulissien takaa, ja selitän tämän pian tarkemmin:
Ensinnäkin yllä olevan skriptin tärkein asia on rivi 10. Tämä on lomakkeen alku. Menetelmä on yleensä joko lähettää tai saada. Ihan itsestäänselvyys, mutta lähettää lähettää tiedot jonnekin tietueen tekemiseksi, kuten sähköpostiosoitteeseen tai tietokantaan. Esimerkiksi: kysymyksen lähettäminen MakeUseOf Answers -sivustolle. Saada, toisaalta lähettää antamasi tiedot ja palauttaa palautetiedot, kuten hakukoneen, lähettää hakusanat ja palata tulosten kanssa.
Yllä oleva koodauslohko on esimerkki postituslomakkeesta, jossa kirjoitat sähköpostiosoitteesi ja se lähetetään piilotettuun omaisuuteen sähköpostiosoitteella, kun olet napsauttanut Lähetä-painiketta. The
Rivit 22–25 sijoitat Lähetä- ja Nollaa/Tyhjennä-painikkeet sivulle tekstiruudun alle. The Nollaa -painike yksinkertaisesti poistaa tekstin, joka on syötetty kyseisessä lomakkeessa olevaan tekstiruutuun tai -ruutuihin. The Lähetä -painike seuraa ohjeita lomakkeen piilotetuista osista, jotka luodaan riveillä 14–18. Piilotettu tyyppi olettaa yleensä olevan jokin automaattinen tai osa jostakin muusta, jota käytetään nykyisessä muodossa. Tässä tapauksessa jälkimmäinen antaa lähettääed tiedot määränpäästä, tässä tapauksessa [email protected], aiheasetusten kanssa "Tilaa sähköposti" ja ohjaa sinut sitten toiselle sivulle, tässä tapauksessa pääsivulle tai "index.html".
2.9 meta mitä? Miksi?
Oletko koskaan miettinyt, kuinka hakukoneet löytävät verkkosivustoja? No periaatteessa he käyttävät tätä: meta-elementtejä. Hakukoneet luetteloidaan yleensä sivustoja seuraamalla löytämiensä sivustojen sivuille johtavia linkkejä. Näillä metaelementeillä on tietoa sivusta. Katso esimerkkiä seuraavasta koodista:
Kuten yllä näet, metatiedot menevät sisään
3. Suunnittelu CSS: llä
Suurimman osan ajasta ihmiset, jotka katsovat tällaisia oppaita, vain sattuvat pitämään videopelien pelaamisesta. CSS ei kuitenkaan ole Counter Strike Source, eikä se ole ollenkaan First Person Shooter (FPS). CSS on tekniikka, joka toimii xHTML: n kanssa ja tarkoittaa Cnouseva Style Slakanat. xHTML on sinänsä melko tylsää, mutta jos lisäät reilun annoksen CSS: ää, luomuksesi muotoilu ja esitys on paljon mielenkiintoisempaa. Tekijät voivat tehdä muutoksia web-sivun elementteihin, kuten kirjasimiin, väliin, väreihin; tämä tehdään erillään asiakirjarakenteesta (pää, runko jne.; tämä selitetään myöhemmissä luvuissa). xHTML on itse asiassa suunniteltu määrittämään asiakirjan sisältö ja rakenne. Ei ole niin, että xHTML ei voinut tehdä muutoksia sisällön muotoiluun. Tämä kokoonpano on kuitenkin paljon hyödyllisempi, koska sitä voidaan tarvittaessa ohjata yhdestä paikasta. Jos esimerkiksi verkkosivuston muoto määräytyy kokonaan liitteenä olevan tyylisivun perusteella, web-suunnittelija voi yksinkertaisesti ottaa käyttöön toisen tyylisivun muuttaakseen merkittävästi verkkosivuston esitystapaa.
3.1 Inline-tanssityylit
Kuten edellä mainittiin, tässä osiossa käsitellään muotoilua ja tyylejä. Koska on monia tapoja muuttaa sisältösi ja sivusi tyyliä, ajattelin, että olisi hyvä aloittaa yksinkertaisimmalla tekniikalla, joka on Sisäänrakennetut tyylit. Tämä suoritetaan asettamalla koodi välilehden ominaisuus-osioon, joka sisältää sisällön. Kuten tämä:
Kuulostaako liian vaikealta? Annan sinulle esimerkin:

Huomautus: Väri on kirjoitettu väri- kun käytät tätä koodia, koska se luotiin muualle kuin Australiaan tai Kanadaan; Toivottavasti se ei häiritse sinua liikaa.
Lihavoidut tiedot yllä olevassa esimerkissä ovat muotoilua, jota käsitellään sisällössä, joka sisältyy
tag. Luettelo eri värien heksadesimaalikoodeista etsii Googlesta tai käytä tätä sivustoa: http://html-color- codes.com/
3.2 Embedded Style Sheets (Cheat Sheets ovat voittoja)
Edellisen osion sisäisten tyylien käyttäminen voi olla tuskaa, jos sivustosi on erittäin suuri. Mutta jos haluat käyttää samoja tyylejä yhä uudelleen ja uudelleen, miksi et käyttäisi a Upotettu tyylisivu? Tämän vaihtoehdon avulla voit luoda omia tyylejäsi
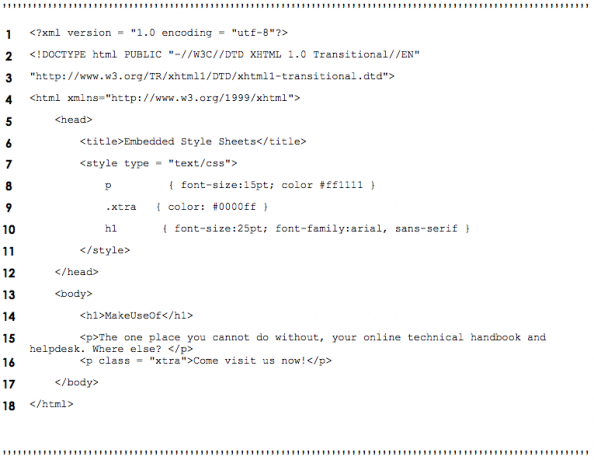
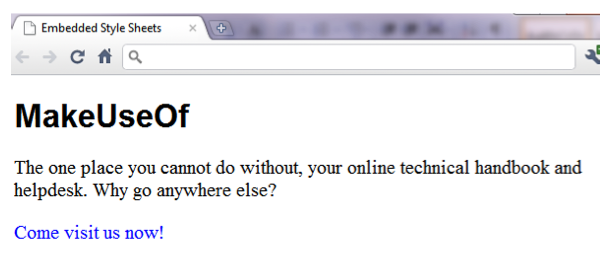
koodin tunniste ja viittaat niihin sitten koodissa, kun lisäät sisältöä sivullesi. Liian monimutkainen? Tässä on esimerkki:

Näetkö kuinka tekstin väri, koko tai muoto muuttuu yläreunan tyylisivun mukaan? Tämä ei ole kovin vaikea ymmärtää?
Rivillä 7, jossa esittelemme alun
Rivi 16 käyttää .xtra luokka, joka tehtiin aiemmin. Tämä toimii siten, että se lisää xtra luokkaan mihin tahansa tyyliin se avataan, jolloin korvataan kaikki ominaisuudet, jotka xtra luokan käyttöjä. Esimerkki: jos tyylin kirjasinkoko on 20 pt ja sen väri on vihreä, ja siihen on lisätty luokka, jolla on eri fonttikokoa, uusi fonttikoko korvaa vanhan, mutta vanha vihreä väri säilyy kuten on.
3.3 Tyylit sodassa (ristiriitaiset tyylit)
Tyylitasoja on kolme ja ne ovat:
• Käyttäjä (verkkosivuston katselu)
• Tekijä (verkkosivuston)
• User Agent (selain)
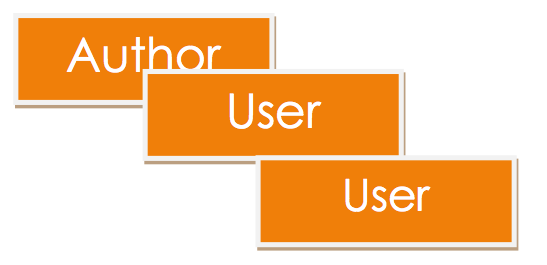
Tyylit sulautuvat yhteen tavalla, joka luo parhaan mahdollisen asetelman käyttäjän asemasta. Seuraava kaavio näyttää kolmen tason hierarkian:
3.4 Tyylisivut ulkopuolelta (ulkoinen)
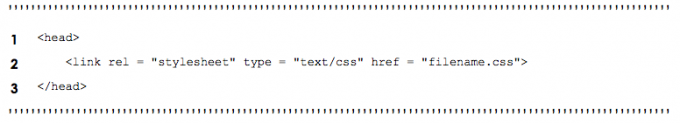
Eikö sinun mielestäsi olisi ärsyttävää, että jokaisessa uudessa koodaustiedostossa on aina kirjoitettava sama tyylisivu? On ratkaisu: Ulkoiset tyylisivut. Voit luoda toisen tiedoston käyttääksesi sitä muotoiluun; se on ".css” tiedosto. Jos haluat käyttää sitä toisessa tiedostossa, kirjoita seuraava ote:
Korvata Tiedoston nimi CSS-tiedostosi nimellä, ja siellä ne on linkitetty. Varmista, että CSS-tiedostosi on samassa kansiossa kuin linkitetyt tiedostot.
Esimerkki CSS-tiedostosta:
Ennen kuin jatkamme, olen unohtanut mainita, mitä he tekevät. Yllä näet viimeisellä rivillä, että olen laittanut "ul ul { font-size: .8em; }” ja tämä tarkoittaa, että kirjasinkoko muutetaan suhteelliseksi 0,8 tai 80 % normaalista koosta, jonka käyttäjä haluaa sen olevan käyttämällä omaa selaimeen ladattua tyylitaulukkoa. Useimmat ihmiset eivät käytä käyttäjän määrittämää tyylitaulukkoa, joten älkäämme huolehtiko tästä.
3.5 Sijoituselementit (minne seuraavaksi?)
Kun laitat kuvan verkkosivulle, et halua sen vain menevän minnekään. Etkö halua ottaa kantaa asiaan? No näin teet sen, no se on itse asiassa esimerkki ja selitän sen pian:
Riveillä 9-13 huomaat, että kyseessä on luokka, jonka tunnus on as fgpic ja siinä on käytetty muutamia ominaisuuksia. The asemaa ominaisuus on asetettu ehdoton mikä tarkoittaa, että riippumatta siitä, kuinka käyttäjä muuttaa sitä, kuva jää sinne, minne sinä (tekijäsi) sen koodinsa kanssa asettaa. The alkuun ja vasemmalle ominaisuudet osoittavat pisteen, jossa elementti (esim. kuva/teksti) sijoitetaan. The z-indeksi ominaisuus on erittäin tehokas työkalu, koska se asettaa pinoamisen tason alla olevan kuvakaappauksen mukaisesti:
Katso, kuinka taustakuva on takana z-indeksin arvolla 1 ja teksti on edessä z-indeksillä 3, kun taas etualan kuva on keskellä z-indeksin arvolla 2. Se näyttää todella hyvältä, jos pelaat korttisi oikein
3.6 Huomioi ympäristösi (tausta)
Nettisivut näyttävät hyvältä taustalla, eikö niin? Eikö olisi todella tylsää, jos kaikilla verkkosivustoilla olisi vain valkoinen tai musta tausta? Mikset laittaisi sinne kuvaa ja muuta väriä vähän? On olemassa muutamia ominaisuuksia, joiden avulla voit saada sivusi taustan erottumaan hieman enemmän ja antamaan sivulle ilmettä. Katso seuraavaa koodia ja katso, voitko selvittää, mitä korostetut ominaisuudet tekevät:
Oletko selvittänyt mitä se tekee? Pohjimmiltaan taustakuva on se mitä aiomme käyttää taustalla, kuvan polku menee suluissa/suluissa näin > url(TÄSSÄ). Saatat ajatella, että tällä on z-indeksin arvo 0, koska se on aina sivun takaosassa. Kuvan taustan sijainti on asetettu vasempaan alareunaan, aika itsestäänselvyys, eikö? Seuraavaksi taustakuva on toistettu sivun x-akselin poikki (repeat-x) eikä vain sitä, vaan se on kiinnitetty ikkunan alaosaan (taustaliite). Lopuksi väri on satunnaisesti asetettu pääasiassa punaiseksi. Katso tulos alta:
3.7 Kuinka isoksi luulet? (elementtien mitat/tekstirajoitukset)
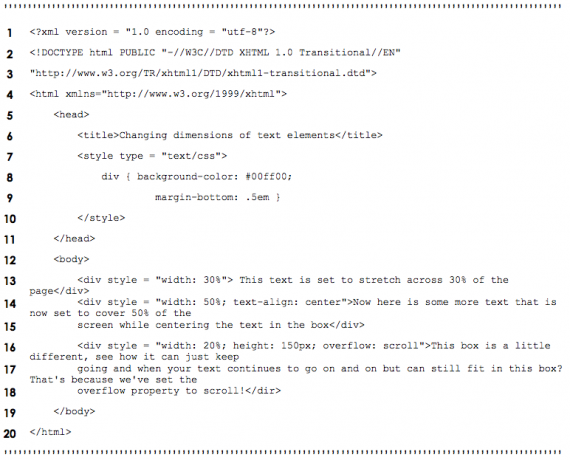
Jos luulet, että tämä on kaikki mitä CSS: llä voi tarjota, olet pahasti väärässä. CSS-säännöt voivat määrittää kunkin sivuelementin todelliset mitat. Otetaan esimerkki tekstilaatikosta. Haluatko kirjoittaa tekstiä, joka ei mene koko näytön poikki, tai ehkä tehdä tekstilaatikon, jota voidaan vierittää sivua siirtämättä? Tässä sinun pitäisi silloin olla. Katso alla olevasta kuvakaappauksesta juuri kuvailemani:
Katsotaanpa nyt koodia kulissien takana:
Pieni huomautus: rivi 6 lisää marginaalisen reunuksen jokaisen tekstiruudun alaosaan. Aika siistiä, eikö? Mutta lisää rajoista seuraavassa osiossa.
3.8 Mikä menee ympäri, tulee ympäri (rajat)
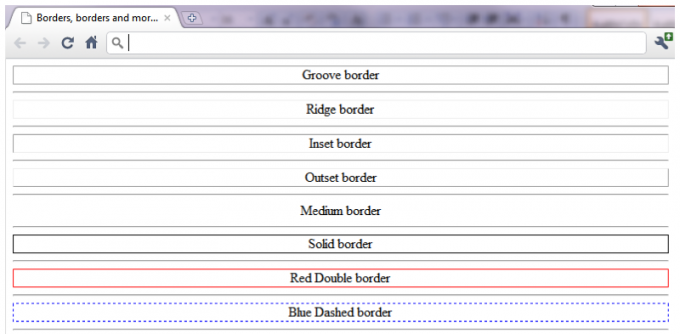
Tämä ei mielestäni kaipaa selitystä, mutta annan sen silti. Periaatteessa voit laittaa reunukset melkein minkä tahansa ympärille, joten katsotaanpa kuinka se tehdään. Tässä siis koodi:
Tässä on mitä koodi tekee, pohjimmiltaan valikoima reunuksia, jotka ympäröivät käytettävän reunustyypin nimeä/nimejä. Muista, että uran vastakohta on harjanne ja upotuksen vastakohta on alussa.
3.9 Kelluvat ja virtaavat elementit
On yleensä melko tylsää vain nähdä otsikko, sitten teksti, sitten otsikko ja sitten teksti. Vaikka ei tee siitä hieman mukavamman näköistä? On olemassa menetelmä, jota voidaan käyttää ns kelluva, ja nyt aion näyttää sinulle, kuinka se tehdään. Kelluva mahdollistaa elementin siirtämisen näytön toiselle puolelle, kun taas dokumentin muu sisältö virtaa kelluvan elementin ympäri. Kelluva elementti voi olla kuva tai otsikko tai jopa toinen tekstilohko. Katsotaan nyt miltä se näyttää:
Melko hyvä useisiin tilanteisiin, nyt tämä on koodi, joka rakentaa tämän mallin:
Eikö olekin hämmästyttävää, mitä voit tehdä, jos vain löydät oikean menetelmän?
3.10 Älä pudota valikkoa - esimerkki
Jos suunnittelet verkkosivuston luomista, tarvitset todennäköisesti valikon, eikö niin? No, tämä saattaa olla oikea paikka sinulle mennä, jos haluat jotain, joka ei vain istu siellä. Dynaamiset elementit tekevät verkkosivuista paremman näköisiä ja antavat paremman vaikutelman koko sivustolle.
Yksi suosikkimenutyypeistäni on oltava a pudotusvalikosta Joten nyt katsotaan kuinka tehdä sellainen CSS: n avulla. Katso alla oleva koodi:
Tiedän, että tämä tuntuu aluksi hieman pelottavalta, mutta jos olet kärsivällinen ja luet vain eteenpäin, ymmärrät tarpeeksi pian.
Rivi 15 sanoo: kun minulla on <div> tag with class = "valikosta”ja hiiri on leijuusen yli näyttö the lohkos sen sisällä.
Rivit 16-21 sanovat: kun minulla on <div> tag with class = "valikosta” ja <a> tag ja aseta sitten nämä muodot. Muista, että nämä rivit valitsevat piilotettujen valikkopainikkeiden muodon. Rivit 9-14 määrittävät valikkopainikkeen muodot, joiden avulla voit selata valikon loppuosan.
Rivi 22 sanoo: kun minulla on <div> tag with class = "valikosta” ja <a> tag ja minä leijuu määritä sitten jonkin näistä elementeistä taustaväri eri vihreäksi.
Katso lopullinen tuote alta:
3.11 User Style Sheets (olet maailmankaikkeuden keskipiste)
Käyttäjät voivat määritellä itse käyttäjän tyylisivut jotta sivut näyttäisivät siltä kuin he haluavat niiden näyttävän. Ihan vain eron vuoksi Käyttäjätyylisivut ja Tekijän tyylisivut. Käyttäjätyylit ovat ulkoisia tyylisivuja, joita käyttäjät voivat luoda itse ja jotka tehdään yksinkertaisesti CSS-tiedostoina ilman suurinta osaa koodauksesta. Tässä näytän sinulle yhden:
Eikö se ollut äärimmäisen yksinkertaista?
Jos haluat tietää, kuinka tämä määritetään omassa selaimessasi, mene osoitteeseen Työkalut >> Internet-asetukset >> Yleiset >> Helppokäyttöisyys >> Määritä sitten oma tiedostosi Author Style Sheet määritellään koodin sisällä välissä .
4. Lisää tietoa
4.1 Miksi käyttää xHTML: ää ja muita suunnittelun ja muiden sovellusten yli?
Ennen kuin tarkastelet tätä tosiasiana tai jotain vastaavaa, sinun pitäisi tietää, että tämä on yksinkertaisesti näkökulma riippuen siitä, missä olet ja kuinka teknisesti ajatteleva olet. Nautin ohjelmointikielten käyttämisestä projektini loppuun saattamisessa, koska se tarkoittaa, että ymmärrät, mikä suunnittelun takana on, kun taas suunnittelusovellusten, kuten esim. Adobe Dreamweaver ja Microsoft FrontPagen avulla voit luoda verkkosivustosi käyttämällä vain valikoissa käytettävissä olevia työkaluja. Siksi suunnittelusovellukset rajoittuvat sinulle tarjottuihin valikkovaihtoehtoihin. Yhteenvetona voidaan todeta, että on täysin selvää, että ohjelmointikielten käyttäminen rakentaisi verkkosivuston tai valmiin tuotteen jotain paljon houkuttelevampaa, koska sen toimivuutta rajoittaa vain ohjelmoijan taito käyttää määritettyä kieltä (esim. JavaScript, CSS, xHTML). Tiedän, että luultavasti ajattelet, että olen puolueellinen, mutta sinun on vain kokeiltava molempia ja päätettävä miten paljon vaivaa, jonka haluat panostaa työhön, ja valitse sitten sopivat työkalut määränpäähän. Voit jopa valita molempien käytön, koska sekä Dreamweaverissa että FrontPagessa on "koodausnäkymä" ja "suunnittelunäkymä".
Voit luoda verkkosivustoja muillakin tavoilla, kuten Joomlan ja WordPressin avulla.
4.2 Joomla
Joomla on loistava sisällönhallintajärjestelmä (CMS), jossa on paljon joustavuutta ja helppokäyttöinen käyttäjä käyttöliittymä, jota monet ihmiset pelkäävät, kun he ymmärtävät, kuinka monta vaihtoehtoa ja kokoonpanoa on saatavilla. Joomla on PHP- ja MySQL-pohjainen alusta. Tämä ohjelmisto on avoimen lähdekoodin, jonka voit hankkia http://www.joomla.org/download.html
Jos haluat perusteellisen oppaan Joomlasta, kokeile tätä MakeUseOfin opasta: //www.makeuseof.com/tag/download-the-complete-beginners-guide-to-joomla/ Joomlan aloittelijan opasTämä opas opastaa sinut läpi kaiken aina siitä, miksi valita Joomla ja kuinka se asennetaan verkkopalvelimellesi, ja kuinka voit suunnitella ja mukauttaa sivustosi mieleiseksesi. Lue lisää
4.3 WordPress
WordPress on sisällönhallintajärjestelmä (CMS), jonka avulla käyttäjät voivat luoda ja ylläpitää verkkosivustoa järjestelmänvalvojan kautta käyttöliittymä, mukaan lukien automaattisesti luotu navigointirakenne ilman, että sinun tarvitsee tietää HTML: ää tai opetella muita työkaluja. WordPress on tuhansien ohjelmoijien ympäri maailmaa luoma avoimen lähdekoodin ohjelmisto, joka on julkistettu, joten sinun ei tarvitse maksaa sen käytöstä. WordPress on web-pohjainen sovellus, joka on kirjoitettu PHP: llä ja MySQL: llä, suunniteltu toimimaan Linux-palvelimilla: PHP on web-ohjelmointikieli sovelluksia, MySQL on relaatiotietokanta (kuten MS Access) ja Linux on verkkopalvelimien käyttöjärjestelmä – kaikki nämä ovat myös avoimia lähde. WordPress on ylivoimaisesti suosituin sisällönhallintajärjestelmä, jolla on yli 200 miljoonaa sivustoa maailmanlaajuisesti vuoden 2009 lopulla.
Lisälukemista
- 11 parasta HTML-tunnistetta, jotka jokaisen bloggaajan ja verkkosivuston omistajan on tiedettävä 11 parasta HTML-tunnistetta, jotka jokaisen bloggaajan ja verkkosivuston omistajan on tiedettäväWorld Wide Web osaa monia kieliä ja on koodattu useilla eri kielillä. Yksi kieli kuitenkin, joka löytyy kaikkialta ja joka on ollut olemassa verkkosivujen keksimisestä lähtien, on... Lue lisää
- 5 hauskaa tekemistä verkossa HTML5:n avulla 5 hauskaa tekemistä verkossa HTML5:n avullaHTML5 vahvistuu jatkuvasti, ja yhä useammat verkkosivustot siirtyvät käyttämään uutta standardia, joka tuo multimediasisältöä verkkoon ilman lisäosia, kuten Adobe Flashia. Onko se räjäytetty... Lue lisää
- Koodi verkkoon näillä työkaluilla suoraan selaimessasi Rakenna se: 11 loistavaa Chrome-laajennusta verkkokehittäjilleChrome sopii erinomaisesti verkkokehittäjille laajennusvalikoimansa ansiosta. Jos aiot koskaan suunnitella tai koodata verkkosivustoa, tässä on joitain tärkeitä työkaluja, jotka sinun tulee asentaa heti. Lue lisää
Opas Julkaistu: kesäkuuta 2011


