Mainos
CSS-Sprit.es on online-työkalu, joka auttaa web-suunnittelijoita ja kehittäjiä käsittelemään CSS Sprites -velvollisuutta. Sen avulla voit nopeasti ja helposti luoda kuvaspriitejä (grafiikkakomponentti, jossa on ennalta määrätty toiminta, osana suurempaa komponenttia) verkkosivustollesi ilman, että CSS: stä on juurikaan tietoa.
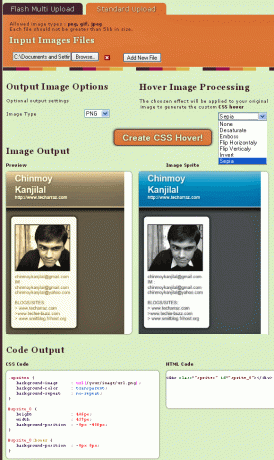
Lisäominaisuutena se voi myös tuottaa rollovereita erilaisilla tehosteilla (desaturaatio, seepia, kohokuviointi, vaaka-/pystysuuntainen kääntäminen, kääntäminen) ja antaa verkkosivustollesi puuttuvan ilmeen. Sovellus käyttää HTML 5 -ominaisuuksia ja luo kelvollisen CSS: n.
Sivuston käyttäminen on todella helppoa, valitse vain tiedostosi, valitse sitten vaihtoehtoisesti rullatehoste avattavasta luettelosta ja napsauta "Create CSS Hover" -painiketta. Tämä luo esikatselun, joka sisältää alkuperäisen kuvan ja siirtymäkuvan alla olevan kuvan mukaisesti. Jos pidit tuloksista, voit napata vastaavan CSS- ja HTML-koodin.

Ominaisuudet:
- Luo CSS-spriitejä verkossa.
- Käytä valinnaisesti automaattisia rollovereita erilaisilla tehosteilla, kuten desaturaatio, kuvan kääntäminen tai seepia… .
- Sallitut kuvatyypit: png, gif, jpeg ja jokainen tiedosto ei saa olla suurempi kuin 5 megatavua.
- Useita lähetyksiä ja eräkäsittelyä tuetaan.
- Voit esikatsella käytettyä tehostetta.
- Luodut CSS: t ovat yhteensopivia Mozillan, Chromen, Safarin, Operan ja IE > 6.0:n kanssa.
- Ilmainen ja ilman rekisteröintiä.
- Katso myös 11 hyödyllistä työkalua CSS-tiedoston tarkistamiseen, puhdistamiseen ja optimointiin 11 hyödyllistä työkalua CSS-tiedostojen tarkistamiseen, puhdistamiseen ja optimointiinHaluatko parantaa CSS-koodiasi? Nämä CSS-tarkistimet ja -optimoijat auttavat parantamaan CSS-koodia, syntaksia ja pienentämään verkkosivujasi. Lue lisää .
Kokeile CSS-Sprite @ www.css-sprit.es
Chinmoy Kanjilal on opiskelija on myös bloggaaja, ohjelmoija ja teknologian harrastaja. Hän haluaa kokeilla uusia verkkosovelluksia ja -ohjelmistoja, ja kaikki teknologiaan liittyvä on hänelle erittäin kiehtovaa.