Tämän kirjaston avulla saat johdonmukaisia, houkuttelevia hälytyksiä React-sivustollasi.
Hälytykset ovat verkkosivustolla/verkkosovelluksessa näkyviä viestejä, jotka välittävät käyttäjälle tärkeitä tietoja. Niillä on ratkaiseva rooli verkkosovelluksissa. Reactissa on monia tapoja luoda hälytyksiä; Chakra UI tekee prosessista helppoa ja tehokasta.
Chakra UI on suosittu Reactin komponenttikirjasto, joka tarjoaa joukon muokattavia ja saatavilla olevia käyttöliittymäkomponentteja.
Chakra UI: n asentaminen
Chakra UI -kirjaston käyttäminen yksi monista reagoiva komponenttikirjastoista, sinun on ensin asennettava se. Voit asentaa sen suorittamalla seuraavan päätekomennon node.js-projektisi hakemistossa:
npm i @chakra-ui/react @emotion/react @emotion/styled framer-motion
Vaihtoehtoisesti voit asentaa Chakra UI: n käyttämällä lankaa. Voit tehdä tämän suorittamalla seuraavan komennon:
lanka add @chakra-ui/react @emotion/react @emotion/styled framer-motion
Chakra-käyttöliittymän määrittäminen
Chakra UI: n asentamisen jälkeen sinun on asetettava se saataville sovelluksessasi. Tätä varten sinun on määritettävä
ChakraProvider komponentti.The ChakraProvider komponentti on huipputason komponentti, jonka Chakra UI -kirjasto tarjoaa. Se kaataa koko sovelluksen ja tarjoaa teeman ja tyylikontekstin kaikille sen osille.
Asettaaksesi ChakraProvider komponentti, tuo se mistä @chakra-ui/reagoi:
tuonti Reagoi alkaen'reagoi'
tuonti ReactDOM alkaen'react-dom/client'
tuonti Sovellus alkaen'./Sovellus'
tuonti { ChakraProvider } alkaen"@chakra-ui/react"
ReactDOM.createRoot(asiakirja.getElementById('juuri') kuten HTMLElement).render(
</ChakraProvider>
</React.StrictMode>
)
The ChakraProvider komponentti tukee a teema prop. Ohitus teema tuki siihen ChakraProvider komponentti varmistaa, että kaikki sovelluksen Chakra UI -komponentit voivat käyttää annettua teemaa ja tyylikontekstia. The teema potkuri on valinnainen; Jos et läpäise sitä, Chakra-käyttöliittymä käyttää oletusteemaa.
Mukautetun hälytyksen luominen hälytyskomponenttien avulla
Chakra UI tarjoaa neljä komponenttia, joiden avulla voit luoda mukautetun hälytyksen: Varoitus, AlertIcon, AlertTitle, ja AlertDescription.
Luo hälytysviesti tuomalla nämä komponentit Chakra UI -kirjastosta ja käyttämällä niitä seuraavasti:
tuonti Reagoi alkaen'reagoi';
tuonti {Alert, AlertIcon, AlertDescription, AlertTitle} alkaen"@chakra-ui/react"toimintoSovellus() {
palata ('menestys'> Tervetuloa!!!</AlertTitle> Ihanaa, että olet täällä </AlertDescription>
</Alert>
</div>
)
}
viedäoletuksena Sovellus
Komponenttien tuonnin jälkeen Varoitus komponentti näyttää viestin käyttäjälle. Sillä on Tila prop asetettu "success", mikä osoittaa, että viesti on menestysviesti.
On kolme muuta tilaa: "info", "error" ja "warning". Hälytyksen käyttämä värimaailma ja kuvake riippuvat viestin tilasta.
The Varoitus komponentti sisältää kolme lasta: AlertIcon, AlertTitle, ja AlertDescription. The AlertIcon komponentti näyttää pienen kuvakkeen viestin vieressä, AlertTitle näyttää pääviestin ja AlertDescription näyttää viestistä tarkemman kuvauksen.
Edellinen koodilohko luo hälytyksen, joka näyttää tältä:
Varoitusviestien mukauttaminen Variant Prop
Voit mukauttaa hälytysviestin ulkoasua käyttämällä variantti prop of Varoitus komponentti. The variantti prop määrittää hälytysviestin visuaalisen ulkoasun ja määrittää viestin väriteeman, kuvakkeen ja fontin painon sille välitettävän arvon perusteella.
The variantti prop hyväksyy useita merkkijonoarvoja, kuten hienovarainen, kiinteä, vasen aksentti, huippuaksentti, oikea-aksentti, ja pohja-aksentti. Jokainen arvo edustaa hälytysviestin erilaista visuaalista tyyliä.
Tässä on esimerkki neljästä hälytyskomponentista eri muunnelmilla:
tuonti Reagoi alkaen'reagoi';
tuonti {Alert, AlertIcon, AlertDescription, AlertTitle, Flex} alkaen"@chakra-ui/react"toimintoSovellus() {
palata ('keskusta' aukko ='3' suunta ='pylväs' mt='4'> 'menestys' variantti='kiinteä'> Tervetuloa!!!</AlertTitle> Ihanaa, että olet täällä </AlertDescription>
</Alert>
'menestys' variantti='hienovarainen'> Tervetuloa!!!</AlertTitle> Ihanaa, että olet täällä </AlertDescription>
</Alert>
'menestys' variantti="huippuaksentti"> Tervetuloa!!!</AlertTitle> Ihanaa, että olet täällä </AlertDescription>
</Alert>
'menestys' variantti="vasen aksentti"> Tervetuloa!!!</AlertTitle> Ihanaa, että olet täällä </AlertDescription>
</Alert>
</Flex>
</div>
)
}
viedäoletuksena Sovellus
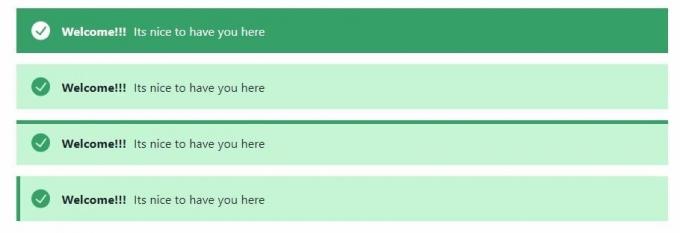
Yllä olevan koodilohkon renderöiminen näyttää seuraavanlaisen mukautetun hälytyksen:
 Varoitusviestien mukauttaminen className Prop: n avulla
Varoitusviestien mukauttaminen className Prop: n avulla
Sen sijaan, että pysyttelet hälytysviestien oletusulkomuodossa, voit mukauttaa sitä käyttämällä luokan nimi prop. Käytät luokan nimi prop määrittääksesi CSS-luokan ja soveltaaksesi mukautettua tyyliäsi hälytysviestiin.
Esimerkiksi:
tuonti Reagoi alkaen'reagoi';
tuonti {Alert, AlertIcon, AlertDescription, AlertTitle} alkaen"@chakra-ui/react"toimintoSovellus() {
palata ('menestys' luokannimi='hälytys'> Tervetuloa!!!</AlertTitle> Ihanaa, että olet täällä </AlertDescription>
</Alert>
</div>
)
}
viedäoletuksena Sovellus;
Tässä esimerkissä hälytyskomponentilla on CSS-luokka "alert". Kun olet määrittänyt CSS-luokan, voit määrittää tyylisi CSS-tiedostossasi.
Niin kuin:
.alert {
väri punainen;
font-family: kursiivinen;
näyttö: flex;
flex-suunta: pylväs;
aukko: 0.4rem;
}
Yllä oleva koodi käyttää CSS-tyylejä hälytyskomponentissa. Jos olet perehtynyt Chakra UI -tyyliin, sinun tulee käyttää niitä hälytysviestien tyyliin luokan nimi prop.
Kun olet käyttänyt yllä olevia CSS-tyylejä, hälytyskomponentti näkyy alla olevan kuvan mukaisesti:
Hälytysviestien käynnistäminen vastauksena käyttäjätapahtumiin
Olet luonut hälytyskomponentin, joka näyttää jatkuvasti hälytysviestin näytöllä. Voit kuitenkin parantaa käyttökokemusta laukaisemalla hälytysviestin vastauksena tiettyihin käyttäjän käynnistämiin tapahtumiin, JavaScript-tapahtumaseurainten avulla. Näitä tapahtumia voivat olla painikkeen napsauttaminen, lomakkeen lähettäminen tai virheen kohtaaminen.
Jos haluat laukaista hälytysviestin vastauksena tapahtumiin, käytä Reaktiotila- ja näyttö Chakra UI -komponenttien tuki.
Esimerkiksi:
tuonti Reagoi alkaen'reagoi';
tuonti {Alert, AlertIcon, AlertDescription, AlertTitle, Button, CloseButton} alkaen"@chakra-ui/react"toimintoSovellus() {
konst [display, setDisplay] = React.useState('ei mitään');toimintoilmoittaa() {
setDisplay('flex');
}toimintokiinni() {
setDisplay('ei mitään');
}palata (
"sovellus">'menestys' display={näyttö} variantti='kiinteä'> Tervetuloa!!!</AlertTitle> Ihanaa, että olet täällä </AlertDescription> 'absoluuttinen' alkuun ='6px' oikea ='6px' onClick={close}/>
</Alert>
viedäoletuksena Sovellus
Tämä koodilohko hallitsee ilmoitusnäytön tilaa useState koukku. Se asettaa ilmoitusnäytön alkutilaan "ei mitään", mikä piilottaa ilmoituksen.
Kun käyttäjä napsauttaa Painike, se kutsuu ilmoittaa toiminto. Ilmoitustoiminnon kutsuminen muuttaa arvon näyttö tilasta "ei mitään" "flex.", jolloin ilmoitus näkyy.
Kun käyttäjä napsauttaa SuljeButton, se kutsuu sulkemisfunktiota. Se muuttaa näytön tilan takaisin "ei mitään", mikä piilottaa ilmoituksen.
Nyt voit luoda muokattavia hälytyksiä
Nyt olet oppinut luomaan mukautetun hälytyksen React-sovelluksessasi Chakra-käyttöliittymän avulla. Chakra-käyttöliittymän avulla räätälöityjen hälytysten luominen Reactissa on helppoa ja intuitiivista, minkä ansiosta voimme tarjota käyttäjillemme selkeää ja tiivistä tietoa. Chakra UI tarjoaa monia muita muokattavissa olevia ja helppokäyttöisiä käyttöliittymäkomponentteja, joiden avulla voit rakentaa upeita React-sovelluksia.


