Mainos
Voit luoda paljon uskomattomia asioita Adobe Photoshop jotka ovat hyödyllisiä verkossa, yksinkertaisista kuvakehyksistä monimutkaisiin käyttöliittymiin. Yksi hyödyllisimmistä asioista, joita voit Luo Photoshopissa ovat 3D-painikkeita, jotka ovat hyödyllisiä, jos ajat blogia tai verkkosivustoa mukautetulla käyttöliittymällä.
Tässä artikkelissa näytämme sinulle, kuinka luodaan 3D-painikkeita Photoshopilla, sekä visuaaliset “ylös” ja “alas” tilat, jotta voit animoida niitä. (Emme kata itse animaatiota tässä artikkelissa.)
Vaihe 1: Valmistele asiakirja

Vaikka 3D-painikkeet aukeavat useimmiten verkkosivustoilla, on tärkeää huomata, että heille on olemassa muita sovelluksia, kuten animoituja GIF-tiedostoja, mallituotteiden näytöksiä ja mobiilipelejä. Lopullinen tiedostomuoto ja sen mitat voivat vaihdella sen mukaan, mihin luot tämän painikkeen.
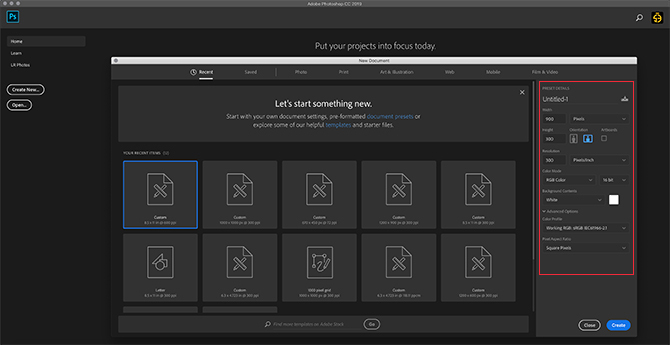
Jos haluat luoda 3D-painikkeen Photoshopissa, sinun on luotava siihen mukautettu asiakirja. Voit tehdä tämän avaamalla Photoshop ja napsauttamalla Luo uusi> Mukautettu. Aloita kirjoittaminen arvoihisi.
Jos haluat luoda 3D-painikkeen, haluat horisontaalisen asiakirjan. Meille, joita käytimme:
- 900 x 300 pikseliä korkea
- 300 pikseliä / tuuma
- RGB-väritila
Vaikka nämä tekniset tiedot eivät todellakaan ole kova ja nopea sääntö, tämä varmistaa, että sinulla on enemmän kuin tarpeeksi tilaa työskennellä ja kyky skaalata painikkeiden kokoa ylös ja alas tarvittaessa.
Vaihe 2: Aseta suorakulmio 3D-painikkeellesi

Kun olet määrittänyt tiedostosi tiedot, sinut tuodaan työtilaan. Sinulla on vaakatasossa valkoinen kangas yhdellä kerroksella, ja tässä aloitat painikkeen rakentamisen.
Voit rakentaa 3D-painikkeen napsauttamalla Pyöristetty suorakaidetyökalu näytön vasemmalla puolella, täällä punaisena. Voit käyttää myös pikakuvaketta U päästä siihen.

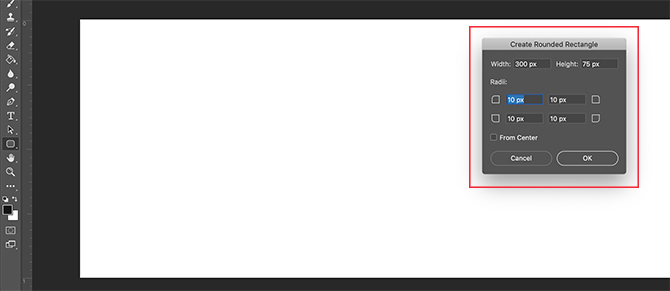
Napsauta kerran valkoista kerrosta: tämä tuo automaattisesti esiin Luo pyöristetty suorakulmio laatikko. Käytä tätä ruutua määrittämään suorakulmion mitat.
Painikkeemme suhteen menimme:
- 300 pikseliä leveä
- 75 pikseliä korkea
Varmisimme myös, että kulmat pyöristettiin 10 pikselillä. Ei liian korkea eikä liian matala. Sitten painasimme kunnossa.
Huomautus: Painikkeet vaihtelevat koon ja muodon mukaan, joten sinun ei tarvitse käyttää näitä tarkkoja mittoja. Jos etsit lisätietoja pikakuvakkeista, tässä on joitain niistä hyödyllisimmät Photoshop-näppäimistökomennot.

Kun painat kunnossa, Photoshop luo pyöristetyn suorakulmion, jonka mitat ovat kerroksen sisällä. Voit muuttaa sen Täyttää ja tahti värejä näytön vasemmassa yläkulmassa olevista avattavista valikoista.
Tämän opetusohjelman tarkoituksia varten - ja havainnollistaaksesi miltä "ylös" ja "alas" -painikkeet saattavat näyttää - teemme “alas” -painikemme punaiseksi.
Vaihe 3: Tee painikkeestasi 3D

Kun olet luonut peruspainikkeen ja valinnut sen värin, haluat säätää sitä kohdassa Kerros tyyli valintaikkuna. Tämän on tarkoitus saada se näyttämään 3D: ltä.
Päästäksesi Kerros tyyli valintaikkunaan voit siirtyä Kerros> Tasotyyli ylävalikosta. Voit myös kaksoisnapsauttaa painikkeesi sisältävää tasoa avataksesi sen automaattisesti. Tämä tapa on paljon nopeampi ja pidämme sitä henkilökohtaisesti.
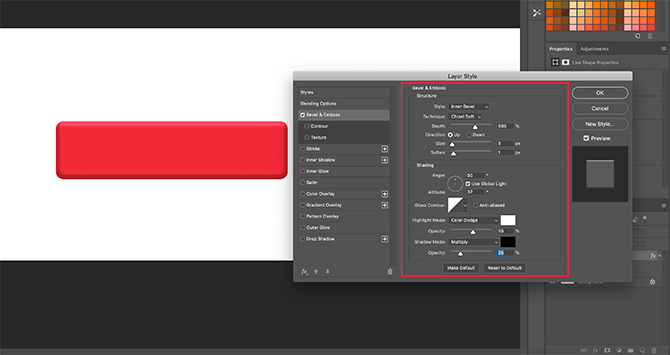
Kun kerrostyyli-ruutu on valmis, siirry vaihtoehtoon Viiste & Kohokuvio. Käynnistä se.
Tämä on nopea ja helppo tapa antaa painikkeesi reunoille korostuneempi, 3D-ilme. Tätä opetusohjelmaa varten olemme käyttäneet näitä asetuksia:
Rakenne
- Tyyli: Sisäinen viiste
- Tekniikka: Taltta pehmeä
- Syvyys: 605
- Suunta: ylös
- Koko: 5
- Pehmentää: 1
Varjostus
- Kulma: 90
- Korkeus: 37
- Korostustila: Colour Dodge, 55% läpinäkyvyys
- Varjotila: Useita, 25%: n opasiteetti
Temppu on tehdä asetukset tarpeeksi korkeiksi, jotta näet jonkin verran eroa, mutta ei niin vahvaa, että se on ylivoimainen.

Kun olimme lopettaneet Bevel & Embossin kanssa, menimme muoto ja kytkei sen myös päälle. Contour tekee Bevel & Emboss -määrityksestä hieman vahvemman, ja valitsimme tämän opetusohjelman asetuksen Kartio - käännetty.

Ota seuraavaksi käyttöön Gradient overlay. Tämän ansiosta painike on pyöristetty, hieman “kiiltävä”. Asetukset ovat seuraavat:
- Sekoitustila: päällys
- opasiteetti: 90
- Tyyli: Lineaarinen
- Kulma: 90
- asteikko: 100

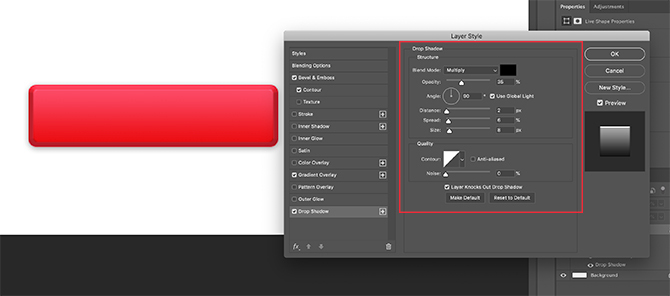
Viimeinkin me päästiin päälle Pudota varjo, jotta painike näyttäisi hieman "koholla" verkkosivuston tai blogin valkoiselta taustalta. Tässä on jälleen asetukset:
Rakenne
- Sekoitustila: moninkertainen
- opasiteetti: 35
- Kulma: 90
- Etäisyys: 2
- Levitä: 6
- Koko: 8
Laatu
- Contour: Lineaarinen
- melu: 0
- Kerros koputtaa varjon: Päällä
Nyt on aika tallentaa nämä tekijät tasotyyliin.
Vaihe 4: Tallenna kerrosmalliksi

Kun olet valmis painikkeesi asetuksilla, se alkaa näyttää 3D: ltä. Koska on todennäköistä, että luot useita 3D-painikkeita, meidän on löydettävä nopea ja helppo tapa tehdä tämä.
Tässä on miten.
Ennen napsauttamista kunnossa että Kerros tyyli napsauta valintaikkunaa Uusi tyyli. Kun teet niin, Photoshop tallentaa tämän kerrointityylisi, jonka olet luonut painikkeellesi.
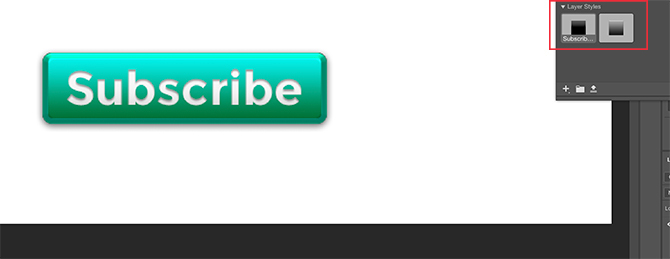
Jos käytät Photoshop CC: tä, tämä uusi tyyli tallennetaan omaan kirjastot -osiossa, kuten yllä näet. Se on erittäin nopea ja helppo käyttää.
Vaihe 5: Kuinka käyttää tallennettua tasotyyliä

Nyt kun olet suunnitellut painikkeesi ja olet tallentanut sen tasotyyliksi, nähdään se toiminnassa ylös-tilaasi varten. Ei valheen sanaa, tämä lyhentää työaikasi puoleen.
Luomme ensin toinen painike suoraan punaisen painikekerroksen yläpuolelle, kuten niin. Tehdään siitä vihreä, korostettavaksi.

Seuraava - sen sijaan, että kaksoisnapsautat itse kerrosta tuodaksesi esiin Kerrostyylit valintaikkuna - kaksoisnapsauta tasotyyliä omassa kirjastot paneeli.
Kun teet niin, Photoshop soveltaa tallennettua tyyliäsi automaattisesti uuteen painikekerrokseen säilyttäen sen uuden värin ja muodon. Sinulla on nyt kaksi painiketta - yksi ylöspäin ja toinen alas - ja se on niin helppo tehdä. Rakastan tätä pikakuvaketta.
Vaihe 6: Lisää teksti nappiin

Seuraavaksi lisäämme tekstiä painikkeeseen.
Lisää tekstiä luomalla uusi taso kahden painikekerroksen yläpuolelle. Klikkaa Kirjoita työkalu aloittaa kirjoittaminen.
Tätä opetusohjelmaa varten me kirjoitamme sanan "tilaa", koska se on jotain, mitä näet melko usein verkkosivustoilla ja sosiaalisen median alustoilla.
Käytämme myös san serif-verkkoturvallista kirjasinta. Lopullinen valinta siitä, kumpaa käytät omaan painikkeeseesi, on sinun. Montserrat, Proxima Nova, Arial ja Verdana ovat kaikki laajalti käytettyjä vaihtoehtoja ja turvallisia webille.

Kun tämä on tehty, on kuitenkin vielä muutama hienovaraisempi muutos, jotka sinun on tehtävä saadaksesi tämä teksti pop-asemaan.
Kaksoisnapsauta ensin tasoa, joka sisältää tekstin, jotta voit tuoda sen esiin Kerros tyyli valintaikkuna.
Napsauta seuraavaksi Sisäinen varjo, lisätäksesi tekstiin hiukan masennusta (tai upotettua aluetta). Tämän vuoksi näyttää siltä, että kirjaimet on kaiverrettu painikkeeseen. Tarkat asetukset, joita käytimme tässä opetusohjelmassa, ovat alla.
Rakenne
- Sekoitustila: Kerrotaan
- opasiteetti: 35
- Kulma: 90
- Etäisyys: 2
- Tukehtua: 4
- Koko: 1
Laatu
- Contour: Lineaarinen
- melu: 0

Levitä seuraavaksi a Gradient Overlay noihin kirjaimiin, jotta ne sulautuvat helpommin painikkeeseen näyttämättä tasaisista. Jälleen kerran asetamme ovat:
- Sekoitustila: Väri palaa
- opasiteetti: 90
- Tyyli: Lineaarinen
- Kulma: 90
- asteikko: 100
Vaihe 7: Viimeistely ylös

Kun olet luonut tämän tekstityylin - etenkin jos haluat käyttää sitä uudelleen - siirry kohtaan Uusi tyyli ja tallenna se ennen kuin napsautat kunnossa.
Tämän käärittynä voit nopeasti vaihtaa näkyvyyttä edestakaisin kahden painikekerroksen välillä nähdäksesi miltä “ylös” ja “alas” tilat näyttävät.

Aika siistiä, vai mitä? Tallenna tiedosto menemällä Tiedosto> Tallenna nimellä, ja tallenna se oikeana tiedostomuodona mistä tahansa projektista, jonka kanssa työskentelet.
Mukauta blogiasi 3D-painikkeilla ja widgetteillä
Nyt kun osaat luoda 3D-painikkeita Photoshopissa, voit olla luova sen kanssa, suunnitellessasi omia 3D-painikkeitasi tarpeitasi vastaavasti. Ja näiden taitojen avulla arsenaalissasi voit tehdä tuotteen, joka ei ole vain ammattimainen, mutta myös henkilökohtainen.
Haluatko tietää muista asioista, joita voit tehdä tällä ohjelmalla? tässä kuinka poistaa tausta Photoshopista Kuinka poistaa tausta PhotoshopistaNäin voit poistaa taustan Adobe Photoshopista selkeillä vaiheittaisilla ohjeilla, joita kuka tahansa voi seurata. Lue lisää .
Shianne on freelance-kirjoittaja ja 2D-kuvittaja, jolla on suunnittelun kandidaatti. Hän rakastaa Tähtien sotaa, kahvia ja kaikkea luovaa ja tulee podcastien taustasta.

