Mainos
Verkkosivujen suunnittelu ja kehittäminen on 2000-luvun tehdastyötä: hyvä palkka ja edut, kunnolliset työajat ja mahdollisuus kehittyä. Näytämme sinulle, mitä olennaisia taitoja voit alkaa oppia nyt päästäksesi hyppäämään tälle jännittävälle alalle.
Internet on perusta nykyiselle työ- ja pelitavallemme – olipa kyseessä sitten digitaalisten käyttöliittymien käyttäminen, päivien viettäminen koodaamalla tai ostoksilla klo 3 sängyssä. Tietystä web-kehityksen tiedosta on tulossa välttämätön taito nykyaikaiselle tietotyöntekijälle. Ne, jotka ymmärtävät, miten tällä alalla luodaan, ovat 2000-luvun kilpailukykyisimpiä ja turvallisimpia.
Luettelemme tämän alan perusteet ja annamme sinulle hyvät pohjat eteenpäin.
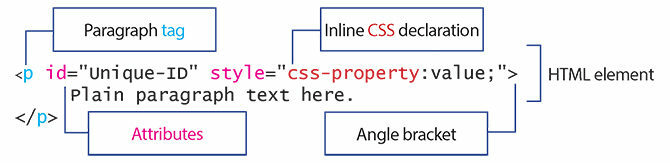
1. Hypertext Markup Language, versio 5 (HTML5)
Verkkokehittäjä käyttää HTML: ää verkkosivujen luomiseen. Se on sekä kieli että joukko tekniikoita, jotka saavat nykyaikaisen verkon toimimaan ja pystyy tukemaan monipuolista interaktiivista ja multimediasisältöä. Uusi versio, HTML5, tarjoaa paljon enemmän vaihtoehtoja ja ominaisuuksia kuin ennen.

Tarvitset vankan HTML-taidon, koska se on verkkosisällön perusta, ja HTML5-taitosi määrää, kuinka hyvin hallitset muut sen kanssa toimivat tekniikat. Onneksi meillä on HTML5-primer valmis käyttöön Aloita HTML5:n käyttöOlet kuullut HTML5:stä. Kaikki käyttävät sitä. Sitä julistetaan Internetin pelastajaksi, jonka avulla ihmiset voivat luoda monipuolisia, mukaansatempaavia verkkosivuja ilman Flashin ja Shockwaven käyttöä. Lue lisää .
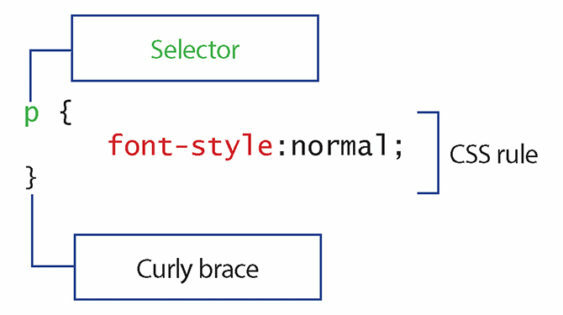
2. CSS-tyylitaulukot, taso 3 (CSS3)
Web-kehittäjä käyttää CSS: ää verkkosivuston visuaalisen ulkoasun ja tuntuman tarjoamiseen selaimelle. Nykyinen käytännön standardi on CSS Level 3. Tasoa 3 kantavat ”moduulit”, jotka ovat vakaassa kehitysvaiheessa, kannattaa opetella. Monet "testauksen" modulit ovat myös luonnossa. Yksi tärkeimmistä ja tuoreimmista on flexbox. Vaikka monimutkaisten asettelujen luominen aiemmin oli vaikeaa, flexbox asetti uuden standardin, jonka kaikki kehittäjät ovat siirtymässä omaksumaan.

Näet kuinka HTML5 ja CSS3 toimivat yhdessä seuraamalla joitain vuonna 2015 tarkistamamme opetusohjelmat Opi HTML- ja CSS-kieli näiden vaiheittaisten opetusohjelmien avullaKiinnostaako HTML, CSS ja JavaScript? Jos uskot osaavasi opetella luomaan verkkosivustoja alusta alkaen – tässä on muutamia hienoja vaiheittaisia opetusohjelmia, joita kannattaa kokeilla. Lue lisää .
3. JavaScript (JS)
JavaScript tekee verkkosivuista interaktiivisia. HTML5 vastaa siitä, mitä verkkosivu sisältää, CSS luo sen ulkoasun ja tuntuman, mutta vain JavaScript kertoo verkkosivun käyttäytymisestä. Ilman JavaScriptiä verkkosivut olisivat staattisia ja muuttumattomia.
JavaScript on viimeinen verkkokehittäjien käyttämistä teknologioista luo "etuosa" (verkkosivuston osa, jonka näet ja jonka kanssa olet vuorovaikutuksessa) Verkkoliitäntöjen luominen: mistä aloittaaNäytämme sinulle, kuinka verkkokäyttöliittymät hajoavat, ja osoitamme sitten keskeiset käsitteet, työkalut ja rakennuspalikat, joita tarvitaan 2000-luvun verkkosuunnittelijan tekemiseen. Lue lisää .
Asynkroninen JavaScript ja XML (Ajax)
Tämä on vähemmän erillinen tekniikka kuin tapa käyttää JavaScriptiä verkkosovellusten luomiseen tehostetulla vuorovaikutuksella. Ajax lataa tiedot taustalla (asynkronisesti) ja sallii sivun päivittämisen automaattisesti ilman päivitys- ja odotusjaksoa. Gmail, Google Maps ja Google Docs käyttävät tätä tekniikkaa ahkerasti. Sinä pystyt lue lisää Mozilla Developerin verkossa.
4. PHP Hypertext Prosessori
PHP on palvelinpuolen komentosarjakieli, jota verkkokehittäjät käyttävät dynaamisten sivujen luomiseen palvelimelle – palvelin suorittaa ohjelman ja lähettää sitten tulosteen selaimeesi. PHP luo web-sivun osittain tietokannan sisällöstä (kuvassa alla).
PHP on yksi monista palvelinpuolen ratkaisuista samaan käyttöön. Muita tähän kategoriaan kuuluvia ovat: Java, Ruby on Rails, Asp.net, Python, ja Perl.

PHP on kuitenkin perustavanlaatuinen WordPress-sisällönhallintajärjestelmälle, joka on lähes kolmanneksen Internetissä olevista verkkosivustoista takana. Se on myös Drupalissa, Facebookissa, Magento, ja löysä.
Vaikka jokaisella kielellä on hyvät ja huonot puolensa, ei ole epäilystäkään siitä, että sillä on runsaasti sovelluksia oppia PHP Opi rakentamaan PHP: llä: pikakurssiPHP on kieli, jolla Facebook ja Wikipedia palvelevat miljardeja pyyntöjä päivittäin; de facto kieli, jota käytetään opettamaan ihmisille web-ohjelmointia. Se on kauniin yksinkertainen, mutta loistavan voimakas. Lue lisää .
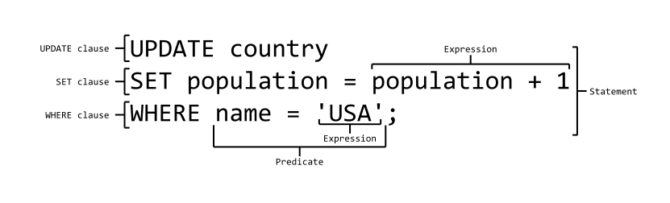
5. Strukturoitu kyselykieli (SQL)
SQL on nimi kieliperheelle, joka puhuu tietokannan kanssa, joka tallentaa suurimman osan verkkosivuston tarvitsemista tiedoista nykyään. MySQL on yksi suosituimmista versioista, koska se on avoimen lähdekoodin ja koska se toimii hyvin keskimääräisissä olosuhteissa.

Sinä pystyt harjoittele SQL: n kirjoittamista omalla tietokoneellasi, jos sinulla on MS Office asennettuna Kuinka kirjoittaa Microsoft Access SQL -kyselyitä tyhjästäMicrosoft Access on yksi vähiten käytetyistä tuotteista Office-perheessä. Mutta se on myös tehokkain. Näin voit käyttää niitä SQL-kyselykielen kanssa. Lue lisää .
6. Version Control Systems (VCS)
Versionhallinta on joukko käytäntöjä koodin muutosten jäsentämiseksi. Versionhallinta ratkaisee ongelman, joka johtuu siitä, että ei pysty ymmärtämään, mikä koodikannan muutos onnistui tai epäonnistui. Seuraamalla koodin muutoksia haarakaaviossa, Verkkosivuston ohjelmoijat voivat ymmärtää, milloin koodi rikkoutui ja mistä syystä Mikä on Git ja miksi sinun pitäisi käyttää versionhallintaa, jos olet kehittäjäVerkkokehittäjinä työskentelemme usein paikallisten kehityssivustojen parissa ja lataamme sitten kaiken valmiiksi. Tämä on hienoa, kun olet vain sinä ja muutokset ovat pieniä... Lue lisää .
Git on laajimmin käytetty ohjelmisto versionhallintaan. GitHub on yksi Internetin suosituimmista paikoista, joissa kehittäjät voivat keskustella ja vertailla muistiinpanoja, joten se kannattaa aika ymmärtää tämä tärkeä työkalu ja tulla osaksi suurempaa koodaajien yhteisöä, jotka vaihtavat ideoita ja koodi.
7. Ketterä metodologia
Ketterä metodologia on vähemmän teknologiaa kuin kehitystekniikkaa. Se on vastakohta sille, mikä oli standardi: peräkkäinen (tai "vesiputous") kehitys. Tämä perinteinen kehitysmenetelmä alkaa suunnittelun alkuvaiheesta, siirtyy kehityksen kautta testaukseen ja lopulta julkaisuun ja sitten ylläpitoon. Ketterä metodologia on tarkoitettu käsittelemään näiden vaiheiden havaittua staattista ja joustamatonta järjestystä.
Agilessa iteraatiolla ja evoluutiolla on suurempi merkitys kuin peräkkäisellä etenemisellä. Vaikka "vesiputous" voi mennä vain yhteen suuntaan (alas), Ketterä on syklisempi. Yleisimmin käytetty ketterä menetelmä on SCRUM, ja jos olet kiinnostunut työskentelemään nykyaikaisen ohjelmistokehityksen parissa, oletetaan, että sinulla on ainakin ohimenevä perehtyneisyys tähän työskentelytyyliin.

Johtopäätös
Vaikka verkkosivustojen kehittäjien tulisi tietää paljon enemmän kuin kahdeksan ohjelmointitaitoa, olisit välinpitämätön, jos et ymmärtäisi jokaisen näistä kahdeksasta perusasiat.
Joten, mitä sinä odotat? Oletko jo alkanut opettaa itsellesi verkkokehitystä ja sinulla on erilainen lähestymistapa? Haluamme kuulla sinusta alla olevissa kommenteissa!
Rodrigo nauttii teknisestä kirjoittamisesta, verkkokehityksestä ja käyttökokemuksesta. Kun hän ei ajattele liikaa, lyö näppäimistöä tai työnnä pikseleitä, hän nauttii ulkoilmasta ja kyberpunk-kulttuurista.
