Mainos
Luonnoisitko piirroksen ilman, että pyyhekumi olisi kätevä? Voisitko maalata huoneen ilman, että teippaat ensin seinien reunoja? No, älä siis edes ajattele bloggaamista ilman, että ymmärrät seuraavia 7 HTML-tunnistetta, jotka kaikkien online-kirjoittajien todella pitäisi tietää.
On paljon tilanteita, joissa saatat joutua säätämään blogimerkinnän tai verkkoartikkelin muotoilua. Jos olet freelance-kirjailija, kyky toimittaa hyvin muotoiltu artikkeli hyödyntämällä vain tekstieditoria ja HTML-koodia on erinomainen taito.
Jotta verkko olisi markkinoitavissa ja joustava, sinun täytyy vain tietää, kuinka muotoilla kokonainen HTML-artikkeli tai kuinka säätää asioita, kun edes verkkopohjainen muokkaustyökalu ei saa asioita aivan oikein. Seuraavassa on 7 kriittistä HTML-tunnistetta, jotka sinun tulisi aina pitää takataskussa, samoin kuin milloin ja miksi niitä tulisi käyttää.
HTML Ain't vain Geeksille
HTML-tunnisteita on siellä runsaasti, mutta tätä artikkelia ei ole tarkoitettu uudeksi drabiksi HTML-esittely sinulle köyhille kirjoittajille, joilla ei ole mitään kiinnostusta oppia koodaamaan verkkoa sivuja. Ei, mitä me täällä puhumme, on muotoilu verkossa. Jotta artikkeli todella näyttää hyvältä, on noudatettava joitain yleisiä sääntöjä ja arvokkaita, kovasti opittuja vinkkejä, joista todella toivon, että olisin tiennyt, kun aloin kirjoittaa asiakkaille ensimmäisen kerran verkko.
En sano sitä kevyesti. Olen sydämessä ohjelmoija, ja kun aloin kirjoittaa Webissä, olisin voinut koodata verkkosivun tyhjästä ilman, että todella hikoiltu. Minulla oli silti paljon opittavaa HTML: n käytöstä artikkeleiden muotoilussa. Tänään haluaisin välittää joitain viime vuosikymmenen aikana oppimani kokemuksia uusille online-kirjoittajille ja -bloggereille. Tässä on seitsemän muotoiluvihjettä, joita tarkastelemme tunnisteissa: tarjousmuotoilu, kuvien sijoittaminen, luettelo muotoilu, otsikoiden jäsentäminen, painotusten luominen lauseisiin, häiritsemättömien mainosten sijoittaminen ja hyvitys lähteet.
Otsikot - kuka niitä tarvitsee?
Vuosien ajan otsikkotunnisteiden (kuten otsikkotunnisteiden) etiketti (
, jne.) on muuttunut. Vaikka vuotuinen SEO-vinkki, jonka mukaan otsikoiden virtaus isoista pieniin tulee koko artikkeliin, pitää paikkansa, kustantajien keskuudessa käydään jatkuvaa keskustelua siitä, onko on parempi käyttää vain samaa otsikkokokoa kaikkialla, muodostavatko esimerkiksi lihavoidut tekstit kelvollisen alaotsikon ja kaikenlaisia muita tylsää yksityiskohdat. Unohda kaikki tämä.
Ainoa mitä sinun on muistettava, on se, että tutkimukset osoittavat selvästi, että web-lukijoiden silmämallit osoittavat selkeän F-muotoisen kuvion, joka sinun on hyödynnettävä kirjoitettaessa.

Silmäntutkimuksessa, jonka Nielsen Norman -konserni, tutkijat havaitsivat, että lukijat lukevat Internetissä ensin vaakatasossa sivun yläosan yli pari kertaa ja sitten skannaavat sivun vasemman reunan alas. Tämä tutkimus paljastaa, että lukijat käyttävät otsikoita työkaluna tunnistaakseen heille tärkeän sisällön. Joten jos välität siitä, mitä lukijat haluavat, silloin tilaatko otsikot isoista pieniin, ei ole yhtä tärkeää kuin otsikoiden täyttämisellä informatiiviset sanat jotka tosiasiallisesti kertovat lukijoille, mistä osiosta on kyse, ja asettamalla heidät tasaisesti koko artikkeliin, jotta se järjestelisi hyvin.
Saatat ajatella, että olet nokkela ja luova näiden otsikoiden kanssa, mutta jos et kuvaa osaa, et todellakaan tee kenellekään mitään suosiota.
Lainata tai ei lainata
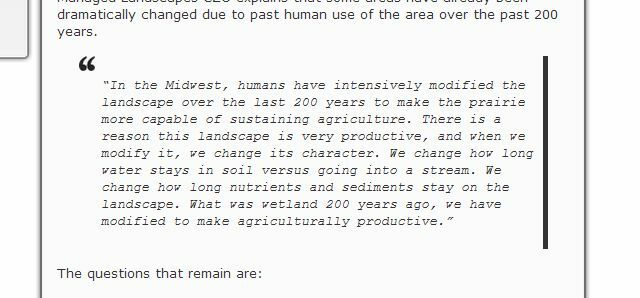
Kädet alas suurin keksitty tagi, mielestäni on
tag. Rakastan sitä syystä blogin omistajille tarjoamalla tyylikkäällä tyylillä. Mitä tahansa WordPress- tai Blogger-teemaa käytätkin, kertoimet ovat melko hyvät, että se kohteleetag eri tavalla. Jokaisella teemasuunnittelijalla on oma idea siitä, minkä pitäisi mennä artikkeleiden lainausten CSS-muotoiluun. Asia on, että tämä tarjoaa sinulle mahdollisuuden hajottaa artikkelisi sisältö tavalla, joka miellyttää silmää ja vetää ihmisiä lukemaan tarjouksen.
Jos kirjoitat asiakkaalle, kysy häneltä, onko sinulle sopivaa käyttää tunnistetta ja jos he sen sallivat, käytä sitä kaikin tavoin.

Vinkki käytettäväksi
artikkeleissasi: älä liioittele sitä. Yksi tai kaksi lyhyttä lainausta artikkelissa, joka on noin 800–1000 sanaa, on enemmän kuin tarpeeksi. Se antaa paitsi kyvyn antaa silmälle tauon kappaleista, mutta antaa sinulle mahdollisuuden saada ulkopuolisten asiantuntijoiden tarjouksia, mikä vahvistaa artikkelisi uskottavuutta. Et voi hävitä.
Kuvien käyttö
Toinen asia, jonka Nielsenin online-lukijakartoitukset paljasti: ihmisillä on taipumus viipyä kuvissa luettaessa artikkelia verkossa. Lisäksi silmät vedetään seuraavaan kuvaan. Tämä antaa sinulle erittäin tehokkaan psykologisen tavan pitää ihmiset lukemassa artikkeliasi. Plus, paljon kuin a
, kuvat hajottavat sisällön ja antavat lukijan silmälle tauon.
On selvää, että MakeUseOf käyttää mukavia, suuria kuvia - ihanteellisia sellaisille teknisen avun artikkeleille, joita löytyy tällaiselta sivustolta.

Huomaat, että kuvat sijaitsevat riittävän kaukana toisistaan, joten kun selaat hiukan, silmä on tietoinen toisesta kuvasta, joka tulee esiin. Se ei ole jotain, joka tehdään vain artikkelin piirtämisen psykologisista vaikutuksista - se tekee vain paljon nautinnollisemman lukemisen ja paremman näköisen artikkelin.
Tätä sanottuna, jos kirjoittamassasi blogissa tai verkkosivustossa ei ole kiinteistöä sivulla isoina, täysleveinä kuvina kuten tämä, sinun tulisi ainakin käyttää pienempiä kuvia, jotka ovat kohdistettu vasemmalle tai oikealle koko artikla. Kun teen tämän omassa blogissani, minä todella haluan vuorotellen vasemmalta oikealle vain muuttaaksesi asioita, kun artikkeli virtaa alas sivulle.

Kuvien kohdistaminen näin kiertävän tekstin kanssa on yleensä vain yksinkertainen asia asettaa kohdistusluokka oikealle tai vasemmalle -tunniste, mutta tarkista aina kirjoittamasi blogin tai verkkosivuston omistaja saadaksesi selville CSS-tyylit, jotka käyttävät jotain niin kutsuttua kelluvaa omaisuutta kohdistusten tekemiseen. CSS-tyylistä riippuen voi olla tietty syntaksi, jota sinun on käytettävä tämänkaltaisten kuvien kohdistamiseen, joten kysy aikaa suunnittelijalta. Se on vaivan arvoinen, ja se tekee paljon houkuttelevamman artikkelin.
Tee luettelo ja tarkista se kahdesti
Kuten Tina yksityiskohtaisesti artikkelissaan HTML-tunnisteet 11 suosituinta HTML-tunnistetta Jokaisen bloggaajan ja verkkosivuston omistajan on tiedettäväWWW tuntee monia kieliä ja on koodattu useilla eri kielillä. Yksi kieli, joka löytyy kaikkialta ja on ollut olemassa verkkosivustojen keksimisestä lähtien, on ... Lue lisää , HTML-muotoiltuja luetteloita on kahta tyyppiä, tilattu luettelotunniste
- ja järjestämätön luettelotunniste
- . Ensimmäinen asettaa numerot luettelon kohteiden eteen, toinen asettaa pisteitä. Voit nähdä syntaksin Tinan artikkelissa, mutta milloin on sopivaa käyttää yhtä tai toista - vai edes käyttääkö luetteloa ollenkaan?
Ensinnäkin luettelot ovat jälleen yksi hieno tapa hajottaa suoran kappaleen monotania, pitäminen lukija kiinnosti, ja kiinnitti jälleen kerran pikaisen luettelon kohteista, jotka voidaan skannata kauniiksi helposti. Käytän nyrkkisääntöä, onko esineet laskettava millään tavalla. Jos niin käy, käytä numeroitua luetteloa. Muussa tapauksessa käytä numeroimatonta.

Se kuulostaa yksinkertaiselta, mutta joskus siellä on harmaa viiva. Esimerkiksi, jos luetellaan syyt, miksi langattoman verkon käyttö voi olla turvaton, tarvitaan luettelo ilman numeroita, koska oikeasti sillä ei ole väliä kuinka monta niitä on - ne ovat vain syitä. Toisaalta, kun annat vaiheita prosessissa tai prosessissa, jossa luettelon järjestys on tärkeä, numerot ovat järkeviä. Älä käytä numeroita, jos sinun ei tarvitse, koska ne voivat tehdä luettelosta hankalaa. Luettelomerkit voivat mennä todella pitkälle kohti artikkelisi ulkoasun parantamista - joten ainakin yhden omistaminen, jos se sopii aiheeseen, on erittäin hyvä idea.
Lihavointi ja kursivointi ovat kehittyneet
Aikaisemmin rohkea teksti oli tapa, jolla haluttiin korostaa jotakin lausetta tai jotakin lauseen kohtaa. Tämä levisi 90-luvun kauhistuttavien verkkosivustojen suunnittelulla, jossa sivustot, jotka yrittivät myydä asioita, olisivat rohkeita ja vaihda eri sanojen kirjasinkoko siten, että alitajuisesti saada sinut keskittymään niihin rahasanoihin tai jotain... en t tiedä. Mutta tiedän, että kun bloggaaminen tuli niin suosituksi ja otsikot alkoivat muodostaa sisällön rakennetta, lihavoidulla kirjasimella ei ollut enää merkitystä korostaa mitään. Parhaimmillaan sitä on parempi käyttää tapana muuttaa teksti pienimmästä mahdollisesta otsikosta - mitä monet siellä olevat blogit tekevät.
Vanhanaikaisesti lihavoitu merkki oli , ja monet ihmiset jatkavat sen käyttöä tietämättä, että Web on siirtynyt nykyaikaisempaan tunnisteeseen tai CSS-syntaksi teksti.
Samoin kaikki käyttivät kaikessa kursivoinnissa, kun taas tänään kursivoidun tekstin korostamiseksi on käytettävä tag. Tämä on todella ihanteellinen tapa painottaa sanaa tai ilmausta. Se toimii hyvin ja näyttää puhtaalta ja ammattimaiselta, kun sitä tehdään maltillisesti.
Ei häiritsevät mainokset
Se, miten laitat mainoksen artikkeliisi, voi todella tehdä eron, kun on kyse siitä, ettet menetä lukijoita sen takia. Todellakin, monet lukijat ovat tottuneet ajatukseen mainoksista ja miksi heidän on maksettava sisällöstä, mutta mikä ärsyttää lukijoita ja ajaa heidät pois (tai pakottaa heidät käyttämään näitä kauheita ad-estäjiä) on mainoksia, jotka ponnahdusikkunoina, estävät tekstiä tai on naamioitu näyttämään osalta artikla. Älä tee sitä.
Käytä sen sijaan mainoksia, joilla on selkeät reunat, ja käytä CSS “kelluva” -menetelmää tekstin käärittämiseen sen ympärille (ellet laita sitä sivupalkkiin). Näyttää siltä, että se näyttää:
src =” http://pagead2.googlesyndication.com/pagead/show_ads.js”>
Kelluva: oikea; sijoittaa sen tekstiin, missä tarvitset, ja voit automatisoida tämän WordPressissä käyttämällä malleja Kuinka käyttää Wordpress-sisältöpohjaa nopeampaan kirjoittamiseenWordpress on loistava keksintö, ja se on mahdollistanut yhä useammille ihmisille uskomattomia verkkosivustoja, joissa on kauniita teemoja. On kuitenkin edelleen kysymys sisältöalueesta, jota tarvitaan edelleen ... Lue lisää kuten olen kuvaillut aiemmissa artikkeleissa. Tämä poistaa tarpeen lisätä mainos jokaiseen artikkeliin. Kuten huomaat, mainos on riittävän suuri kiinnittämään huomiota, mutta sitä ei peitetä tai estä mitään tekstiä, joten jos lukijat haluavat, he voivat vain sivuuttaa sen ja lukea edelleen. Ei ongelmaa.

Pahinta, mitä artikkeleillasi voi tehdä, on liioitella sitä mainosten kanssa ja ajaa lukijoita pois (ja monissa tapauksissa sinun ei ehkä tarvitse edes huolehtia mainosta, kuten jos kirjoitat asiakkaalle). Oman blogin omistajana nämä ovat kuitenkin sellaisia asioita, jotka sinun on otettava huomioon kirjoittaessasi artikkeleita sivustollasi, ja näillä mainosten muotoilun perusvihjeillä voi olla suuri vaikutus mainostasi havaittu.
Lähteiden hyvitys
Internetin pahin asia tällä hetkellä on todella tapahtuva sisältövarkaaminen - ja en puhu vain heikoimmassa asemassa olevat, jotka kaappaavat verkon sisällöstä ja kopioivat sen omille heikkolaatuisille roskapostisivustoille, jotka on määritetty vain Googlelle liikennettä. Ei, jopa suurimmissa ja suosituimmissa verkkosivustoissa - sekä suurissa blogeissa että tiedotusvälineissä - on erittäin huono tapa varastaa uutisia ja "kauhoja" pienemmiltä bloggaajilta ja verkkosivustoilta, lisätä muutama ylimääräinen tarjous ja väittää idean olevan heidän oma. Se on kamala ja melko epäeettistä, mutta niin tapahtuu. Se ei tarkoita, että sinun pitäisi seurata esimerkkiä. Itse asiassa se on järkevää viitaten korkealaatuisiin lähteisiin RefDot: tekee lähteistä viittaamisen Webistä helppoa Lue lisää artikkelihakemusten varmuuskopioimiseksi verkkosivustosi tunnistetaan korkealaatuiseksi luotettavan tiedon lähteeksi. Se on SEO kultaa heti.

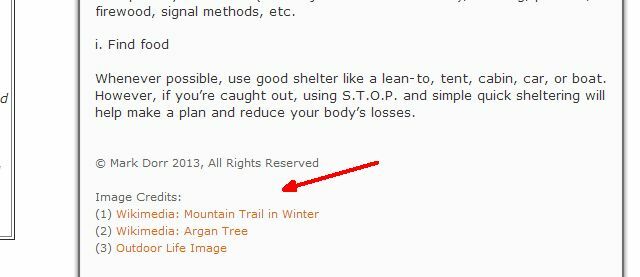
Et myöskään halua, että teksti erottuu tärkeänä sisällönä artikkelisi alatunnisteessa. Yhteinen lähestymistapa viitaten tarinan lähteisiin RefDot: tekee lähteistä viittaamisen Webistä helppoa Lue lisää tai kuvan lähteistä artikkelin alareunassa on käyttää tag, joka pakottaa fontin yhden koon pienentämään. Se on loistava tapa muotoilla tekijänoikeustietoja, juridisia kommentteja ja hyvityksiä. Se tarjoaa tarvittavat tiedot, mutta ei häiritse itse artikkelin päätelmiä.
Yllä olevat vinkit ovat tietysti paljaita perusteita, jotka kaikkien online-kirjoittajien tulisi oppia, mutta jos haluat kiinnittää huomiota syvemmälle, resursseja on paljon. Tutustu artikkelisi luetteloon hienoja verkkosivustoja, joissa voit oppia HTML-koodia 8 parasta verkkosivustoa laadukkaita HTML-koodaus esimerkkejäJotkut mahtavat verkkosivustot tarjoavat hyvin suunniteltuja ja hyödyllisiä HTML-koodaus esimerkkejä ja oppaita. Tässä on kahdeksan suosikkiamme. Lue lisää . Tina on myös yksityiskohtainen, hyödyllisiä HTML-tehosteita 8 hienoa HTML-efektiä, jotka kuka tahansa voi lisätä verkkosivustoilleenSinun ei tarvitse tietää CSS: ää tai PHP: tä rakentaaksesi hieno sivusto. Käytä näitä hienoja HTML-temppuja luodaksesi mahtavia tehosteita. Lue lisää voit lisätä sivustoosi. Jos haluat todella hulluksi, siellä on myös resursseja oppia CSS 5 suosituinta CSS Online -oppimispaikkaa Lue lisää yhtä hyvin.
Asiassa yksinkertainen totuus on, että verkossa kirjoittaminen vie enemmän kuin vain luovuus, jota tarvitaan jotain kirjoittamiseen painettuun julkaisuun. Internet-julkaisu tarkoittaa, että sinun on ymmärrettävä verkkosivustojen peruskoodien lisäksi myös se, milloin ja miksi sinun pitäisi käyttää niitä.
Ryanilla on BSc-tutkinto sähkötekniikasta. Hän on työskennellyt 13 vuotta automaatiotekniikassa, 5 vuotta IT: ssä ja on nyt sovellusinsinööri. MakeUseOfin entinen toimitusjohtaja, hänet puhutaan kansallisissa konferensseissa datan visualisoinnista ja hänet on esitelty kansallisessa televisiossa ja radiossa.


