Mainos
The Chrome-kokeilut Web-sivusto on näyteikkuna kaikelle uudelle ja jännittävälle verkkoteknologioiden ja selainkehitysten suhteen JavaScript. HTML5 10 verkkosivustoa, joista näet, mitä HTML5 tarkoittaa Lue lisää , canvas, SVG ja 3D WebGL -moottori ovat kaikki näkyvästi esillä pieninä luovuuden kipinänä, joka tasoittaa tietä kauniimpaan ja interaktiivisempaan Internetiin.
Yksi parhaista asioista Chrome Experimentsissa on se, että sivusto kannustaa oppimaan 4 TED-puhetta luovuudesta, inspiraatiosta ja intohimostaLuovuus. Inspiraatiota. Intohimo. Nämä ovat kaikki käsitteitä, joista olemme hyvin tietoisia, mutta monet meistä eivät voi tarkasti määrittää niiden lähdettä. Mistä luovuus tulee? Mikä aiheuttaa... Lue lisää löydön rinnalla, joten kun olet pelannut projektin kanssa, voit todennäköisesti oppia hieman sen tekemisestä – ja joissain tapauksissa kokeilla sitä itse.
Chrome Experiments -sivustolla on satoja leluja, joilla voit leikkiä. Tässä on muutamia parhaita leluja, joiden avulla pääset alkuun.
Selainvaatimukset
Koska tämä on Googlen ylläpitämä Chrome-painotteinen verkkosivusto, kaikkien kokeiden on tarkoitus toimia heidän Chrome-selaimessaan. Tämä tarkoittaa, että sinulla ei pitäisi olla mitään vaikeuksia käyttää niitä, jos lataat tai päivität Chromen uusin vakaa versio, vaikka muidenkin nykyaikaisten selainten pitäisi toimia.
Älä vain yritä tehdä mitään näistä IE6 Jos käytät edelleen IE6:ta, olet ongelma [lausunto]IE6 oli paras parhaista, kun se puristettiin juuri Microsoftin ohjelmistotehtaalta. Tämän ansiosta se onnistui saavuttamaan ennätyksellisen 95 %:n selainmarkkinaosuuden huipulla... Lue lisää , Okei?

Nämä pilvet eivät ole todellista 3D: tä – kirjoittajana Jaume Sanchez huomauttaa – mutta kuvittele, jos verkkosivustosi tai jopa työpöytäsi tausta loisi kauniita, 3D-kaltaisia pilviä käyttämällä vain CSS: ää ja hieman JavaScriptiä. Ilmeisesti emme ole kaukana siitä vaiheesta, kuten tämä demo osoittaa.
Jaumen sivusto on täynnä muita mielenkiintoisia HTML5:een liittyviä kokeita sekä lukuisia opetusohjelmia, joiden avulla voit aloittaa oman tekemisen. Jos haluat tietää, kuinka hän teki nämä pilvet, voit lukea siitä kaiken tässä.

Hauskempi kuin toimiva, tämä WebGL-käyttöinen sorvi Einar Öberg käyttää välilyöntiä ja hiiren osoitinta puun, metallin ja kiven käsin sorvauksen taiteen uudelleen luomiseen. Einar rakensi demon, joten esitteli yksinkertaisen menettelyllisen varjostimen, mutta hän lisäsi myös muutaman soundin aitouden takaamiseksi.
Vaikka opetusohjelma ei ole täydellinen, voit oppia hieman lisää siitä, kuinka se tehtiin kirjoittajan blogi.

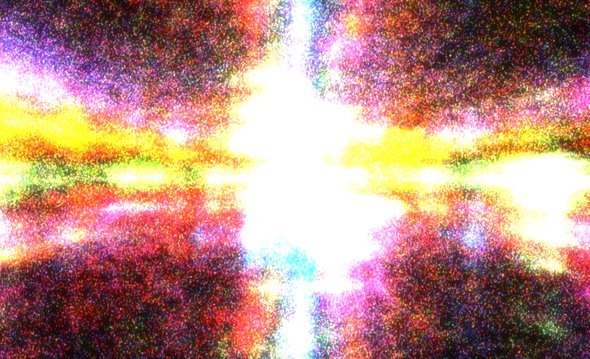
Edouard Coulon on koe, jossa on mukana hiukkastehosteet ja WebGL-moottori, luonut jotain todella kaunista, jota voit käsitellä hiirellä ja välilyönnillä. Napsauta houkutellaksesi hiukkasia näytön keskelle ja paina sitten välilyöntiä nähdäksesi niiden ampuvan jälleen ulospäin!
Valitettavasti tälle ei ole opetusohjelmaa, mutta suosittelen miljoonan hiukkasen tilan kokeilemista, jos tietokoneesi pystyy käsittelemään sitä. Lisää projektori ja pimeä huone loputtomaan hauskanpitoon!

Tehnyt AlteredQualia joka on myös kirjoittanut mahtavan Rooma interaktiivinen elokuva (joka on myös esitelty Chrome Experimentsissa), WebGL-autot on 3D-lelu, jonka avulla voit ohjata Bugatti Veyronia ja Lamborghini Gallardoa useista kamerakulmista.
Yksi asia, joka tässä on erityisen siistiä, on liikkeen epäterävyyden, syväterävyyden ja erilaisten valaistusolosuhteiden esittely. Ok, ja lapsi minussa rakastaa leikkimistä leluautoilla – mitä voin sanoa?

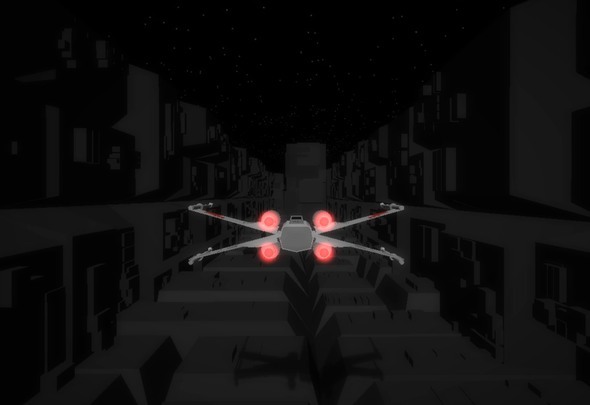
Tämä on yksi niistä reaktiopeleistä, joissa tavoitteena on liikuttaa kohdetta hiirellä (tai tässä tapauksessa myös näppäimistöllä) välttääkseen vastaantulevat esteet – paitsi se on parempi kuin muut, koska tässä on mukana X-siipi ja mikä näyttää Starista juoksevalta kaivammalta Sodat.
OutsideOfSociety-nimistä kirjoittajalla on meneillään paljon enemmän WebGL-kokeiluja verkkosivusto.

Täysin toimiva sähköisen kaupankäynnin käyttöliittymä, My Robot Nation hyödyntää WebGL: n tehoja, jotta voit suunnittele, maalaa ja räätälöi oma lelurobottisi ennen kuin lähetät sen sinulle sarjaa varten hinta.
Ok, sinun ei siis tarvitse ostaa robottia saadaksesi potkua siitä – mutta jos vietät yhtä kauan kuin minä yrittäessäsi tehdä jotain, joka muistuttaa hämärästi Robobrainia. Pudota Herätä kiinnostuksesi näillä wikeillä neljässä kuvitteellisessa post-apokalyptisessä maailmassaOletko koskaan hypännyt suosikkiohjelmasi tai -kirjasarjasi wikiin ja joutunut sitten sisällöltään kylläiseen aikavääristymään? Tiedäthän mistä puhun – jostain klassisen TVTropesin mustan aukon kaltaisesta... Lue lisää sarja, niin toivot sitä. Muista myös käydä katsomassa kaikkien muiden luomuksia!

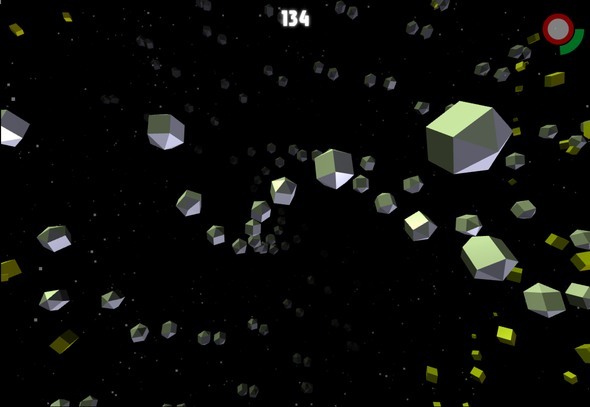
Toinen "vältä esteitä hiirellä" -tyyppinen peli, paitsi tämä peli on jatkoa alkuperäiselle FastKat kirjoittaja Omiod, melko suosittu HTML5-peli, jota olet ehkä jo pelannut. Jatko-osa on nopeampi, vaikeampi ja todella koukuttava.
Älä vain aloita pelaamista, kun sinulla on työtä…

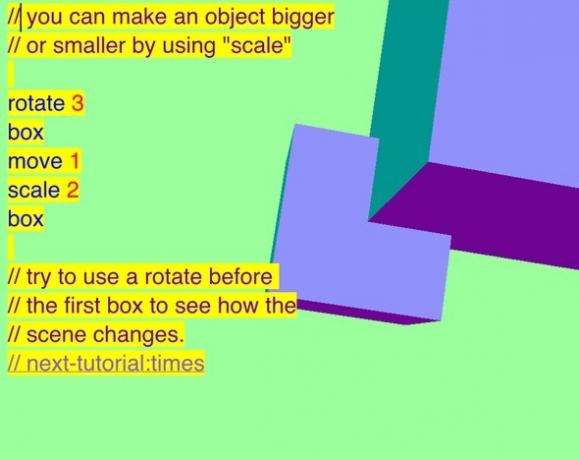
Viimeinen tässä esitelty kokeilu (sadoista oli vaikea valita vain 8) on varsin erityinen, koska sen avulla voit käsitellä WebGL-objekteja käyttämällä koodia lennossa. Saatavilla on joukon demoja, joita voit katsella ja pelata, sekä opetusohjelmia, jotka auttavat sinua oppimaan WebGL: ää.
En ole koodaaja (olen kauhea muistamaan sanoja saati toiminnoista), mutta jopa minusta se oli kiinnostavaa ja antaa hieman voimaa manipuloida ja selata WebGL: ää loistavalla opetusohjelmalla käsi. Jos olet kiinnostunut kokeilemaan tällaista, mutta sinulla ei ole aavistustakaan, miten se tehdään, tämä on hyvä paikka aloittaa.
Johtopäätös
Chrome Experiments -sivusto on vain alusta taiteilijoille ja koodaajille, joilla he voivat lähettää luomuksiaan, mutta se palvelee suurta tarkoitusta – tuoda esille kykyjä ja auttaa opettamaan muita uusien verkkoteknologioiden mahdollisuuksista. On jopa Chrome-kokeiluja, jotka toimivat matkapuhelimellasi!
Tim on freelance-kirjailija, joka asuu Melbournessa, Australiassa. Voit seurata häntä Twitterissä.


