Mainos
 Jos WordPressillä oli joskus kattilalevyn teema, johon ihmiset kääntyivät tyylin ja yksinkertaisuuden vuoksi, niin se oli tutkielma, monien muiden joukossa. Tämä pieni doozey antaa sinun rakentaa ammattimaisen blogin, jolla on vähän tai ei lainkaan koodausta. Monet suosituimmat bloggaajat, kuten Adam Baker ja James Allen käytä sitä puhumattakaan siitä ylistyksestä, jonka on saanut lopullinen Problogger Darren Rowse.
Jos WordPressillä oli joskus kattilalevyn teema, johon ihmiset kääntyivät tyylin ja yksinkertaisuuden vuoksi, niin se oli tutkielma, monien muiden joukossa. Tämä pieni doozey antaa sinun rakentaa ammattimaisen blogin, jolla on vähän tai ei lainkaan koodausta. Monet suosituimmat bloggaajat, kuten Adam Baker ja James Allen käytä sitä puhumattakaan siitä ylistyksestä, jonka on saanut lopullinen Problogger Darren Rowse.
Kaikella tällä on kuitenkin haittapuoli. Sinun on maksettava, jotta voit luoda täysin toimivan verkkosivun, jossa ei tarvita koodausta. Ja maksaa iso - 87 dollaria ollaksesi tarkka. Olen kuitenkin löytänyt ilmaisen vaihtoehtoisen WordPress-teeman kloonin, joka on melkein identtinen, mutta Se on tarkoitettu vain niille meistä, jotka eivät pelkää juuttua päätämme hiukan HTML-koodinpätkästykseen ja muuttamatta.
Sitä kutsutaan '2 Column Neoclassical' -teemaksi ja se on ladattavissa tämän erittäin pitkän viestin lopussa [Ei enää saatavilla]. Se näyttää melkein täsmälleen kuin Thesis. Alla on kuvakaappaus blogistani, jonka teema on käynnissä. Kuten huomaat, siinä on samat fontit, muoto ja tyyli kuin opinnäytetyössä, ja olen maksanut täsmälleen 0 dollaria kaikesta.

WordPress-tutkielman kloonin tekeminen
Mukautin teemaani kolmella pääasiallisella tavalla. Ensimmäinen ja ehkä ilmeisin oli otsikkokuvan vaihtaminen jotain sopivampaa blogilleni. Useimmissa teemoissa koodi tähän on Header.php-tiedostossa, joten se tiputti minut vähän tasapainosta löytääkseni, että se ei ollut. Mutta älä koskaan pelkää, että mukautuksen tutkielman mukaisesti muutokset on tehtävä Custom.css-tiedostoon puolivälissä.
Näet seuraavan korostetun koodialueen. Vakiona se on kuin ”teemat / neoclasical2 / header.png”.

Kirjoita kuvan sijainti (jonka olet jo lähettänyt WordPressin Lisää media -toiminnolla). Sen pitäisi olla URL-osoite '/ wp-content ...' -osiosta eteenpäin. Voit myös säätää kuvan mittoja käyttämällä koodia suoraan korostetun osan yläpuolella. Vakiomitat ovat “leveys: 910px; korkeus: 200px;“.
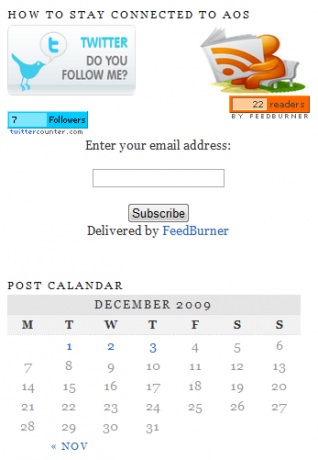
Toinen muutos, jonka haluat ehkä tehdä, on sivupalkki; paikka, johon monet meistä sijoittavat suurimman osan toiminnoistamme, syötteistämme ja hauskoista asioista. Jokainen, joka on aiemmin käyttänyt WordPressiä, tietää, että tämä voidaan tehdä avaamalla Widgetit WP-järjestelmänvalvojan näytön Ulkonäkö-välilehden alapuolella. Kuten näette, olen lisännyt kuvia (Twitter-merkki ja RSS-kuvake), jotka on linkitetty vastaavaan tiliin. Lisäsin myös joihinkin laskuriin (silti häpeällisesti alhainen kuin ensimmäisen kuukautensa aikana!).
 Lisäsin myös kalenteriin ja muihin yleisiin widgetteihin, jotka ovat jo WordPressissä, vetämällä ne Widgetit-valikon sivupalkkiin.
Lisäsin myös kalenteriin ja muihin yleisiin widgetteihin, jotka ovat jo WordPressissä, vetämällä ne Widgetit-valikon sivupalkkiin.
Toinen asia, jonka haluat ehkä lisätä blogiisi, on mainokset. Suurin osa palveluista (kuten AdSense) palvelee mainoksiasi HTML-koodina. Lisää tämä sivupalkkiisi (tai jopa mihin tahansa sivustosi sivulle) liittämällä tämä koodi tekstiin widget sivupalkissa (tai muualla, kooditiedostoksi, jos haluat sen jossain muualla, kuten header).
Viimeiseksi, jos haluat mausteta sivustoasi hiukan ja lisätä liikennettä, lisää sosiaalista mediaa, kuten Twitter, Digg ja Stumble Upon.
Mitä mieltä olet ilmaisesta Thesis WordPress -teeman kloonista? Mikä on suosikki ammattimaisen WordPress-teemasi?
Nimeni on Dean Sherwin. Olen freelance-kirjailija, joka on erikoistunut tekniikkaan, kulttuuriin, politiikkaan, ohjeisiin ja kaikkiin muihin omituisiin omituisiin asioihin. Aloin osallistua MUO: hon heinäkuussa 2009. Pidän konsoli videopeleistä ja olen tiennyt pelata outoa MMO: ta. Todellinen intohimoi on kuitenkin kirjoittaminen ja lukeminen tekniikasta ja nopean kehityksestämme...